Hexo+Github博客搭建之环境搭建篇

Hexo+Github博客搭建之环境搭建篇
YafineGithub账号的注册
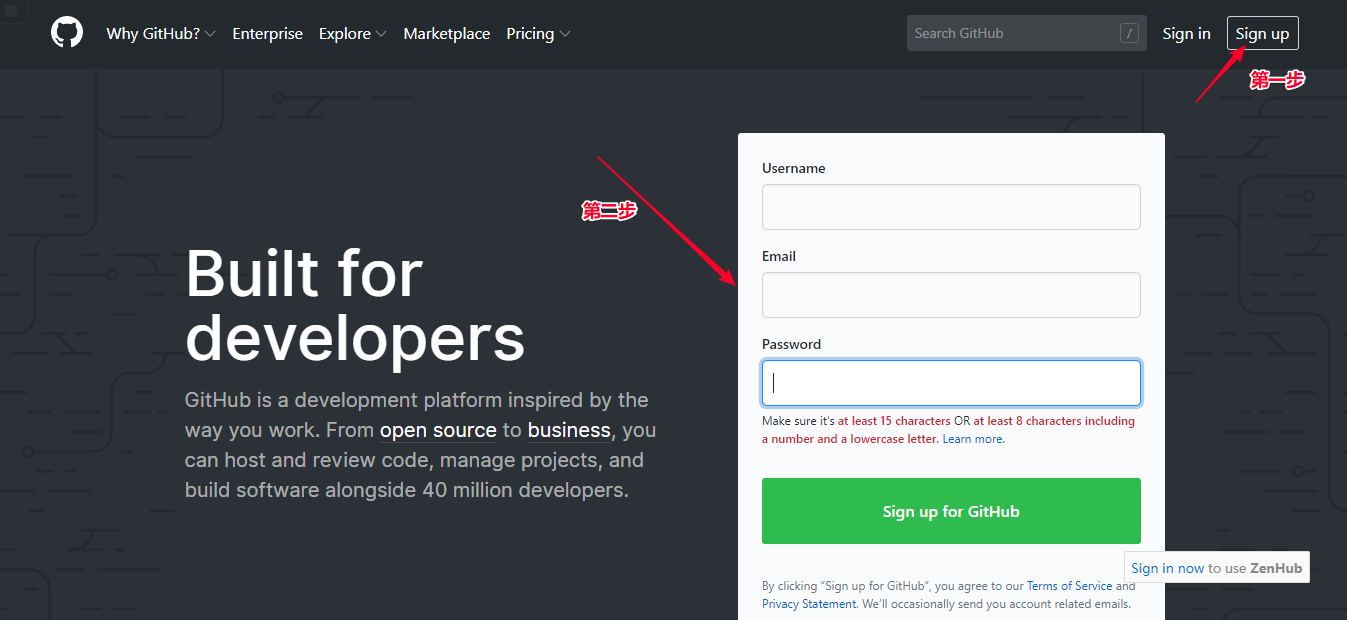
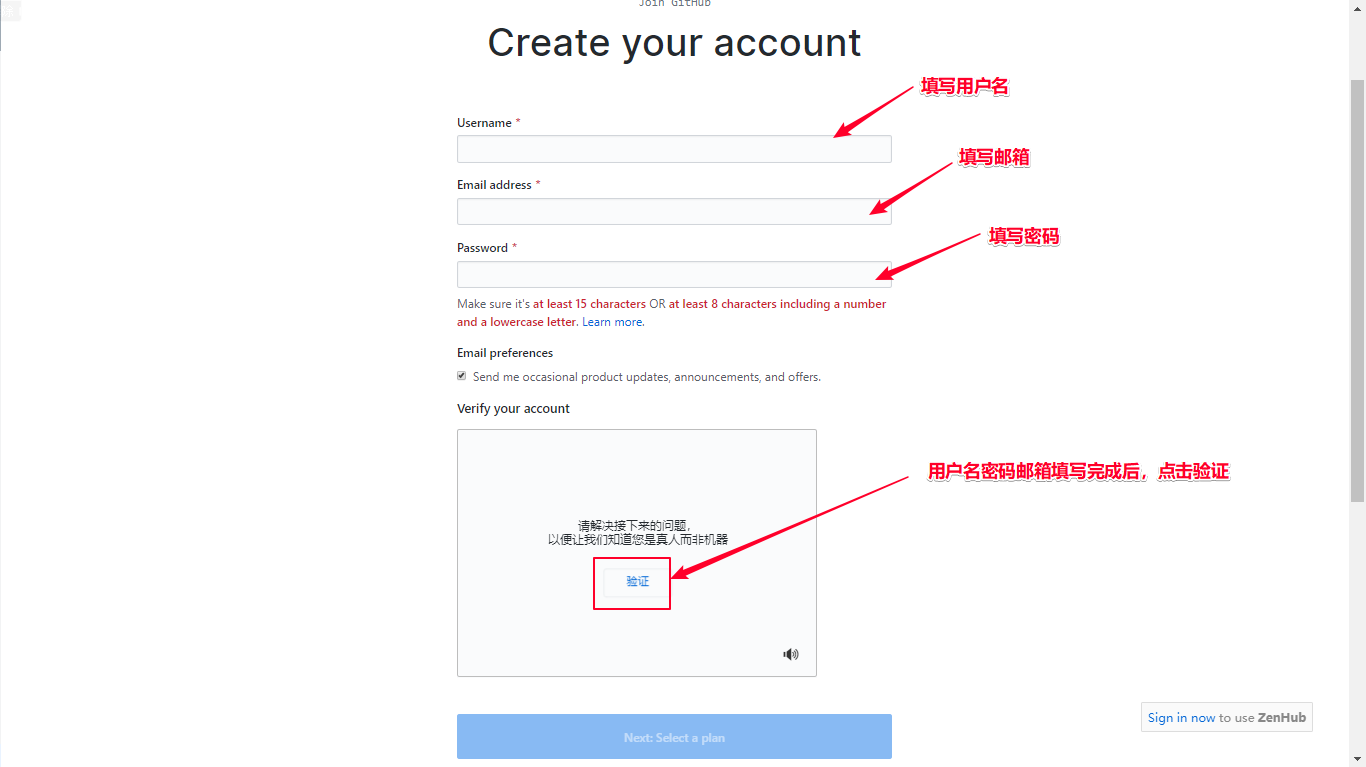
打开Github 官网首页,点击右上角的Sign Up ,然后在出现的页面上填写你的相关信息,进行注册:
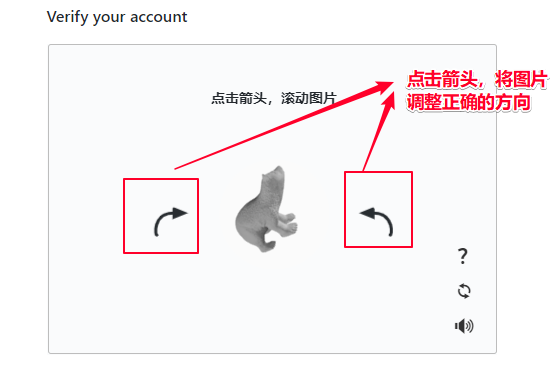
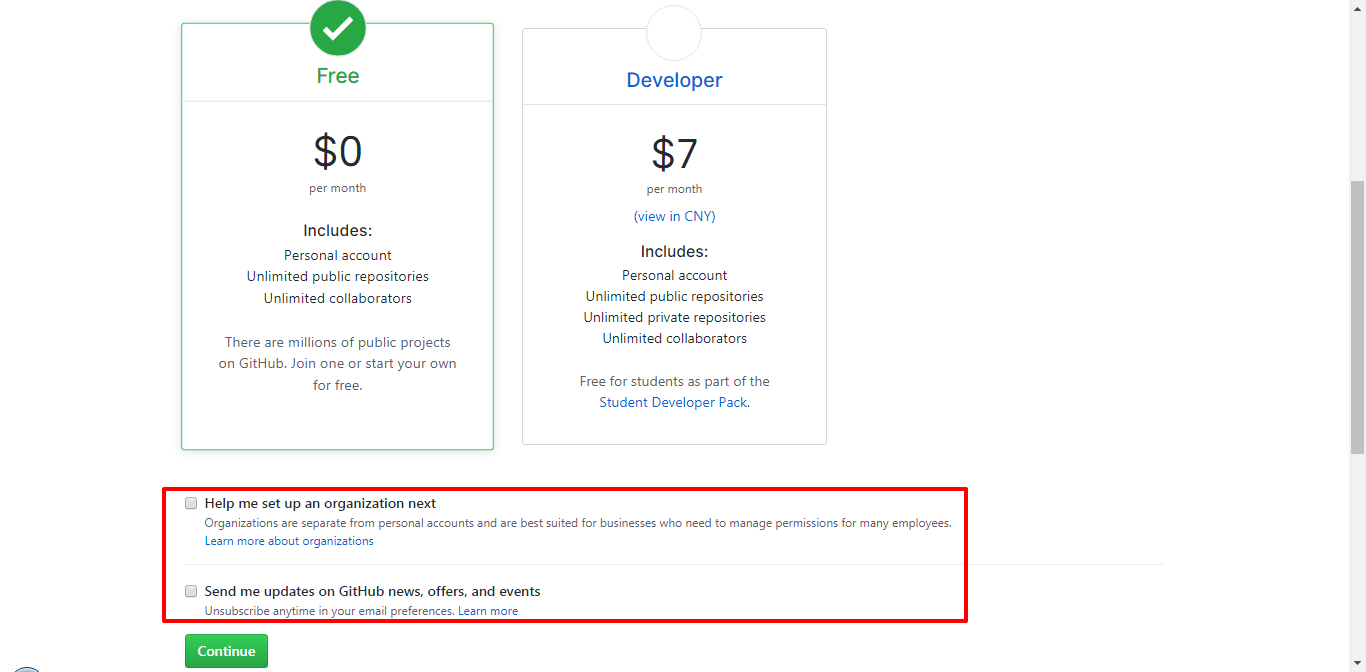
验证完成后,点击Next:Select a plan,会出现如上图的验证界面,同理,只需要将其中的动物调整为正向显示即可。接着会出现下图的界面,选择Free,下方的两个选项可选可不选,点击Continue继续:
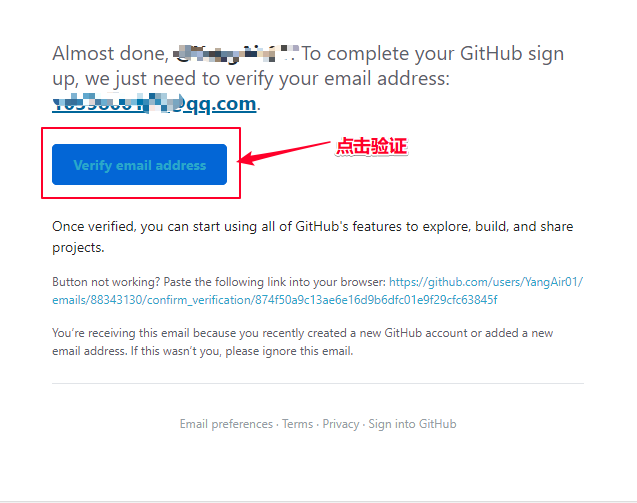
这时Github会给你发一封邮件,验证一下即可,验证过后才可以创建库。
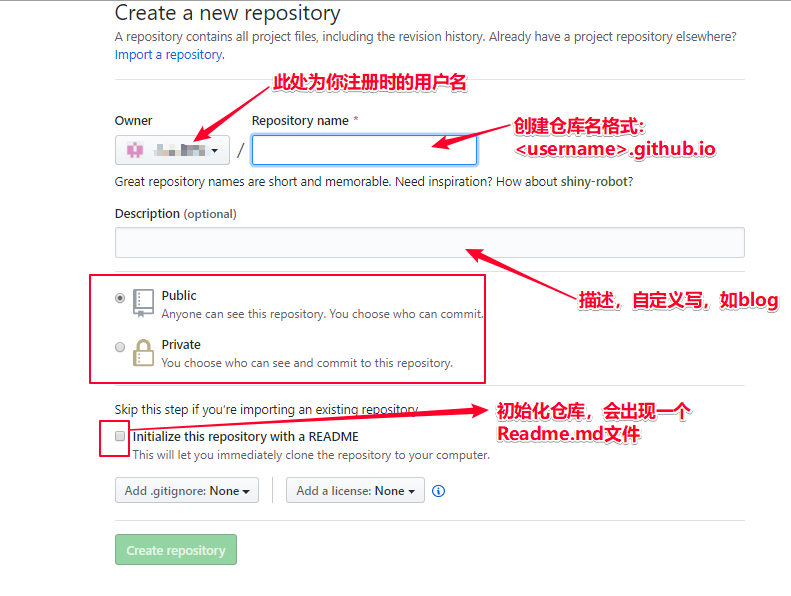
验证完成后,开始创建库,如下图所示,仓库名创建格式必须为:<用户名>.github.io,Description为描述仓库,自定义写,填写必要的描述,也可不填。勾选Initialize this repository with a README点击Creat repository进行创建。
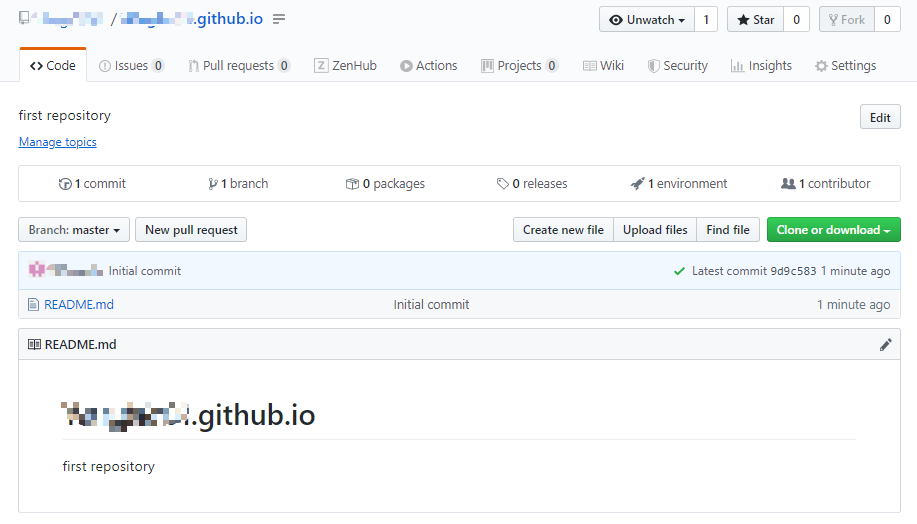
然后就会出现如图所示的界面,即仓库创建成功!

Github Pages的创建
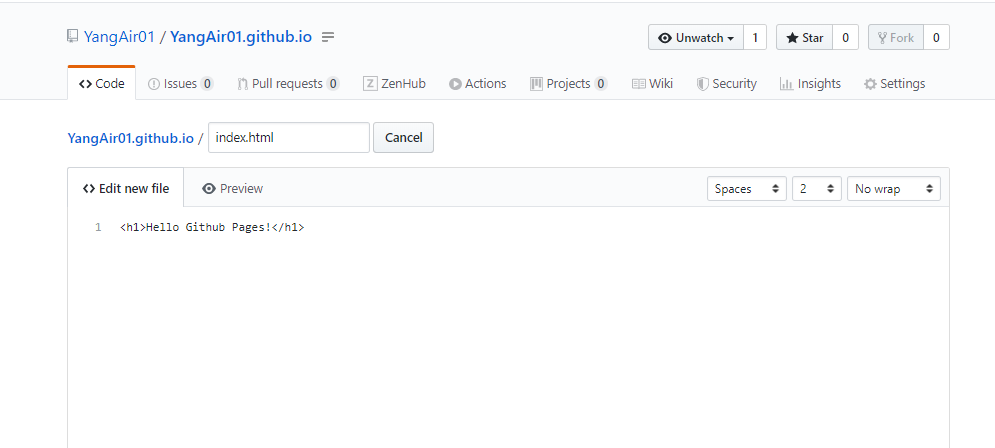
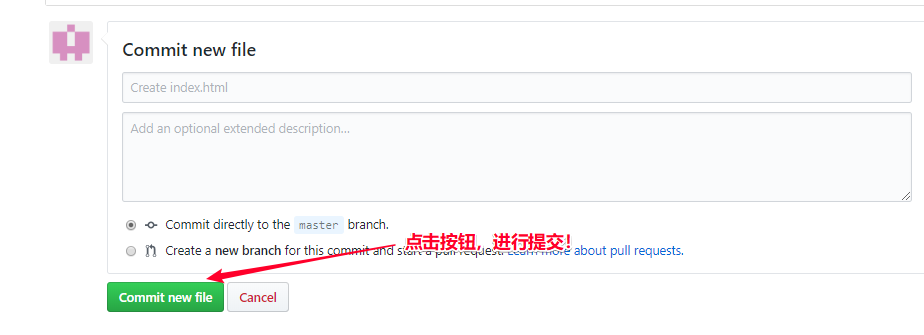
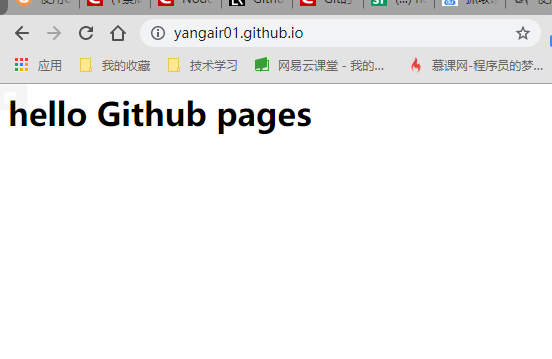
我们来测试一下,点击Create new file,出现如下界面,然后命名文件名为index.html,在填写如图的内容,再点击Commit new file,即创建成功,然后打开一个新的网页,输入网址https://<你的用户名>.github.io,即可以看见一个新的网页,其中的内容就是你写的内容。
至此,Github的注册以及Github Pages已经创建完成了。
配置Git用户名和邮箱
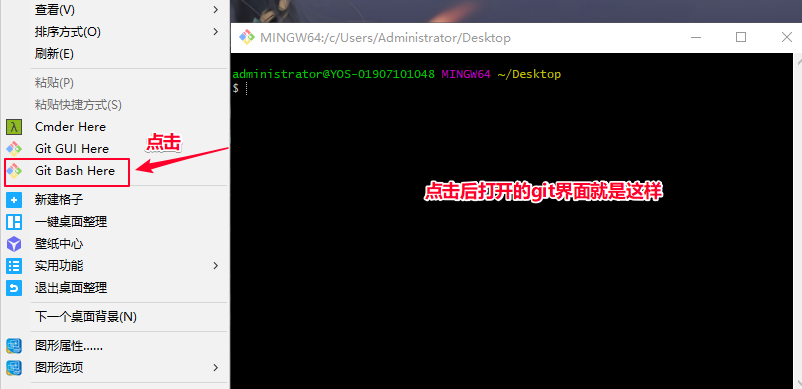
在桌面点击鼠标右键,点击Git Bash Here,会出现一个界面如下图所示:
然后分别输入下面的两个命令,并回车:
1 | git config --global user.name "此处填写你注册时的用户名" |
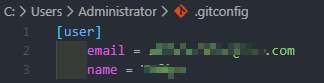
然后找到.gitconfig文件,文件存放位置在C:/Users/[username]/.gitconfig(未找到的话,请开启显示隐藏文件的功能),用编辑器打开,看到如下图所示的内容,即配置成功!
本地安装hexo静态博客框架以及发布到Github Pages
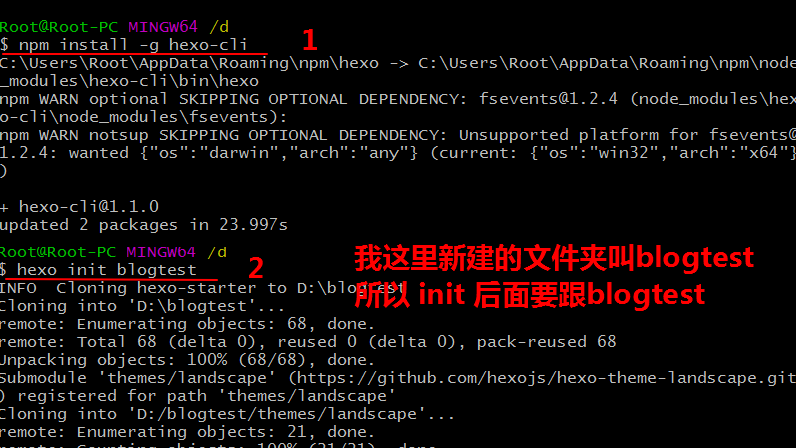
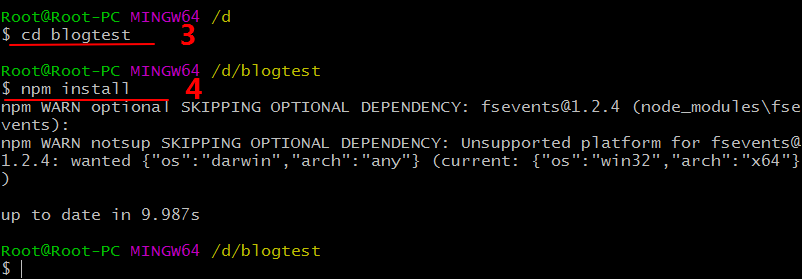
首先选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为blogtest的文件夹,创建完后,先不要点进去,在此处点击鼠标右键,选择Git Bash Here,然后依次输入如下命令,:
1 | # hexo框架的安装 |
等待运行完成,此时文件夹中多了许多文件。
注意:后续的命令均需要在站点目录下(即文件夹内)使用Git Bash运行。
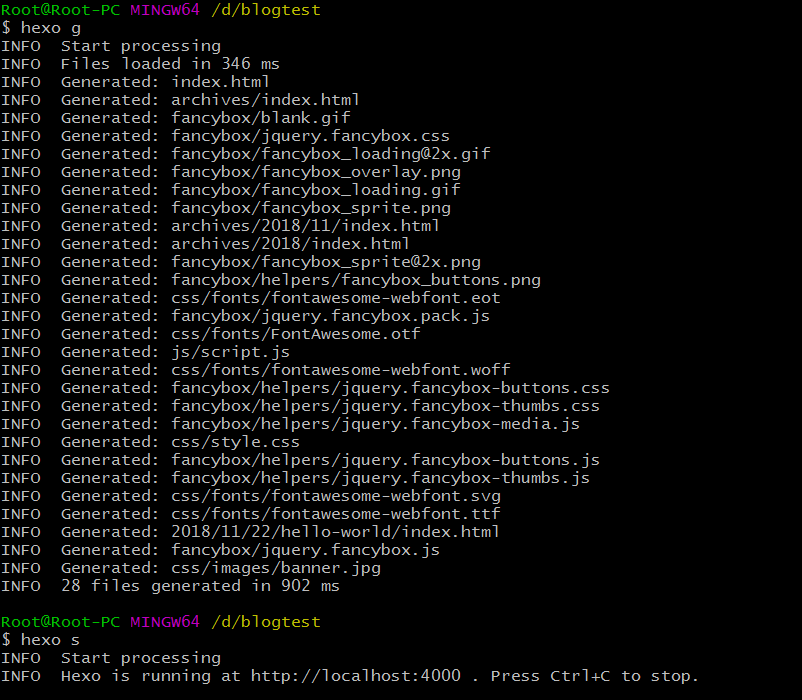
此时Hexo框架的本地搭建已经完成了。我们来运行一下看看,命令行依次输入以下命令 :
1 | hexo g |
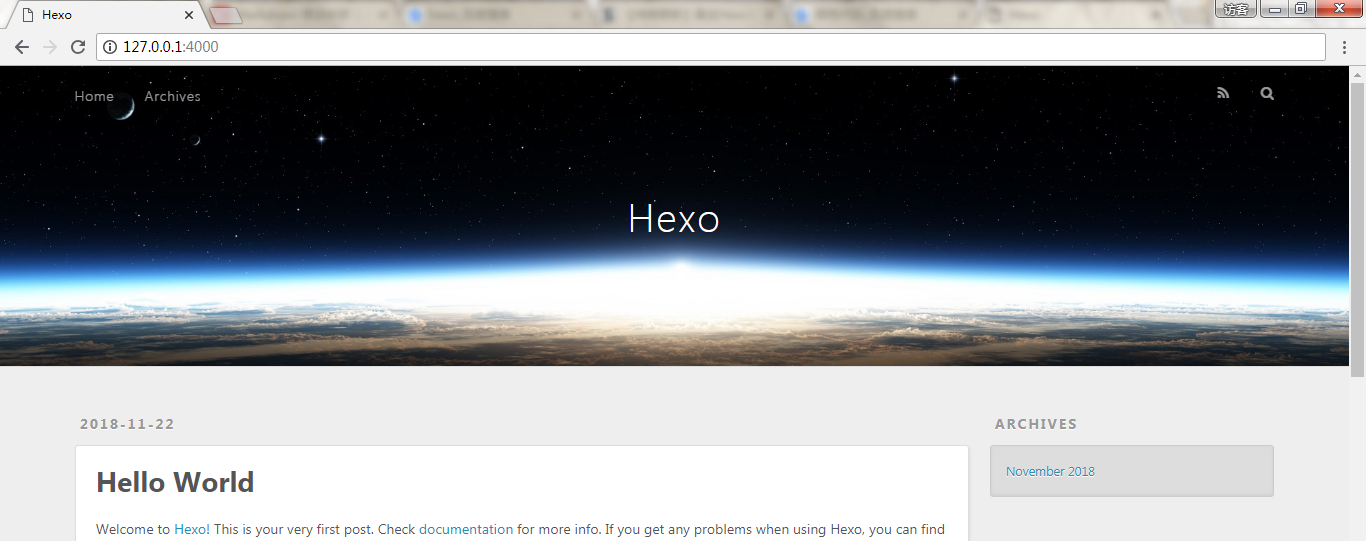
浏览器中打开http://localhost:4000或者127.0.0.1:4000,可以看到一个网页,说明Hexo博客已经成功在本地运行。
本地博客发布到Github Pages
之前的步骤中,我们已经完成了对Github账户的注册以及Github Pages的创建,接下来是将本地博客发布至Github Pages。
- 首先需要安装发布的插件,在站点目录下执行下面的命令,也就是创建的博客目录下:
1 | npm install hexo-deployer-git --save |
- 紧接着,将本地目录与GitHub关联起来,输入下面的命令行:
1 | ssh-keygen -t rsa -C "你的邮箱地址" |
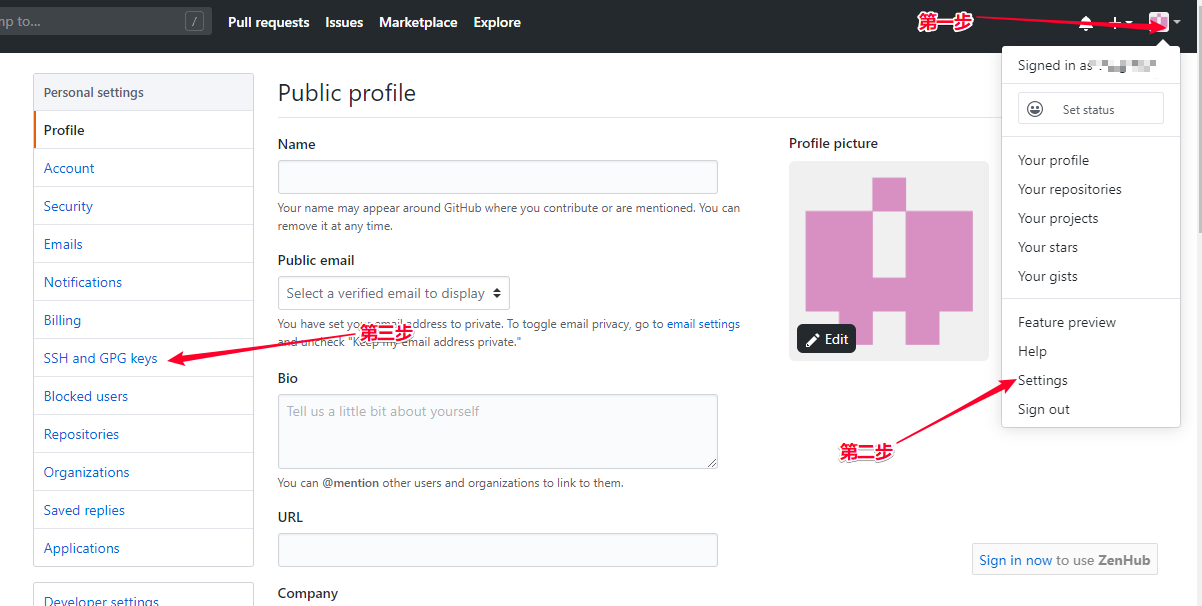
输入后一直回车,然后在C:/Users/[username]目录下找到名为.ssh的文件夹, 文件夹内会有两个文件,一个id_rsa.pub一个id_rsa,用文本编辑器打开id_rsa.pub,复制里面的的内容。 然后打开Github,点击右上角的头像 Settings 选择SSH and GPG keys
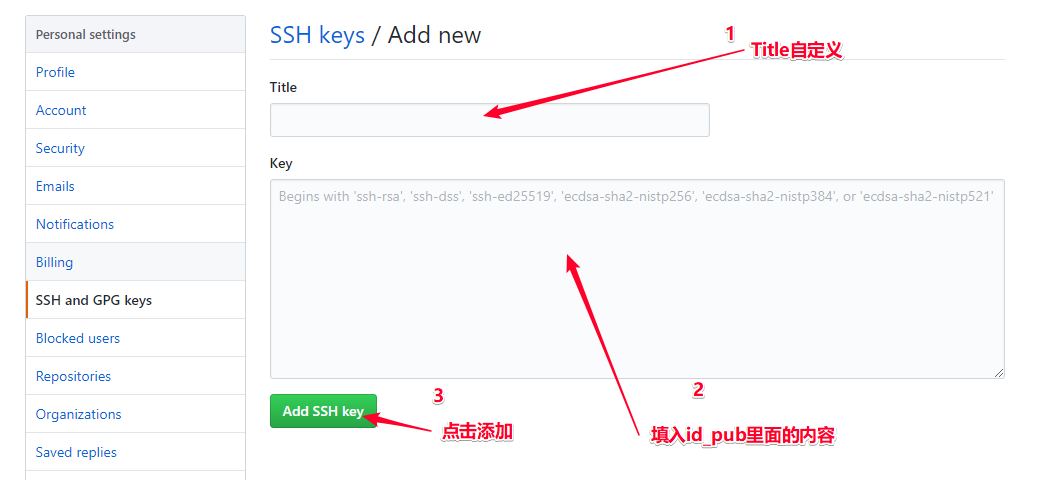
点击New SSH key 将之前复制的内容粘帖到Key的框中。 上面的Title可以随意,点击Add SSH key 完成添加。

然后回到Git的命令行界面,测试一下是否与GitHub连接成功。输入下面的命令行:
1 | ssh -T git@github.com |
点击回车,然后会出现一个询问内容,输入yes,回车,会出现一段内容,Hi <account name>! You've successfully authenticated, but GitHub doesnot provide shell access.。 说明连接成功。此处这个<account name>应该是你Github的用户名。
- 进入博客站点目录,用文本编辑器打开
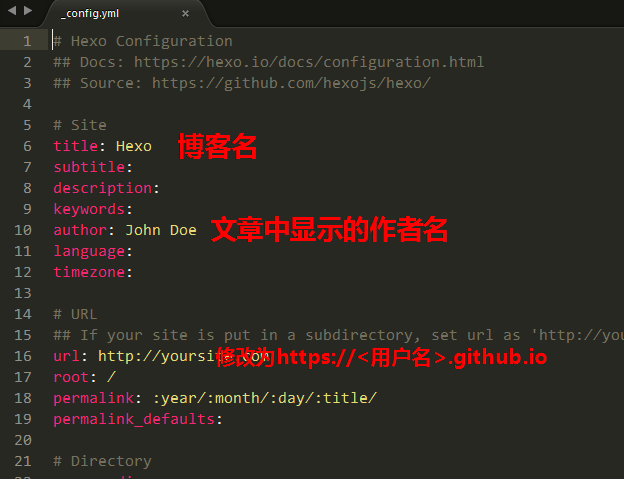
_config.yml,这个_config.yml是博客的配置文件,在以后的博客修改,如个性化修改,博客SEO优化等都会使用到,修改如下图的几个地方:
1 | title: 你的博客名 |
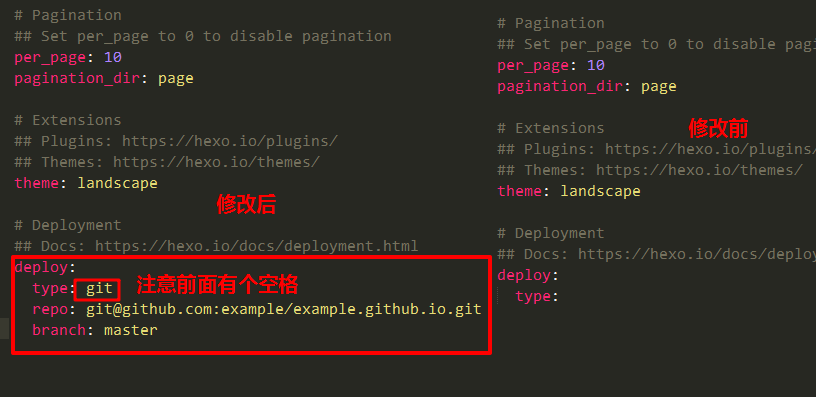
滑到文件最底部,有一个deploy,在deploy下面添加一个repo项 ,一个branch项。填入如下代码,并如下图所示:
1 | type: git |
- 最后就是生成页面,并发布至Github Pages,执行如下命令:
1 | # Hexo会根据配置文件渲染出一套静态页面 |
上传完成后,在浏览器中打开https://<用户名>.github.io,查看上传的网页。如果页面变成了之前本地调试时的样子,说明上传以及完成了。没变的话查看一下上传时命令行窗口的信息有没有错误信息,没有的话清除一下浏览器缓存试试。