修改原有相册
matery主题自定义字体
添加天气小插件 首先去中国天气官网:传送门
配置自己的插件,选择自定义插件—>自定义样式——>生成代码,然后会生成一段代码,复制粘贴到 themes/matery/layout/layout.ejs,插入到</body>标签之前即可。
关于我页面添加个人简历 打开theme/matery/layout/about.ejs文件,大约在13行。有一个<div class="card">标签,找出其对应结尾的标签,大约在61行左右,然后在新增如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 <div class ="card" > <div class ="card-content" > <div class ="card-content article-card-content" > <div class ="title center-align" data-aos ="zoom-in-up" > <i class ="fa fa-address-book" > </i > <%- __('个人简历') %> </div > <div id ="articleContent" data-aos ="fade-up" > <%- page.content %> </div > </div > </div > </div >
注意粘贴的位置和空格要正确,这里的位置随你自己设置,你也可以把简历作为第一个card,然后/source/about/index.md下面写上你的简历了(就像写博客一样)。
豆瓣书单电影页面 注意:首先需要检查你的hexo版本是多少,在你的博客目录下执行命令 hexo -v 即可,这个豆瓣插件需要的版本需要<4.2.0,否则会出现bug,比如点击书单的在读,想读或者已读会出现一个新的弹出页面,解决办法就是降低hexo的版本,先卸载目前的hexo版本,再安装4.0.0版本的hexo即可,我的版本为4.0.0。
1 2 npm uninstall hexo npm install hexo@4.0.0 -g
首先在博客站点目录执行下面的命令安装豆瓣插件:
1 npm install hexo-douban --save
紧接着在博客站点目录的配置文件_config.yml下,添加如下配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 douban: user: 252345665 builtin: false book: title: 'This is my book title' quote: 'This is my book quote' movie: title: 'This is my movie title' quote: 'This is my movie quote' game: title: 'This is my game title' quote: 'This is my game quote' timeout: 10000
user ::你的豆瓣ID。打开豆瓣,登入账户,然后在右上角点击 ”个人主页“,这时候地址栏的URL大概是这样:https://www.douban.com/people/xxxxxx/ ,其中的”xxxxxx”就是你的个人ID了。builtin :是否将生成页面的功能嵌入 hexo s 和 hexo g 中,默认是 false ,另一可选项为 true 。title : 该页面的标题。quote : 写在页面开头的一段话,支持html语法。timeout : 爬取数据的超时时间,默认是 10000ms,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
然后再主题配置文件_config.yml中添加关于此页面的菜单:(下面是我的配置)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 menu: 媒体: url: / icon: fas fa-list children: - name: 电影 url: /movies icon: fas fa-film - name: 书单 url: /books icon: fas fa-book - name: 游戏 url: /games icon: fas fa-gamepad
适配Matery主题:在 /themes/hexo-theme-matery/layout 文件夹下面创建一个名为 douban.ejs 的文件,并将下面的内容复制进去:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <%- partial ('_partial/post-cover' ) %> <style > .hexo-douban-picture img { width : 100% ; } </style > <main class ="content" > <div id ="contact" class ="container chip-container" > <div class ="card" > <div class ="card-content" style ="padding: 30px" > <h1 style ="margin: 10px 0 10px 0px;" > <%= page.title %></h1 > <%- page.content %> </div > </div > <div class ="card" > <div class ="card-content" style ="text-align: center" > <h3 style ="margin: 5px 0 5px 5px;" > 如果你有好的内容推荐,欢迎在下面留言!</h3 > </div > </div > <div class ="card" > <% if (theme.gitalk && theme.gitalk.enable) { %> <%- partial('_partial/gitalk') %> <% } %> <% if (theme.gitment.enable) { %> <%- partial('_partial/gitment') %> <% } %> <% if (theme.disqus.enable) { %> <%- partial('_partial/disqus') %> <% } %> <% if (theme.livere && theme.livere.enable) { %> <%- partial('_partial/livere') %> <% } %> <% if (theme.valine && theme.valine.enable) { %> <%- partial('_partial/valine') %> <% } %> </div > </div > </main >
然后在博客站点目录下的node_modules文件夹下找到hexo-douban/lib ,文件夹下有三个js文件,分别为:books-generator.js 、games-generator.js 、movies-generator.js,用文本编辑器打开这三个文件,并将其文件内容末尾的代码修改为一下内容:
1 2 layout : [`page` , `douban` ]
最后就是使用并生成相应的页面,执行命令如下:
需要注意的是 ,通常大家都喜欢用 hexo d 来作为 hexo deploy 命令的简化,但是当安装了 hexo douban 之后,就不能用 hexo d 了,因为 hexo douban 跟 hexo deploy 的前缀都是 hexo d ,你以后执行的 hexo d 将不再是 Hexo 页面的生成,而是豆瓣页面的生成。
以下是可选的命令参数:
1 2 3 4 -h, --help -b, --books -g, --games -m, --movies
当站点配置文件的builtin的值为true时,生成页面的功能会嵌入到hexo g和hexo s中,在进行部署生成操作,会自动生成相应的页面 。
外链跳转插件 hexo-external-link 是一个跳转外链相关插件。自动为所有html文件中外链的a标签生成对应的属性。 比如 设置target=’_blank’, rel=’external nofollow noopener noreferrer’ 告诉搜索引擎这是外部链接,不要将该链接计入权重。 同时自动生成外链跳转页面,默认在根目录下 go.html;
使用 npm 或者 yarn 安装
1 2 3 4 npm install hexo-external-link --save yarn add hexo-external-link
之后再hexo博客站点根目录下添加如下配置:
1 2 3 4 5 6 7 8 9 hexo_external_link: enable: true enable_base64_encode: true url_param_name: 'u' html_file_name: 'go.html' target_blank: true link_rel: 'external nofollow noopener noreferrer' domain: 'your_domain' safety_chain: true
enable - 是否开启hexo_external_link插件 - 默认 falseenable_base64_encode - 是否对跳转url使用base64编码 - 默认 fasleurl_param_name - url参数名,在跳转到外链传递给html_file_name的参数名 - 默认 ‘u’html_file_name - 跳转到外链的页面文件路径 - 默认 ‘go.html’target_blank - 是否为外链的a标签添加target='_blank' - 默认 truelink_rel - 设置外链的a标签的rel属性 - 默认 ‘external nofollow noopener noreferrer’domain - 如果开启了防盗链,除了 localhost 和 domain(你的域名) 之外调用会跳到主页,同时也是判断链接是否为外链的依据 - 默认 window.location.hostsafety_chain - go.html 为了防止外链盗用 对域名进行的判断 - 默认 false
添加动态科技线条背景 1 2 3 4 <!--动态线条背景--> <script type ="text/javascript" color ="122 103 238" opacity ='0.7' zIndex ="-2" count ="200" src ="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js" ></script >
其中:
color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)
opacity:表示线条透明度(0~1),默认:0.5
count:表示线条的总数量,默认:150
zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
添加鼠标点击烟花爆炸效果 首先在themes/matery/source/js目录下新建fireworks.js文件,打开这个网址传送门 ,将内容复制粘贴到fireworks.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 2 3 <canvas class ="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> <script type ="text/javascript" src ="//cdn.bootcss.com/animejs/2.2.0/anime.min.js" > </script > <script type ="text/javascript" src ="/js/fireworks.js" > </script >
然后hexo clean && hexo g && hexo s即可,就可以看到效果了。
添加樱花飘落效果 先看效果:
在themes/matery/source/js目录下新建sakura.js文件,打开这个网址传送门 ,将内容复制粘贴到sakura.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 2 3 4 5 6 7 <script type="text/javascript" > var windowWidth = $(window ).width ();if (windowWidth > 768 ) { document .write ('<script type="text/javascript" src="/js/sakura.js"><\/script>' ); } </script>
添加雪花飘落效果 先看看效果吧!
themes/matery/source/js目录下新建snow.js文件,打开这个网址传送门 ,将内容复制粘贴到cursor.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 <script src="/js/snow.js" ></script>
添加自定义页面 首先看一下效果吧,我自己写的,写的不好,不要笑我哦!
以我的配置为例:
首先在站点目录下的source文件夹下新建aboutme文件,文件名可自定义,然后编写一个index.html放入aboutme文件夹下,然后在主题配置文件下的导航配置信息添加下面的配置:
1 2 3 4 5 6 7 8 9 10 About: url: / icon: fas fa-address-card children: - name: 关于我 url: /about icon: fas fa-user-circle - name: Another url: /aboutme icon: fa fa-user-secret
然后在站点配置文件下,找到skip_render,在后面添加属性,如下:
如果添加需要跳过多个目录下的文件时,配置如下:
1 2 3 4 skip_render: - aboutme/** - box/** - 2020 /**
知道方法后,你可以添加你自己想要添加的页面,让你的博客内容更加充实。
添加404页面 我的404页面是这样的:
开始说一下配置步骤,首先再站点根目录下的source文件夹下新建404.md文件,里面内容如下:
1 2 3 4 5 6 7 --- title: 404 date: 2019-10-28 16:41:10 type: "404" layout: "404" description: "Oops~,我崩溃了!找不到你想要的页面了" ---
紧接着再新建主题文件夹的layout目录下新建404.ejs文件,添加内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <style type="text/css" > .about -cover { height : 90. 2vh; } </style> <div class ="bg-cover pd-header about-cover" > <div class ="container" > <div class ="row" > <div class ="col s10 offset-s1 m8 offset-m2 l8 offset-l2" > <div class ="brand" > <div class ="title center-align" > 404 </div > <div class ="description center-align" > <%= page.description %> </div > </div > </div > </div > </div > </div > <script > $('.bg-cover' ).css ('background-image' , 'url(https://gcore.jsdelivr.net/gh/Yafine/cdn@3.5.0/source/medias/banner/' + new Date ().getDay () + '.jpg)' ); </script >
然后部署,再看看效果即可。
文章生成永久链接 主题默认的文章链接配置是
1 permalink: :year/:month/:day/:title/
这种生成的链接地址很长,文章版权的链接地址会出现一大串字符编码,一点也不好看。因此需要修改文章生成链接的格式。
首先再根目录下执行下面的命令:
hexo-abbrlink GitHub地址
1 npm install hexo-abbrlink --save
然后再站点配置文件下添加如下配置:
1 2 3 4 5 6 7 8 9 10 11 12 abbrlink: alg: crc16 rep: hex drafts: false auto_category: enable: true depth: auto_title: false auto_date: false force: false
再将站点配置文件的permalink的值修改为:
1 permalink: posts/:abbrlink.html
生成文章的链接格式就会是如下样例(官方样例):
1 2 3 4 5 6 7 8 9 10 crc16 & hex https://post.zz173.com/posts/66c8.html crc16 & dec https://post.zz173.com/posts/65535.html crc32 & hex https://post.zz173.com/posts/8ddf18fb.html crc32 & dec https://post.zz173.com/posts/1690090958.html
生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题title或创建日期date字段之后而不会改变链接地址。
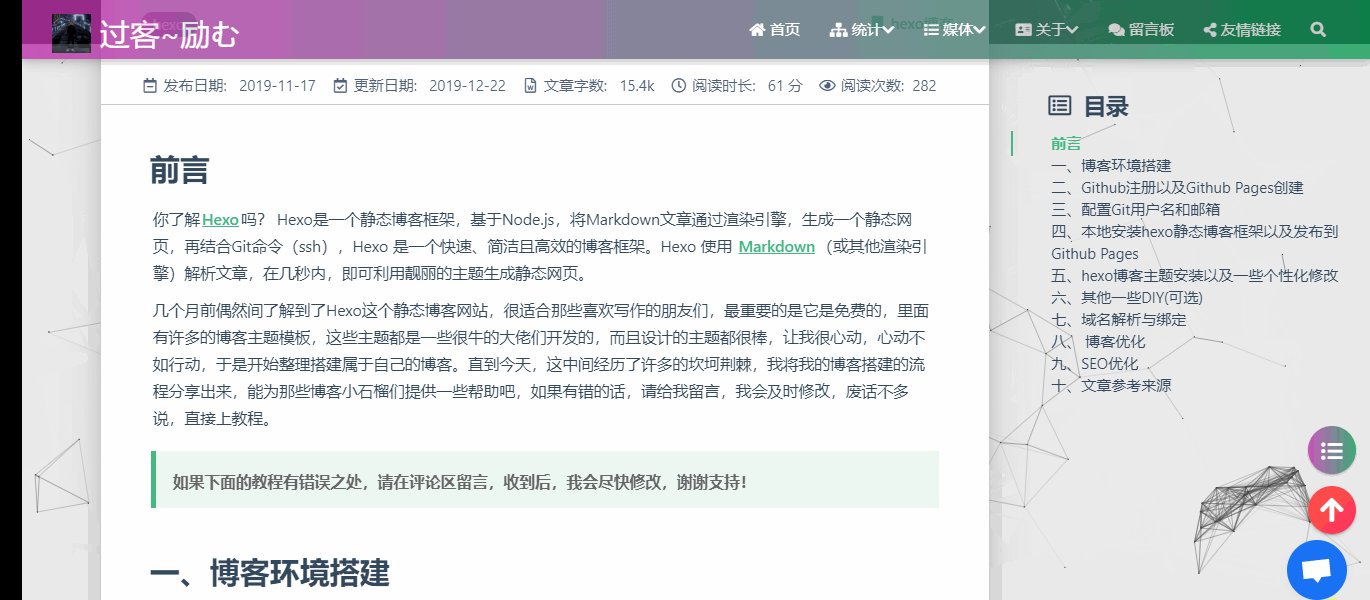
页面获取标题(可选) 看两个图就知道是怎么回事了。
客官说:小二儿,上图。
小二儿说:来喽!
看图中所指出的文字,和你的比较一下,你就知道差别在哪了!不说这么多的废话了,上教程!看下面。
以我的博客位置为例,修改F:\blog\themes\matery\layout\_partial中的bg-cover-content.ejs文件,其中原主题中这个文件的代码为(大约在第4行):
1 2 3 4 5 6 7 <div class ="title center-align" > <% if (config.subtitle && config.subtitle .length > 0 ) { %> <%= config.subtitle %> <% } else { %> subtitle <% } %> </div>
修改过后的代码为:
1 2 3 4 5 6 7 <div class ="title center-align" > <% if (is_home () && config.subtitle && config.subtitle .length > 0 ) { %> <%= config.subtitle %> <% } else { %> <%= page.title %> <% } %> </div>
这个有一点bug,归档页面标题无法显示,解决办法目前还没有,以后如果解决,会更新文档的!bg-cover.ejs和bg-cover-content.ejs这两个文件的代码,并与其放在同一个文件夹下,分别命名为archive-bg-cover.ejs和archive-bg-cover-content.ejs,然后将archive-bg-cover-content.ejs中的一段代码改为下面的样式,最后在archive.ejs中进行引用,引用方法,将<%- partial('_partial/bg-cover') %>修改为<%- partial('_partial/archive-bg-cover') %>即可。
1 2 3 4 5 6 7 <div class="title center-align"> <% if (is_home() && config.subtitle && config.subtitle.length > 0) { %> <%= config.subtitle %> <% } else { %> 归档 <% } %> </div>
可以下载我的文件放在layout/_partial里面,传送门
然后保存,,执行hexo cl && hexo g && hexo s查看效果即可。
注意: title标题在md文档中的fromt-matter属性中title的值,可自定义,你只需要去本地找到页面所在的md文档中,将其值修改为中文或者英文即可。
例如:友情链接这一块,你去博客文件的F:\blog\source\friends(这是我的本地路径)目录,打开目录下的index.md文档,将title后面的值由原来的friends值修改为中文的友情链接或者友人帐或者其他(自定义),然后保存,执行命令,查看效果即可,如没有问题,在部署到代码托管平台。完美!
在页脚加上 GitHub badge 首先看下效果图
添加方法:
简单暴力的方法,在footer.ejs 文件中添加以下内容(在适当的位置添加):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://hexo.io/" target ="_blank" title ="由 Hexo 强力驱动" > <span class ="badge-subject" > Powered</span > <span class ="badge-value bg-blue" > Hexo</span > </a > </div> <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://github.com/" target ="_blank" title ="静态网页托管于 GitHub Pages 和 Coding Pages 和 Gitee Pages" > <span class ="badge-subject" > Hosted</span > <span class ="badge-value bg-brightgreen" > GitHub & Coding & Gitee</span > </a > </div > <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://cloud.tencent.com/" target ="_blank" title ="腾讯云提供域名相关服务" > <span class ="badge-subject" > DNS</span > <span class ="badge-value bg-blueviolet" > Tencent</span > </a > </div > <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://www.jsdelivr.com/" target ="_blank" title ="jsDelivr 提供 CDN 加速服务" > <span class ="badge-subject" > CDN</span > <span class ="badge-value bg-orange" > jsDelivr</span > </a > </div > <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://blinkfox.github.io/" target ="_blank" title ="站点使用 Matery主题" > <span class ="badge-subject" > Theme</span > <span class ="badge-value bg-blue" > Matery</span > </a > </div > <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="http://creativecommons.org/licenses/by-nc-sa/4.0/" target ="_blank" title ="本站点采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可" > <span class ="badge-subject" > <i class ="fa fa-copyright" > </i > </span > <span class ="badge-value bg-lightgrey" > BY-NC-SA 4.0</span > </a > </div > <div class ="github-badge" > <a style ="color: #fff" rel ="license" href ="https://996.icu/" target ="_blank" title ="支持 996.ICU" > <span class ="badge-subject" > Link</span > <span class ="badge-value bg-red" > 996.ICU</span > </a > </div > <div class ="github-badge" > <span class ="badge-subject" > UV</span > <span class ="badge-value bg-orange" id ="busuanzi_value_site_uv" > </span > </div > <div class ="github-badge" > <span class ="badge-subject" > PV</span > <span class ="badge-value bg-brightgreen" id ="busuanzi_value_site_pv" > </span > </div > <div class ="github-badge" > <span class ="badge-subject" > WordCount</span > <span class ="badge-value bg-blueviolet" > <%= totalcount(site) %></span > </div > </div>
然后添加css 样式,自己选择代码的添加位置,可以直接放在footer.ejs 文件中,也可以放在my.css 文件中,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 <style> .github-badge { display :inline-block; border-radius :4px ; text-shadow :none; font-size :13px ; color :#fff ; line-height :15px ; background-color :#ABBAC3 ; margin-bottom :5px ; } .github-badge .badge-subject { display :inline-block; background-color :#4D4D4D ; padding :4px 4px 4px 6px ; border-top-left-radius :4px ; border-bottom-left-radius :4px ; } .github-badge .badge-value { display :inline-block; padding :4px 6px 4px 4px ; border-top-right-radius :4px ; border-bottom-right-radius :4px ; } .github-badge .bg-brightgreen { background-color :#4DC820 !important ; } .github-badge .bg-orange { background-color :#FFA500 !important ; } .github-badge .bg-yellow { background-color :#D8B024 !important ; } .github-badge .bg-blueviolet { background-color :#8833D7 !important ; } .github-badge .bg-pink { background-color :#F26BAE !important ; } .github-badge .bg-red { background-color :#e05d44 !important ; } .github-badge .bg-blue { background-color :#007EC6 !important ; } .github-badge .bg-lightgrey { background-color :#9F9F9F !important ; } .github-badge .bg-grey , .github-badge .bg-gray { background-color :#555 !important ; } .github-badge .bg-lightgrey , .github-badge .bg-lightgray { background-color :#9f9f9f !important ; } </style>
然后进行本地调试,查看效果即可,本地调试好后,在进行部署的相关操作。
tag标签外挂(山寨版) 效果如下:
添加方法:
首先在主题目录下新建scripts 目录,接着在此目录下新建block.js 文件,填入以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 hexo.extend .tag .register ('r' , function (args, content ){ var className = args.join (' ' ); return '<div class="uk-alert uk-alert-danger"><i class="fas fa-exclamation-triangle"></i> ' + content + '</div>' ; }, {ends : true }); hexo.extend .tag .register ('g' , function (args, content ){ var className = args.join (' ' ); return '<div class="uk-alert uk-alert-success"><i class="fa fa-check-circle"></i> ' + content + '</div>' ; }, {ends : true }); hexo.extend .tag .register ('y' , function (args, content ){ var className = args.join (' ' ); return '<div class="uk-alert uk-alert-warning"><i class="fa fa-exclamation-circle"></i> ' + content + '</div>' ; }, {ends : true });
然后在head.ejs 文件添加以下css 样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <style type="text/css"> .uk-alert { margin-bottom : 15px ; padding : 10px ; background : #ebf7fd ; color : #2d7091 ; border : 1px solid rgba (45 , 112 , 145 , 0.3 ); border-radius : 4px ; text-shadow : 0 1px 0 #ffffff ; } .uk-alert-success { background : #e8ece2 ; color : #659f13 ; border-left : 6px solid rgba (120 , 199 , 9 ); font-weight : 600 ; } .uk-alert-warning { background : #fff1f0 ; color : rgb (73 , 59 , 156 ); border-left : 6px solid rgb (83 , 27 , 184 , 0.3 ); font-weight : 600 ; } .uk-alert-danger { background : #f8f8f6 ; color : #eb360d ; border-left : 6px solid#eb360d ; font-weight : 600 ; } </style>
使用方法:
1 2 3 4 5 6 7 8 9 {%r%} 紅色 {%endr%} {%g%} 綠色 {%endg%} {%y%} 黃色 {%endy%}