Hexo博客订阅文章通知功能

Hexo博客订阅文章通知功能
Yafine一直有小伙伴催我要我写教程,关于如何实现博客文章订阅的功能,并进行推送的功能,我接触这个也不久,百度一番,最终配置成功。手动艾特我群里的那些小伙伴,教程来了😂,
借此机会宣传下我的交流群,欢迎各位小伙伴,大佬进群坐镇!😉😉😉压饭交流阁
小课堂知识
大家都知道浏览器推送的通知吧,类似于这种的,这就是浏览器通知推送,只有当你同意推送,你才会收到类似的消息通知!
对于个人博客,大家是如何订阅的呢?我想大家脑子里会马上回答👉RSS订阅。但是有多少读者订阅了博客的 RSS,又有多少收到 RSS 更新后来阅读了新文章,RSS 并不能给出任何统计数据。相比于 App 的通知推送,RSS 订阅对于博客主是静悄悄的。
那么如何实现新文章的消息推送呢?大家可能想到的只有一种方式是邮件订阅,读者访问网站的时候,输入自己的邮箱。当博客更新的时候,读者会收到邮件提醒。这听起不错,至少作者可以很轻易地对读者进行广播。但是到底有多少读者会愿意输入自己的邮箱,又有多少读者会经常检查自己的邮箱呢?邮件列表订阅这种方式我还没有具体了解过,可能是通过第三方进行订阅吧。
个人博客消息推送的渠道很少,能访问到你的博客的都是有缘之人。然而一篇新的博客发布了,又有多少有缘人会知道呢?这些曾经访问过你的博客的人还会再次来访么?
Web Push Notification 给予了网站与用户交流的能力。虽然无法达到原生 app 那样,但也解决了前两种方式的问题。
Web-push的优势
与传统的邮件列表相比,Web push Notification 有这样几点不同:
- 使用邮件推送,只有打开邮件的人才能看到推送的内容。如果使用 Web push Notification,任何一个在使用浏览器的人都会看到推送的内容。
- 由于阅读信息的比例高,点击通知的比例也会更高。更多的人会跳转到你的站点。PushEngage 曾看到过百分之五十的点击率。
- Web push notification 还是一个较新的技术。浏览器通知的信噪比没有邮件那么高。
从用户体验上来说,相较于传统的弹出式邮件输入框,Web-push Notification 更加的便捷。用户不需要输入一长串的邮箱字符,只需要按一下便可以接收之后的更新。并且一般弹出式的邮件输入框会降低谷歌的搜索排名。
传统的邮件列表的转换率为 1%-4%,然而 Web push notification 的转换率有 30%。或许因为大家对垃圾邮件都很讨厌,但是浏览器通知推送相对较新,还没有成为垃圾信息的象征。相较于潜在的垃圾邮件,大家更愿意接受一些新颖的科技。
Web Push Notification 原理
Web Push Notification 其实分为两块。一个是推送,另一个是通知。
推送就是服务器向浏览器发送信息。通知则是浏览器显示信息的一种方式。
通过调用 NotificationAPI,网站可以向用户发送通知。但是不管发送什么通知,第一步是申请权限。只有用户给予网站通知权限,网站才可以展示通知。通知的样式为系统通知样式。往往具有一个头像,标题,正文以及两个按钮。
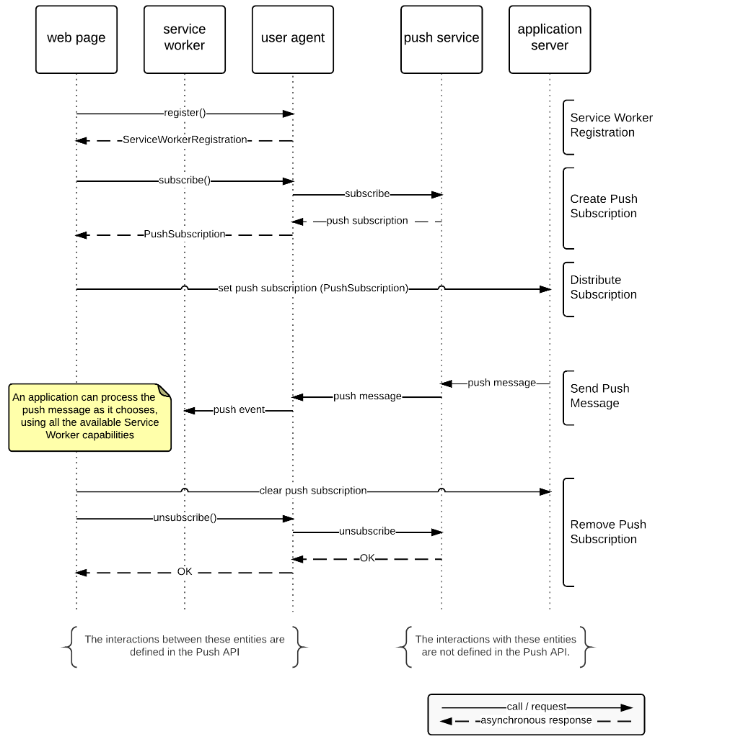
推送的过程可以参照下图。
图中的 web page 是网站。Service worker 是独立于网页,运行在浏览器后台的脚本。Use agent 为用户端,也就是浏览器。 Application server 为业务服务器,决定着推送的内容和什么时候触发 Push service。Push service 则是推送服务。当 Application server 将准备好的内容发送给 Push service 后,push service 负责将内容分发给所有订阅这个网站的用户。
从时序上来说,网站首先获取客户端的推送的权限。接着网站会注册一个 service worker 用来接收推送信息。Service worker 是运行在浏览器(客户端)后台的脚本。这样即使网站被关闭,用户照样可以收到来自网站的消息。网站注册了推送用的 Service worker 后,客户端会返回PushSubscription。PushSubscription包含了推送消息所需要的一切数据。
当业务服务器想要推送消息时,它便去调用 Push service。Push service 会通过Web Push Protocol向客户端推送消息。
需要注意的是不同的浏览器会使用不同的 Push service。
开始
首先看下效果图
支持的浏览器有谷歌浏览器、火狐浏览器、Opera浏览器、Microsoft Edge浏览器、Safari浏览器等,如果想在Safari浏览器
中进行通知,需要苹果开发者账号
效果图大概就是下面这些,可能不全,当时忘记截图了,知道大概的效果就可以了
发布新文章并推送给用户的截图,我找不到了,你们根据教程配置成功后,然后再发布新文章,就会看到新文章通知的效果了。
安装插件
插件的GitHub仓库 hexo-web-push-notification
在你的博客站点目录执行下面的命令:
1 | npm i hexo-web-push-notification --save |
如果你安装了cnpm或者yarn等可执行下面的命令,安装依赖包的速度更快:
1 | cnpm i hexo-web-push-notification --save #安装cnpm的执行这个命令 |
紧接着再你的博客站点目录下的配置文件,而不是主题配置文件,添加以下配置:
1 | webPushNotification: |
其中webpushrKey,webpushrAuthToken和trackingCode的值在官网注册得到。
官网注册
注册完之后,然后会让你重新登录,登录之后,然后填写相关的信息即可。
友情提醒:注册完账号后,需要登录这个网站, 在登录时需要进行人机身份验证,这个需要使用一定的手段才能显示出来,我提供一个插件,永久破解版的,传送门,然后放在浏览器的扩展中,在强制刷新网站就可以显示出来了。😎😎😎
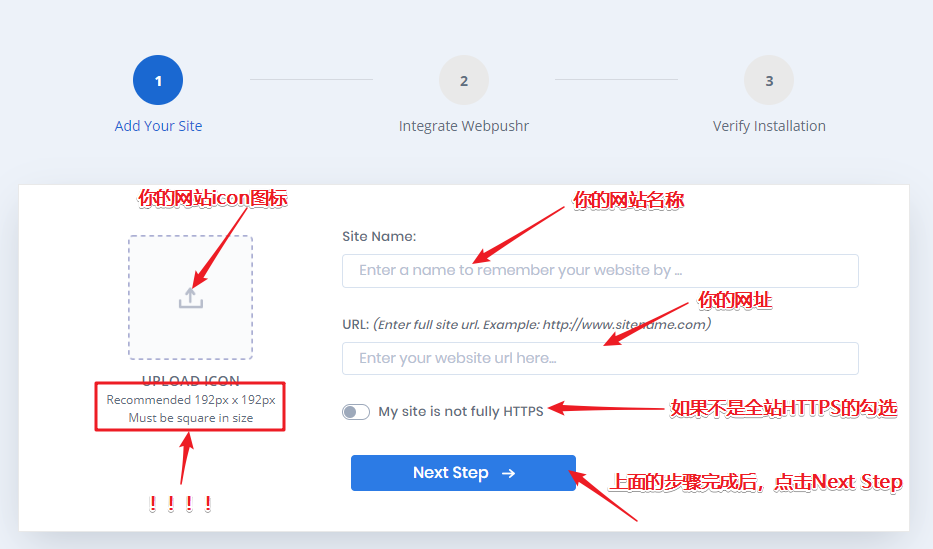
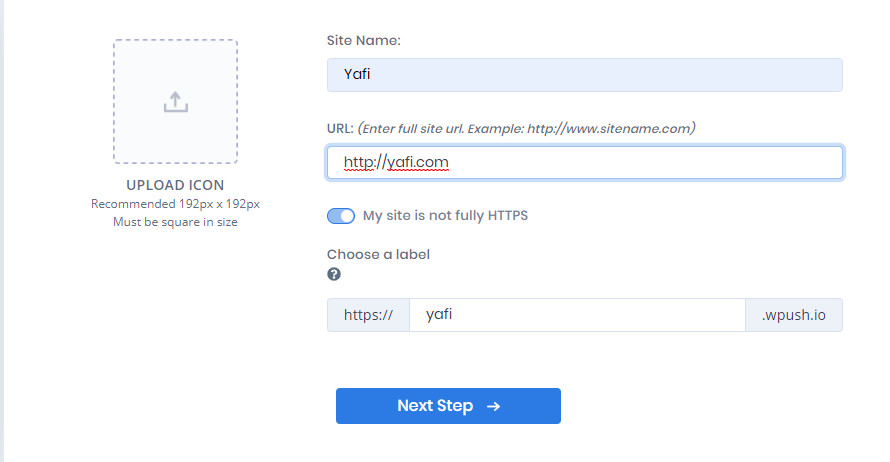
- 填写图中所显示的相关网站信息,填写完之后,点击下一步
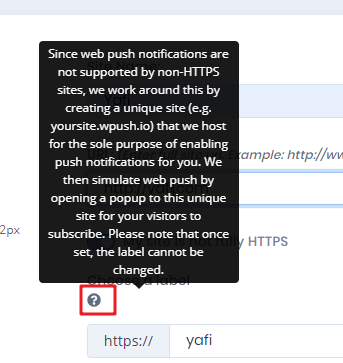
纠正图中的我的一个错误,全站不是HTTPS的不需要勾选,当你输入HTTP链接的网址,它会显示如下图的情况,会给你分配一个HTTPS的域名。因为Web push notications仅支持HTTPS的网站,不支持HTTP的网站
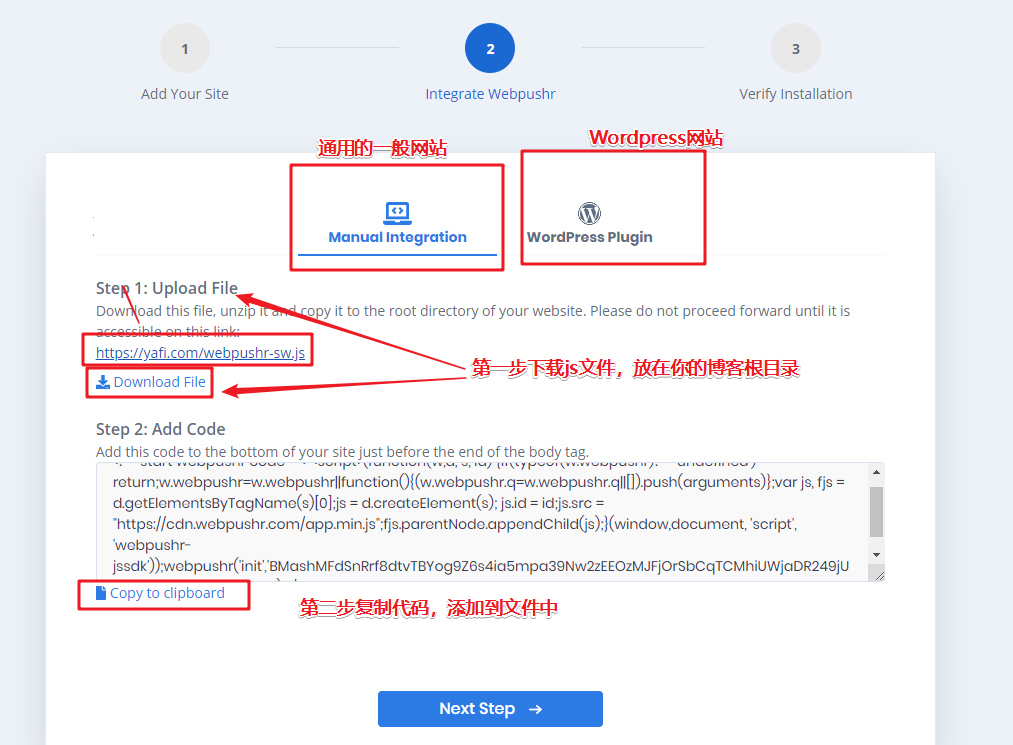
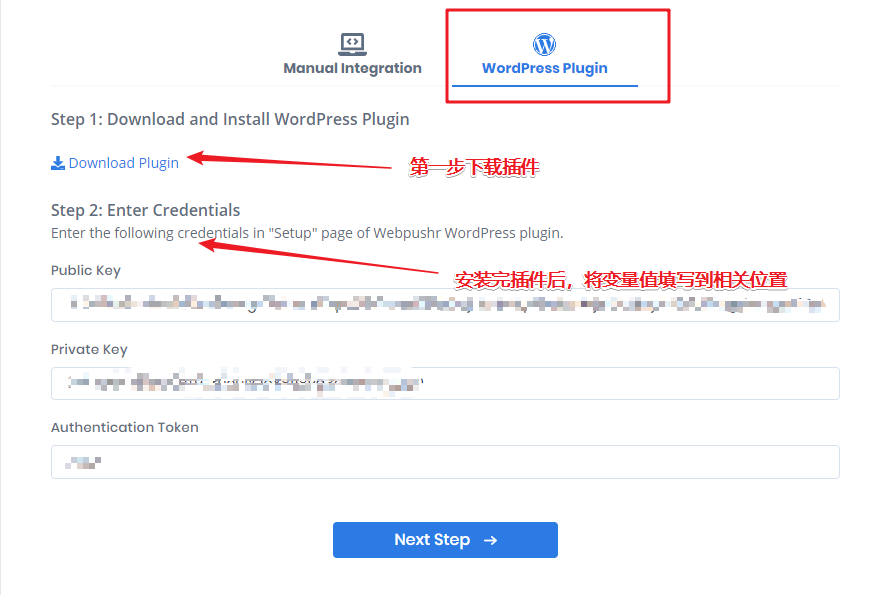
- 根据网站类型,并根据网站指引进行操作,以
Hexo为例,wordpress不再讲解。
这里要更正一点我所说的地方,图中所指的要下载的js文件不需要下载到博客根目录,因为在部署到代码托管平台时会自动生成。
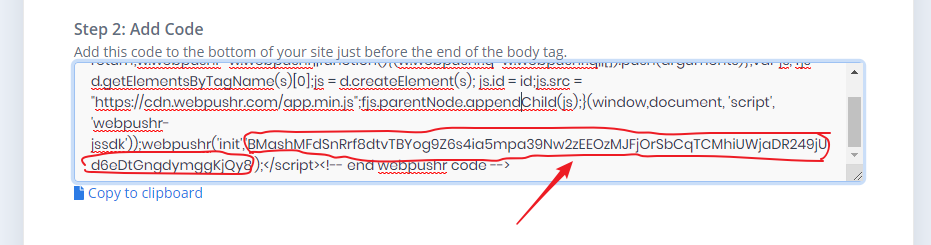
其中将第二步中所指的代码复制粘贴到你的footer.ejs或者layout.ejs,因为主题的不同,所以代码添加的位置不同,简单的说,就是放在网站的</body>标签之前,根据你的主题而言,自己添加。
其中,上图步骤二中的代码有trackingCode的值,如下图中所标明的一长串字母。
- 第三步:验证安装
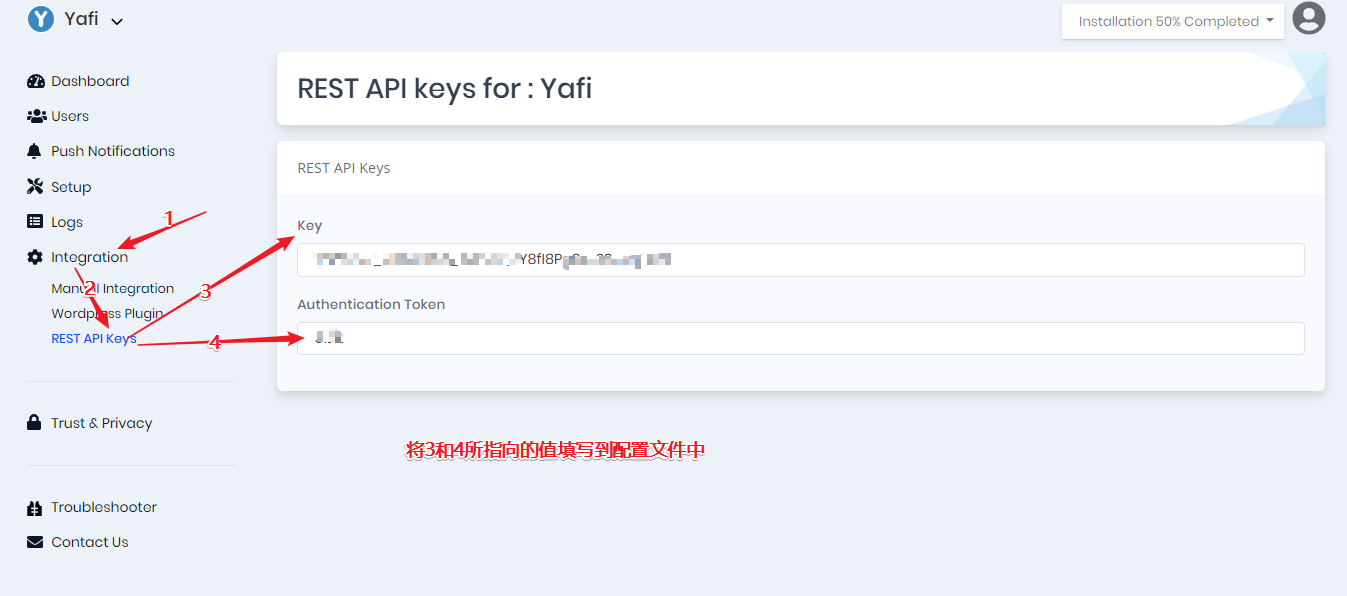
安装成功后,进入主界面,然后按照下图中的引导,找到webpushrKey和webpushrAuthToken的值,并填写到博客根目录的配置文件所对应的位置。
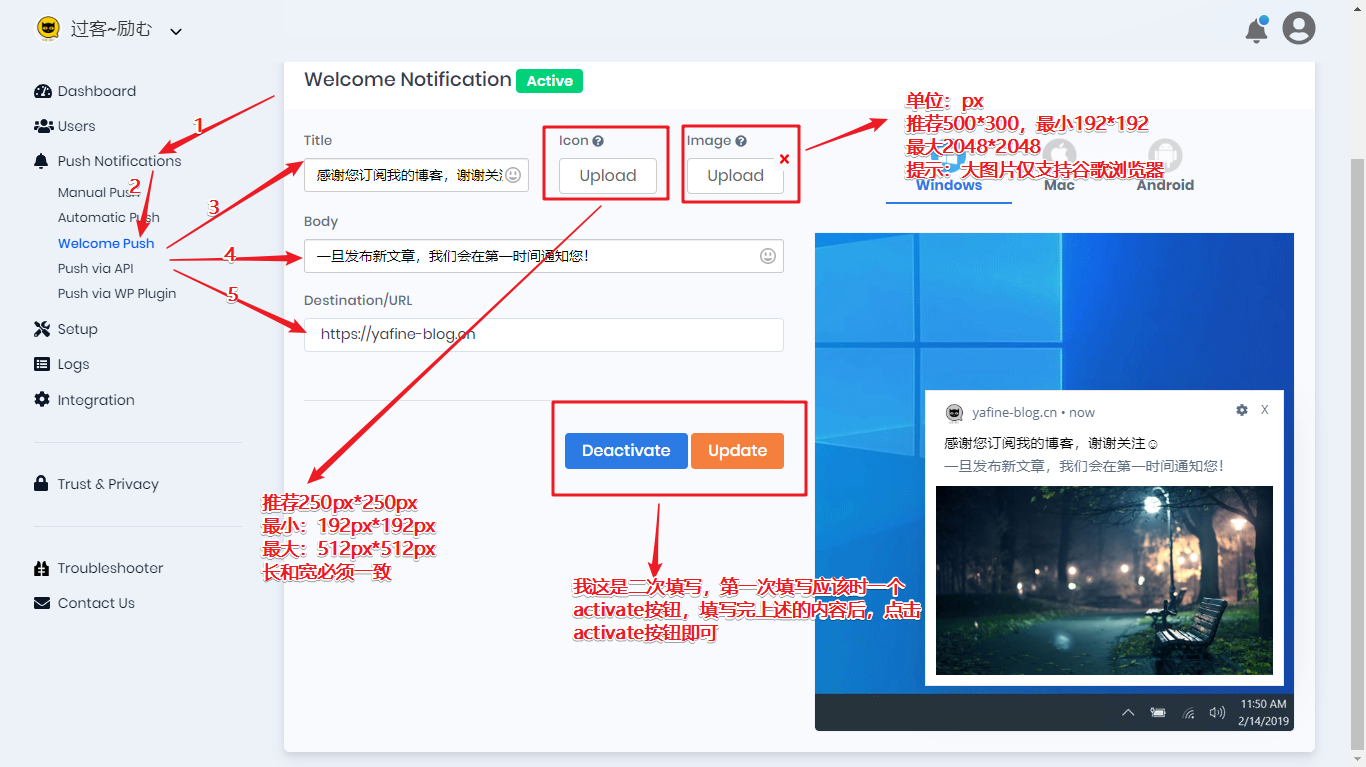
到这里基本上已经安装完成了,下面就是设置弹出框,征求用户是否订阅博客,订阅博客时的欢迎致辞以及订阅博客之后新文章推送通知
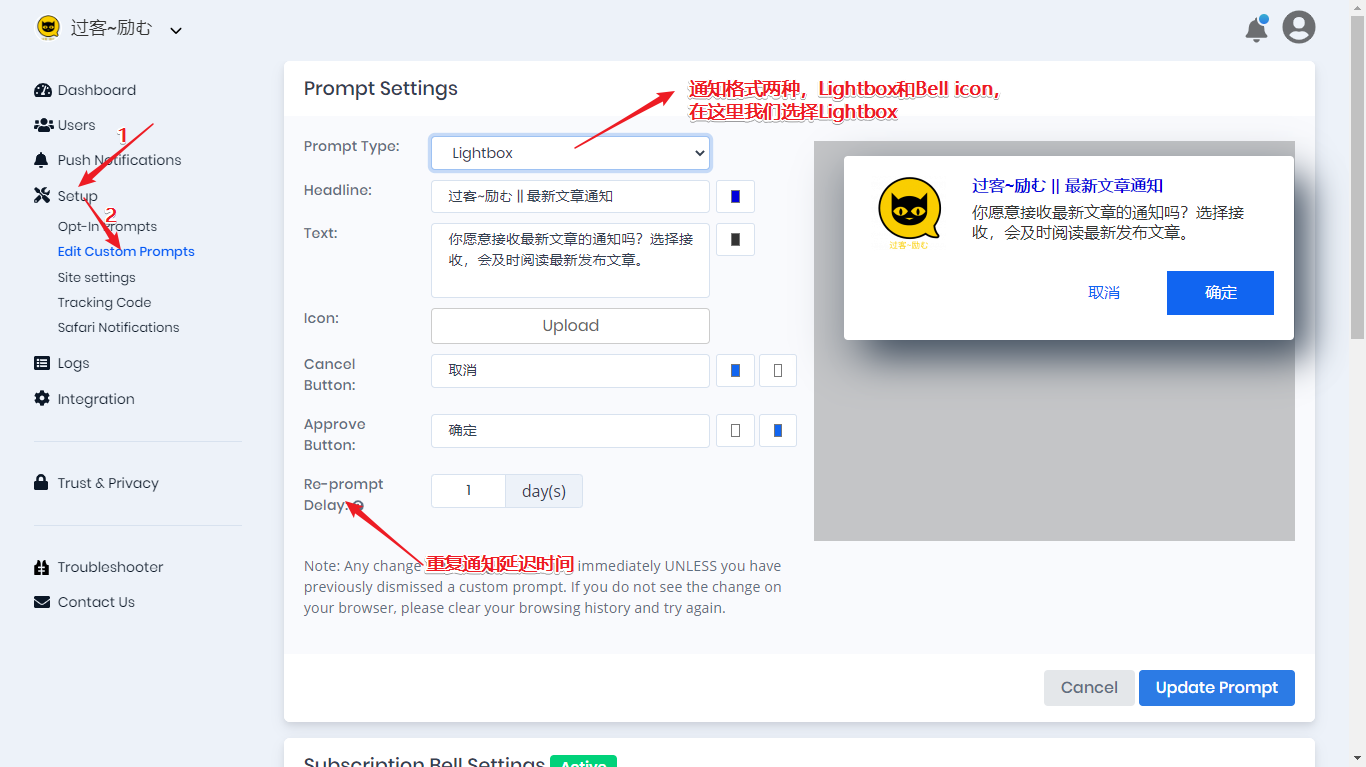
设置消息推送格式
征求用户是否订阅消息
自己可以设置文字的颜色。
最后点击按钮即可完成设置。
Re-prompt Delay:意思是,如果用户第一次选择取消订阅博客后,经过多长时间,当用户再次打开网站进行推送,征求用户是否订阅博客。
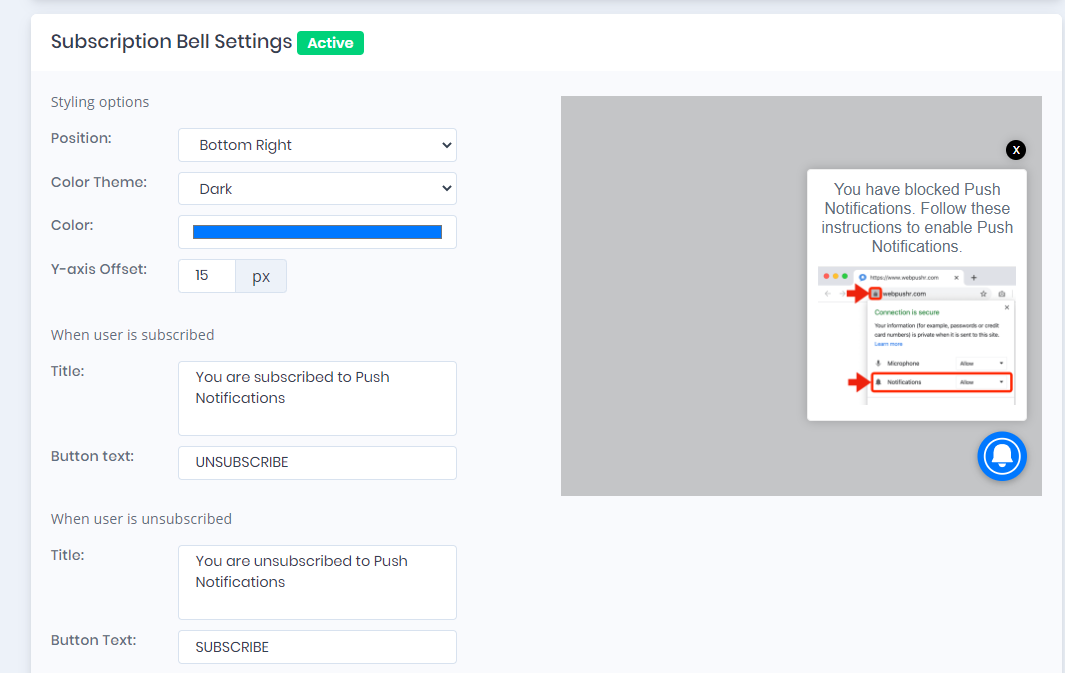
调整订阅成功后,小铃钟按钮的位置以及相关信息
这里我不在过多的讲解了,相信大家根据右边的预览图可以理解左边的值的意思。
订阅成功后欢迎致辞
生成的数据格式
建议搭建文章链接使用永久链接,具体安装方法,请看我的另一篇博文:文章生成永久链接
每次进行推送部署,会生成一个newPost.json格式,里面的内容大概是这样
1 | { |
那么问题来了,如何获取文章的各个frot-matter的属性值呢?
自动推送普通解决方案
请看下面的文章格式。
1 | --- |
这个就是文章的格式,其中newPost.json中summary属性获取的则是---和<!-- more -->之间的文本内容。基本上适用于大部分主题。
自动推动特殊实现方案
以hexo-theme-matery主题来说:
文章格式大概是这样:
1 | --- |
那么newPost.json中summary获取的则是文章头部所写的Front-matter的summary的内容。
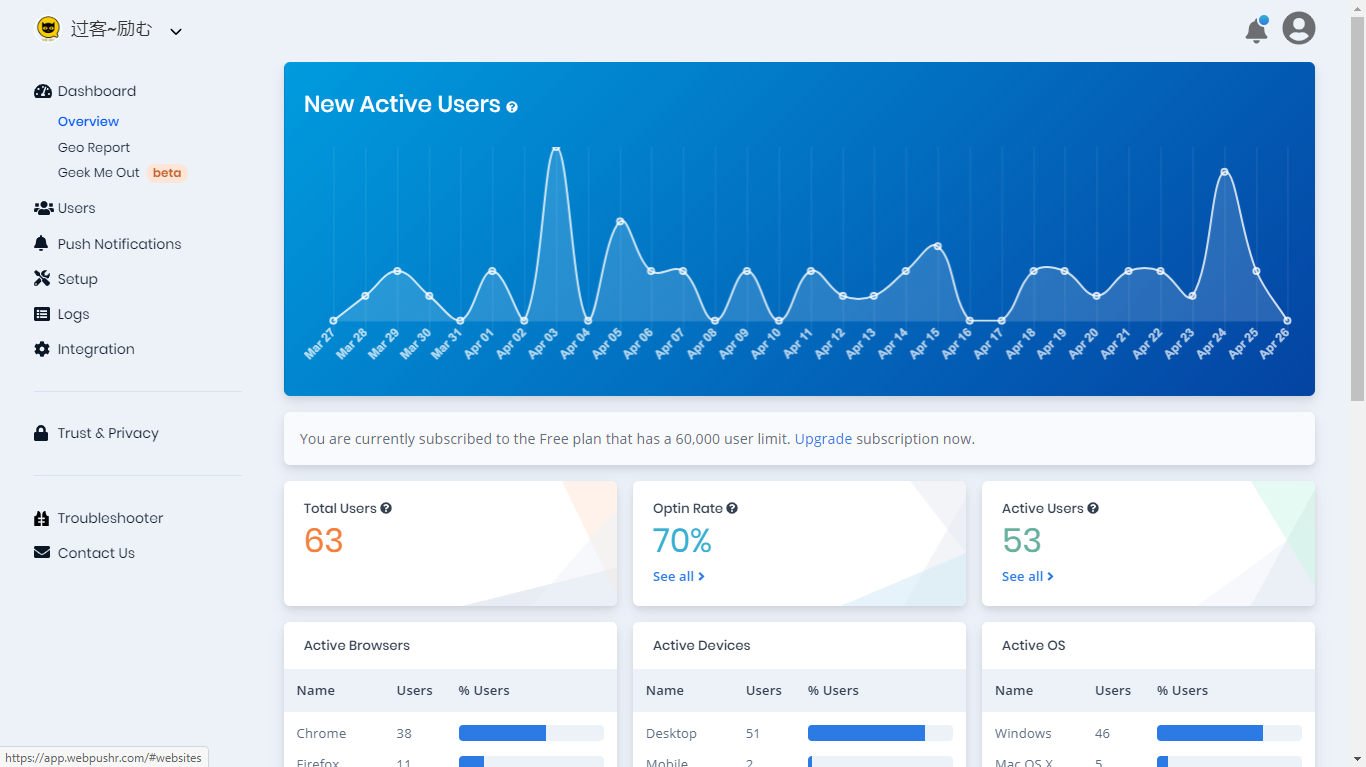
数据统计
这个是我之前的数据统计,还算不错吧😁😁😁
结束
我对于这个Web Push Notifications的了解大致就是这么多,不知道对小伙伴是否有帮助?如果教程有错,或者你对这个Web Push Notifications了解的更多,有更好的建议,我们或许可以交流以下,也可以在评论区留言,让这个教程更详细,更准确😊😊😊