Hexo+github搭建博客(超级详细版,精细入微)

Hexo+github搭建博客(超级详细版,精细入微)
Yafine转载此文章前,请先联系作者,经作者同意后再转载,并请注明原文链接和作者,整理这些不容易,最终版权归作者所有,谢谢合作!
前言
你了解Hexo吗? Hexo是一个静态博客框架,基于Node.js,将Markdown文章通过渲染引擎,生成一个静态网页,再结合Git命令(ssh),Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
几个月前偶然间了解到了Hexo这个静态博客网站,很适合那些喜欢写作的朋友们,最重要的是它是免费的,里面有许多的博客主题模板,这些主题都是一些很牛的大佬们开发的,而且设计的主题都很棒,让我很心动,心动不如行动,于是开始整理搭建属于自己的博客。直到今天,这中间经历了许多的坎坷荆棘,我将我的博客搭建的流程分享出来,能为那些博客小石榴们提供一些帮助吧,如果有错的话,请给我留言,我会及时修改,废话不多说,直接上教程。
如果下面的教程有错误之处,请在评论区留言,收到后,我会尽快修改,谢谢支持!
一、博客环境搭建
本文系统环境信息:Win10专业版,64位(10.0 版本18362)
Node.js:12.13.0
Git:2.24.0
修改配置文件要用到的软件(可选):
- Visual Studio Code(适合有开发基础的程序员,非常好用)
- Sublime Text3,可免费使用,百度网盘(提取码:mh0y)
- NodePad++ 7.8.1(最新的,也可以在官网选择其他版本)
1. 下载Git和Node.js
1.1 Node.js的安装与配置
Node.js的安装与配置
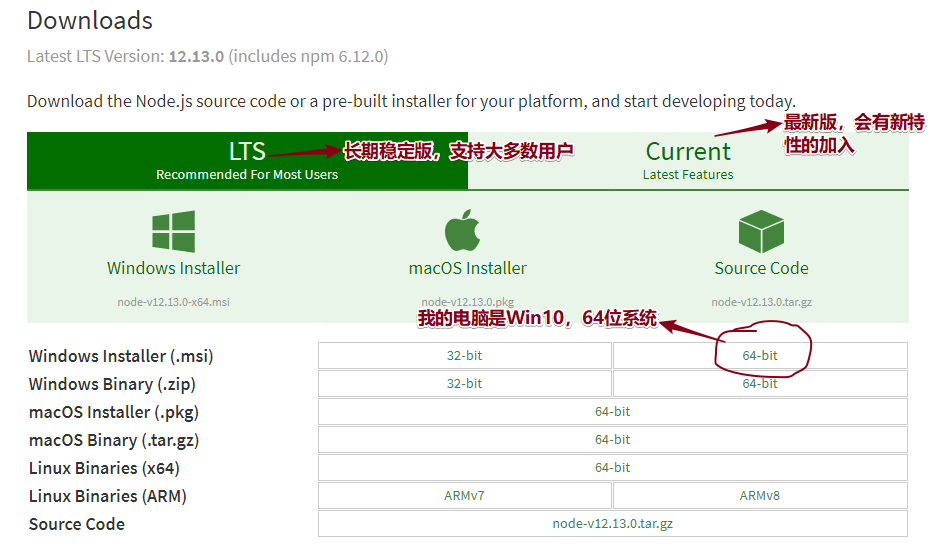
首先去Node.js官网 下载node.js的安装程序,根据你电脑系统的配置信息,下载对应的安装程序,然后开始进行下面的步骤。
下载好与电脑系统对应的安装程序后,开始安装流程:
- 打开下载好的Node.js安装程序,点击Next,进行下一步的安装;
- 将”I accept the terms in the License Agreement”前面的复选框勾选,同意安装协议,再点击Next,进行下一步操作;
- 选择Node.js安装程序的安装位置,在这里我以”C:\Program Files\nodejs”为例,点击Next,进入下一步操作;
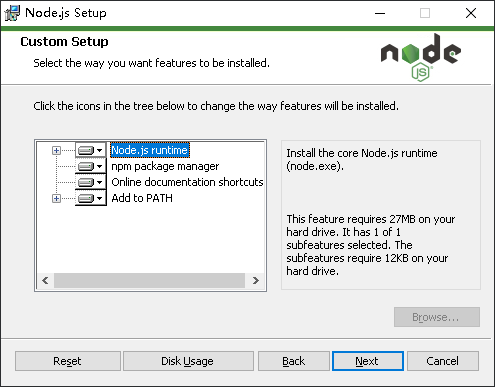
- 选择安装的模块和功能,这里全部安装,并添加到系统环境变量 ,继续点击Next,进入下一步操作;
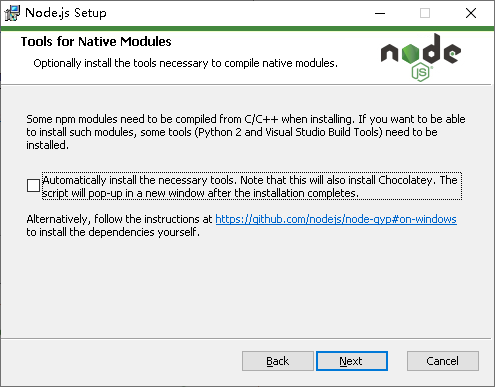
- 这一步可以跳过,这个选项的意思是安装一些编译本地模块的工具,比如python,C/C++等,点击Next,进入下一步;
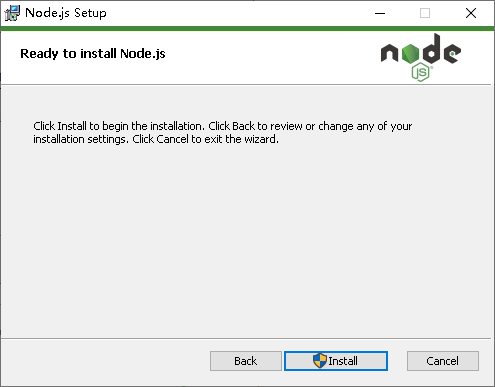
- 点击”Install”,等待Node.js安装完成;
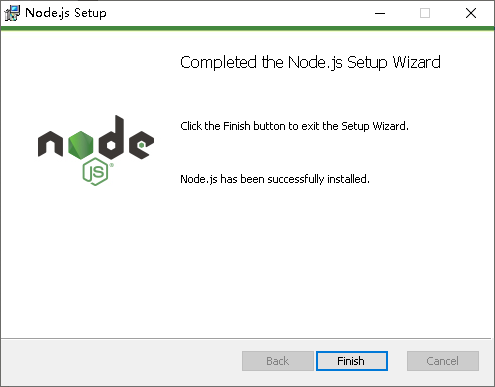
- 当看到下图所显示的情况,Node.js就成功安装完毕。
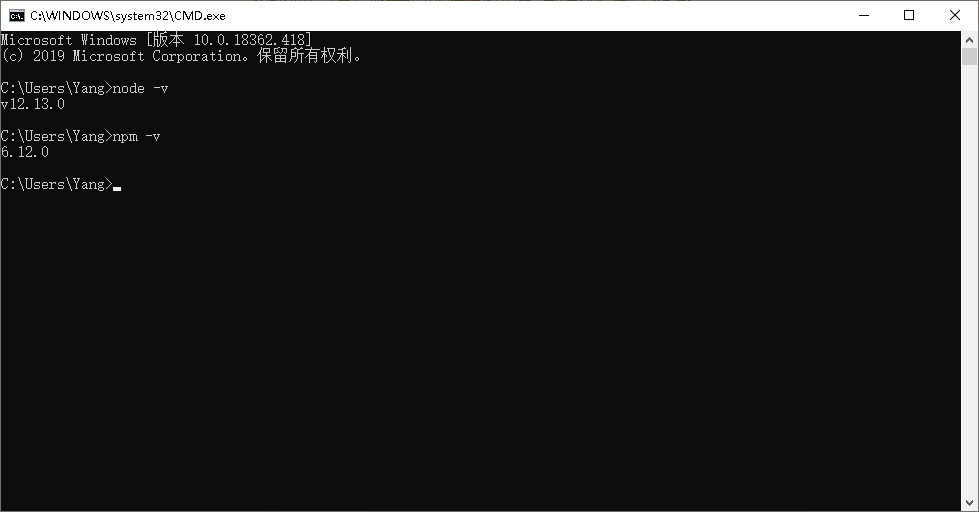
- 验证安装,并测试Node.js是否加入环境变量,当出现如下图的情况,Node.js安装大功告成。
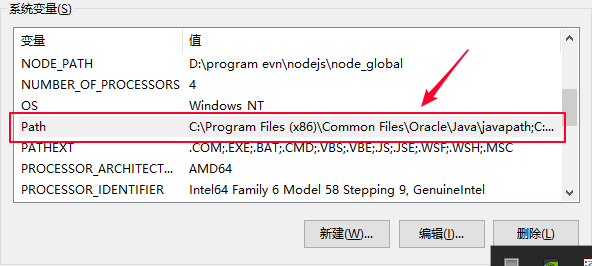
如果执行node -v报错的话,那么手动将Node.js的安装路径添加到环境变量中,右击点击我的电脑 ->属性 -> 高级系统设置 -> 环境变量,在系统变量下找到名为path的变量名,如下图:
选中path,或者双击,然后将你node.js的安装路径放在path变量值的最后面,如果添加之前path值最后有 英文的分号,则直接将路径添加进去即可,如果没有,先添加分号,然后点击保存,回到桌面,打开cmd(Win+R),执行node -v,看是否成功。
- 设置npm的镜像源:
1 | # 查看npm的配置 |
- 设置npm的内置路径——>全局模块路径和缓存路径(可选)
如果不改变内置路径也可,除非你的C盘空间足够bigger,这一步可以略过,不改变的话,它的路径在:
- npm包全局目录:
1 | C:/Users/[username]/AppData/Roaming/npm/node_modules |
- npm包全局命令目录:
1 | C:/Users/[username]/AppData/Roaming/npm |
- npm实际去找全局命令的目录:
C:/Users/[username]/.npmrc文件内容的prefix值 - npm包全局cache目录:
C:/Users/[username]/.npmrc文件内容的cache值
首先在你Node.js的安装位置,新建两个文件夹,node_global和node_cache,我的路径是:
1 | C:\Program Files\nodejs\node_global |
然后分别执行的命令就是:
1 | npm config set prefix "C:\Program Files\nodejs\node_global" |
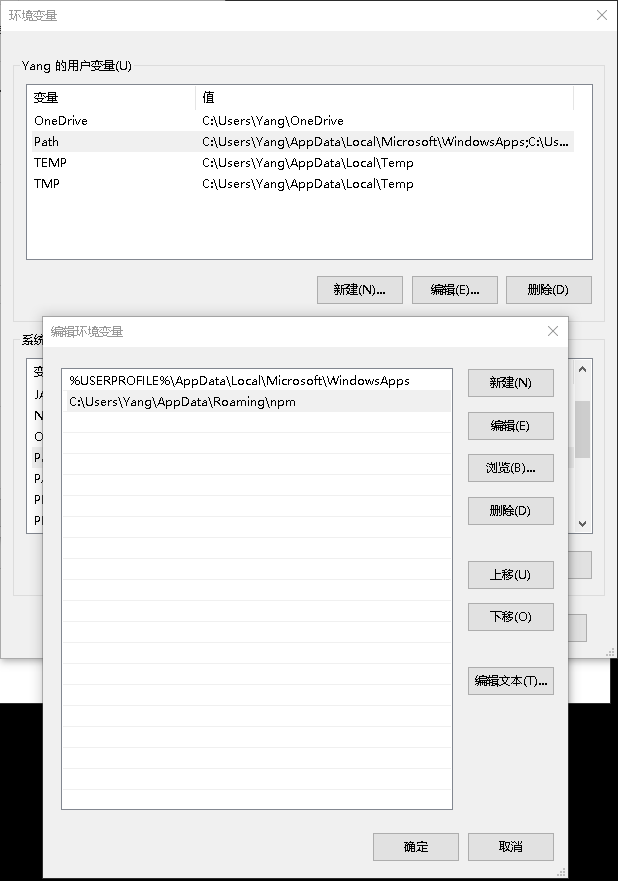
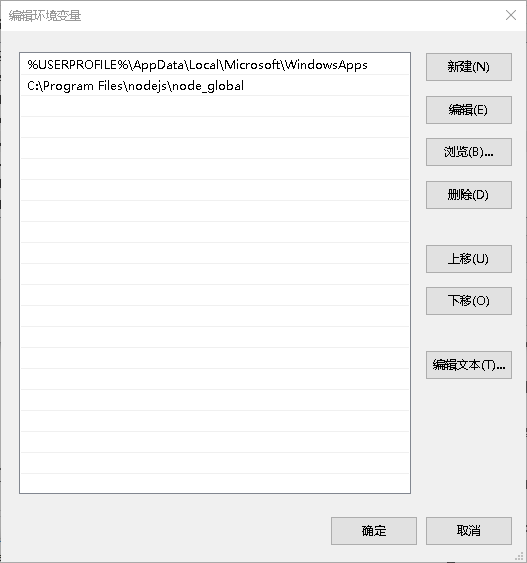
然后在配置环境变量,右击我的电脑 ->属性 -> 高级系统设置 -> 环境变量同样的位置,在用户变量的地方,找到path变量进行修改,修改值如下图:
然后就大功告成了,Node.js就安装完毕了,下面开始Git安装。👇👇👇
1.2 Git的安装与配置
Git的安装与配置
首先就是去Git官网下载Git,根据你电脑系统的配置信息,下载对应的安装程序,然后开始进行下面的步骤。
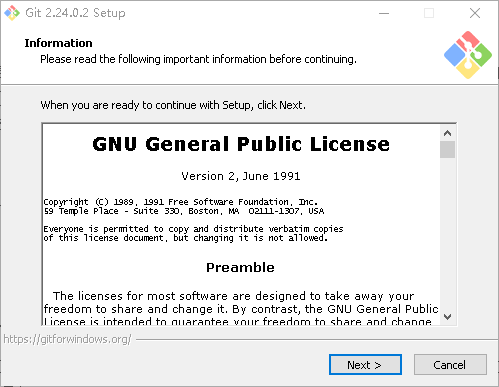
- 下载好Git的安装包,开始安装,打开安装包,出现如图的界面,点击Next:
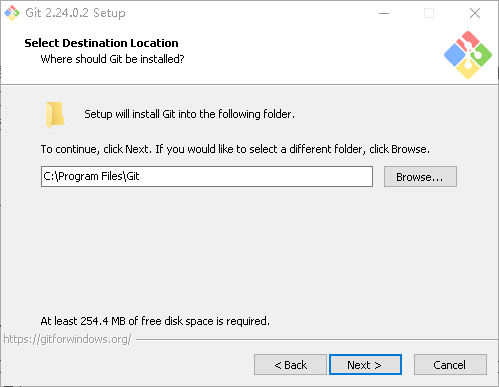
- 选择你要安装的位置,我以C盘为例,路径为图中所示,安装到其他位置的话,点击Browse,选择你要安装的位置,然后点击Next,进入下一步:
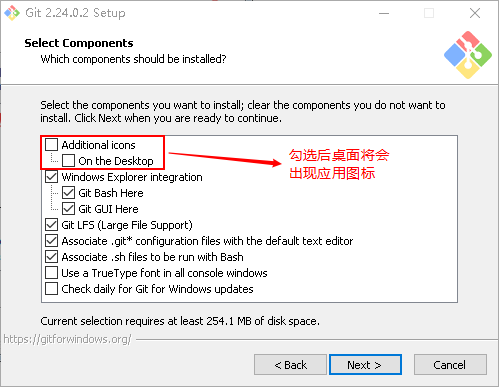
- 选择你是否创建桌面快捷放方式,其他默认即可,点击Next,进入下一步:
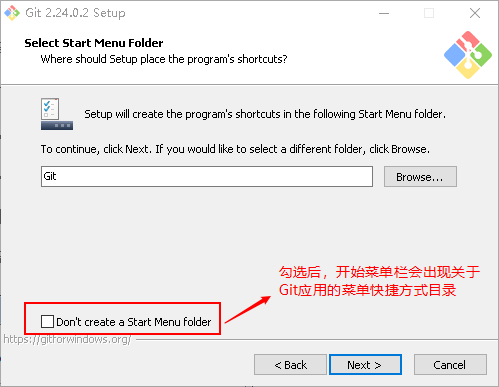
- 是否将Git快捷方式的目录加入开是菜单栏
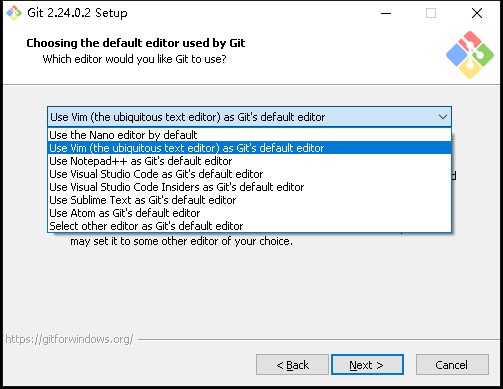
- 这个是选择文本编辑器的方式,默认是Vim,也可以选择其他的方式,自主选择,在这里我选择的Vim默认方式。选择好文本编辑器的方式后,点击Next,进入下一个流程:
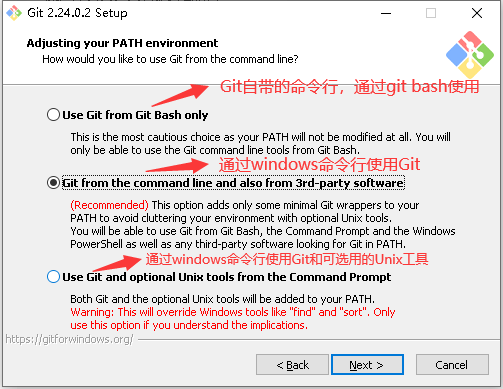
- 选择安装 Git 时对环境变量PATH的影响,第一种影响较小,第三种会影响到Windows的自带工具,默认勾选中间项,建议不要修改,直接点击 “Next” 继续安装:
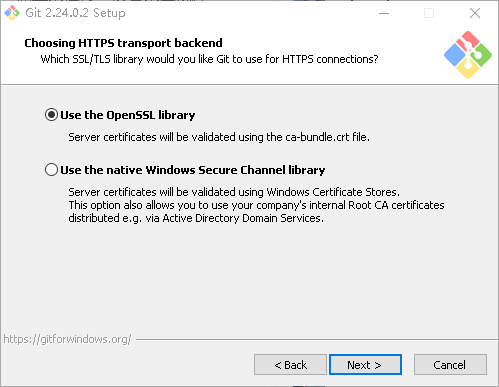
- 选择 Git 在使用 HTTPS 时使用的库,若无特殊需求,可保持默认选项,点击 “Next” 继续安装:
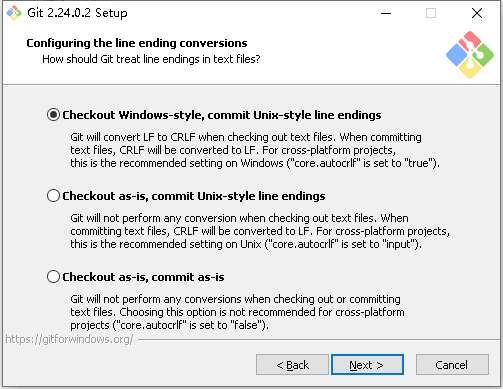
- 选择提交与拉取记录时,对换行符的处理方式,若无特殊需要,默认选择即可,点击 “Next” 继续安装:
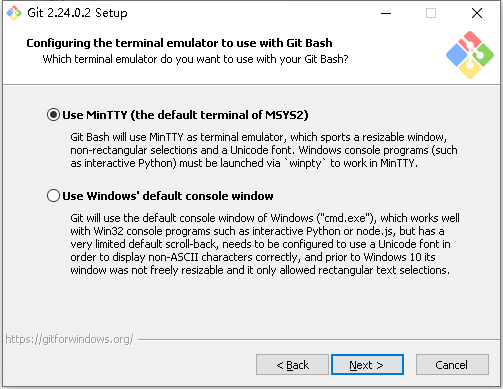
- 选择模拟终端软件(即命令行窗口软件),若无特殊需要,可默认选择,点击 “Next” 继续安装:
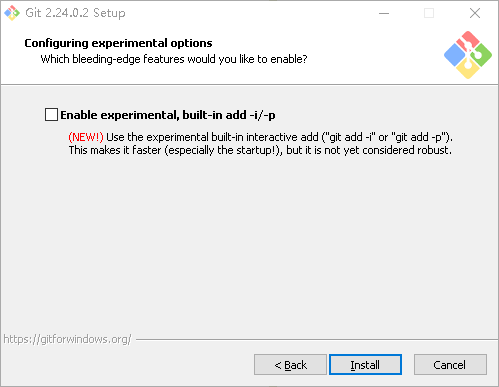
- 最新功能的询问,若不想尝试尚未保证稳定性的新功能,默认不勾选,点击 “Install” 即可完成安装:
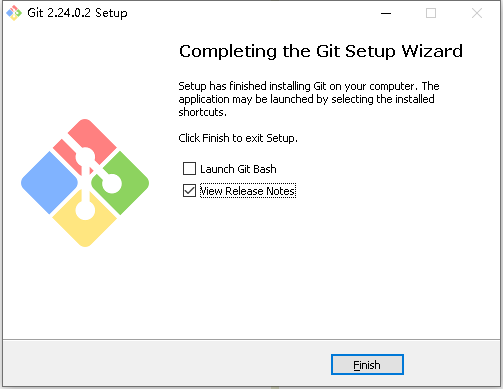
- 安装完成
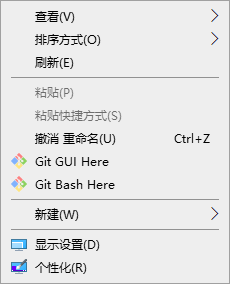
- 回到桌面,点击鼠标右键,会出现两个选项
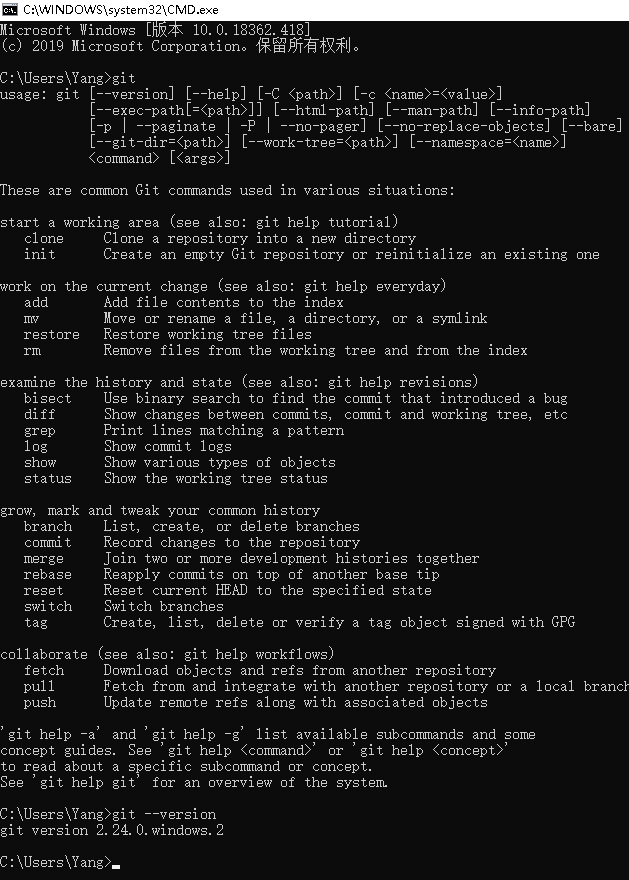
Git GUI Here和Git Bash Here,在打开Cmd(Win+R),分别输入git和git --version,如果出现如下图的情况,即安装成功!
二、Github注册以及Github Pages创建
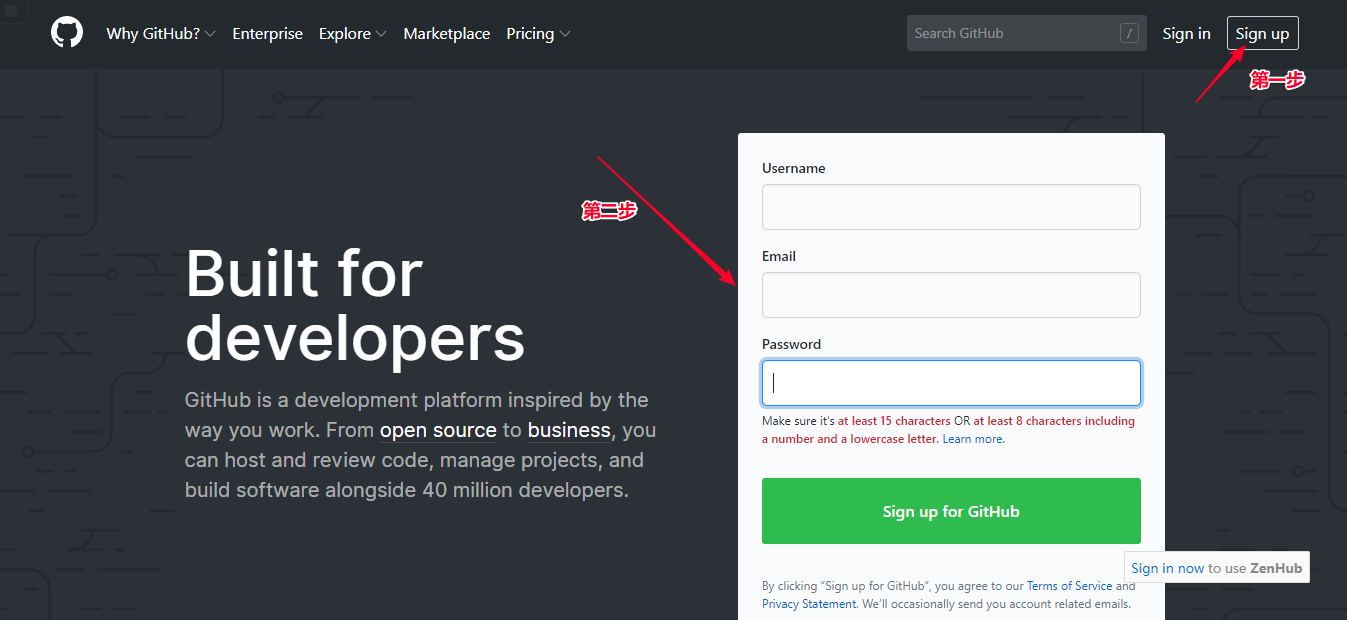
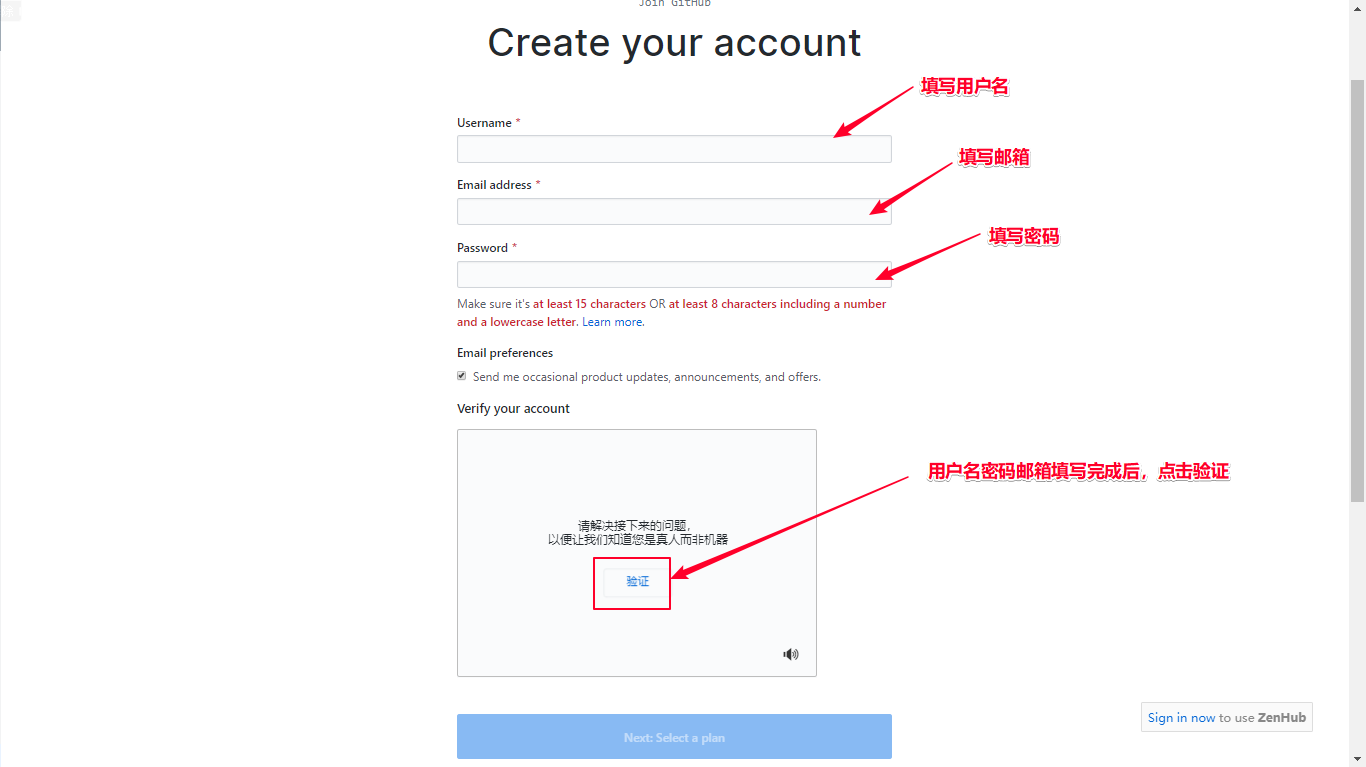
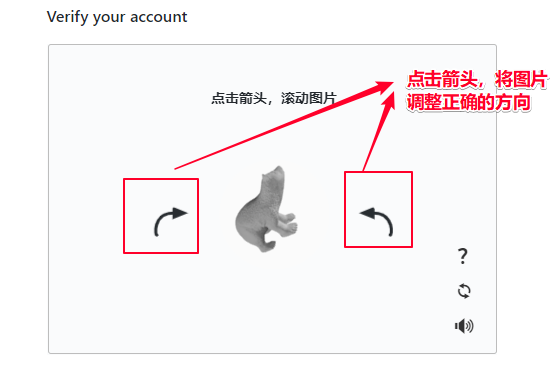
- 打开Github官网首页,点击右上角的Sign Up ,然后在出现的页面上填写你的相关信息,进行注册:
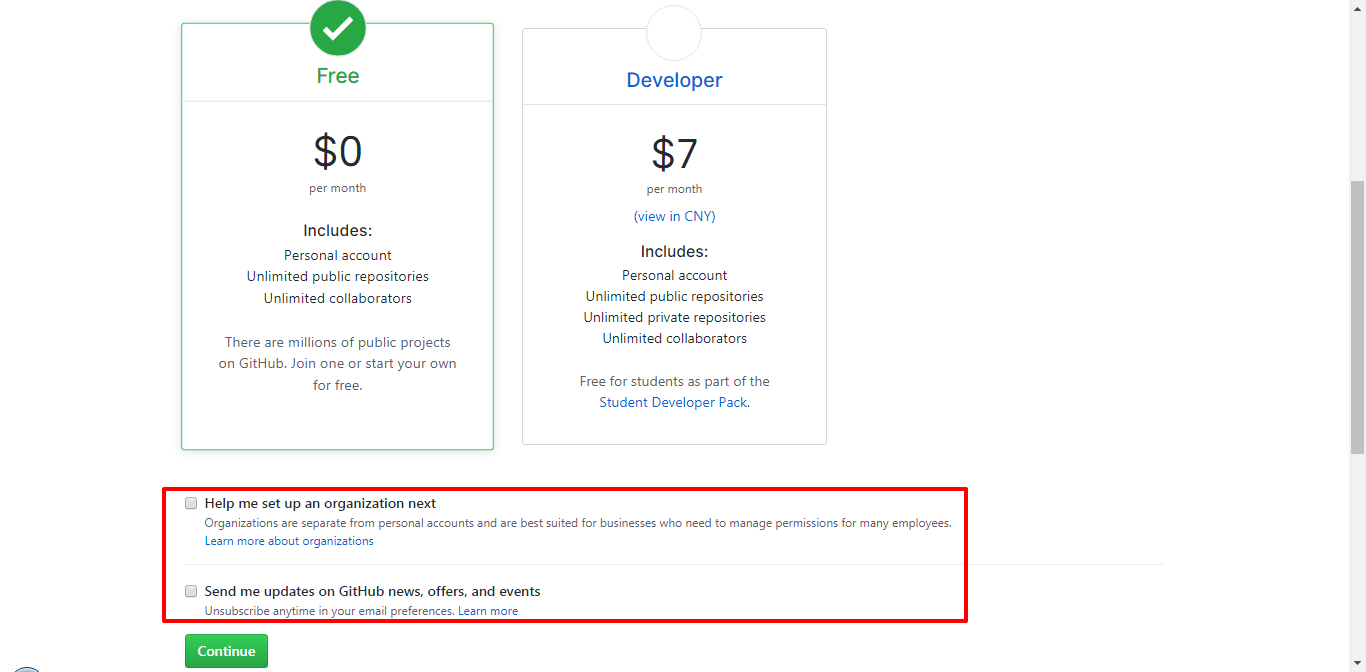
验证完成后,点击Next:Select a plan,会出现如上图的验证界面,同理,只需要将其中的动物调整为正向显示即可。接着会出现下图的界面,选择Free,下方的两个选项可选可不选,点击Continue继续:
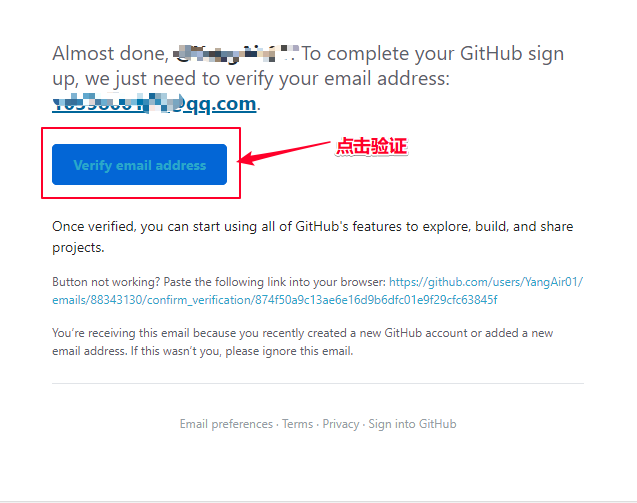
这时Github会给你发一封邮件,验证一下即可,验证过后才可以创建库。
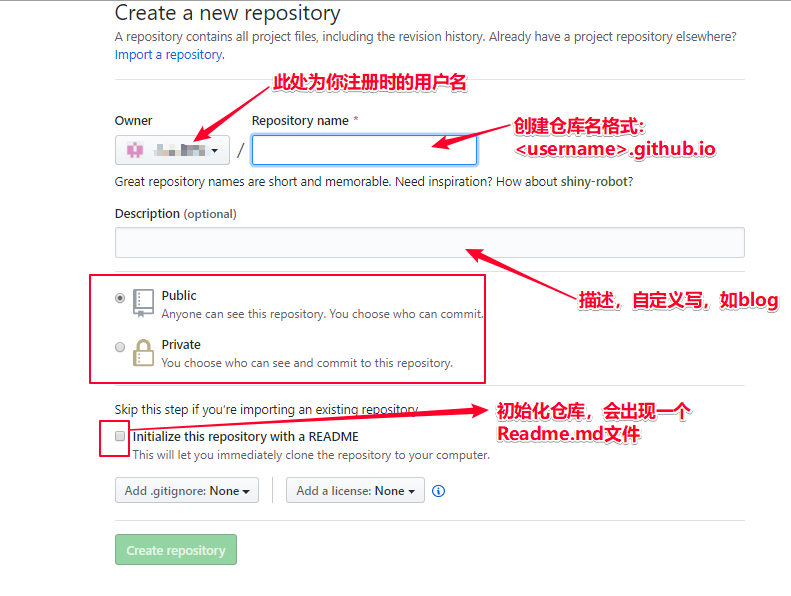
验证完成后,开始创建库,如下图所示,仓库名创建格式必须为:<用户名>.github.io,Description为描述仓库,自定义写,填写必要的描述,也可不填。勾选Initialize this repository with a README点击Creat repository进行创建。
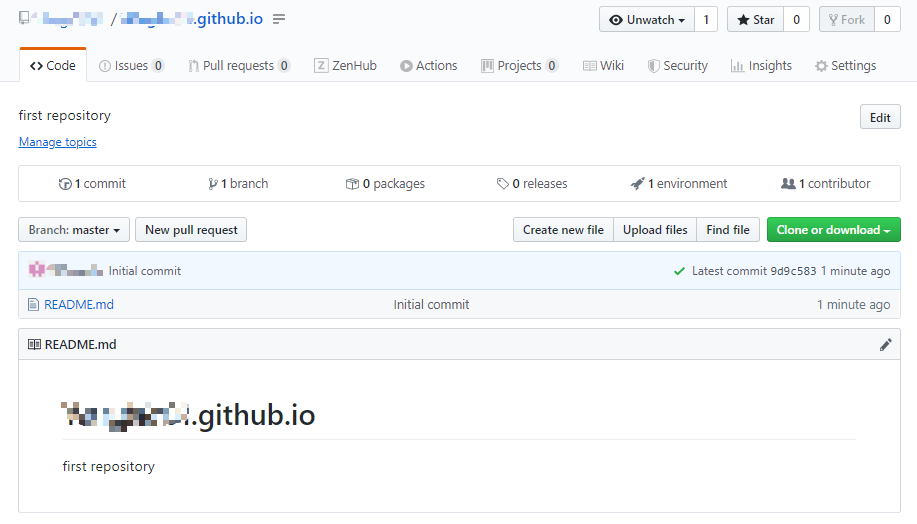
然后就会出现如图所示的界面,即仓库创建成功!

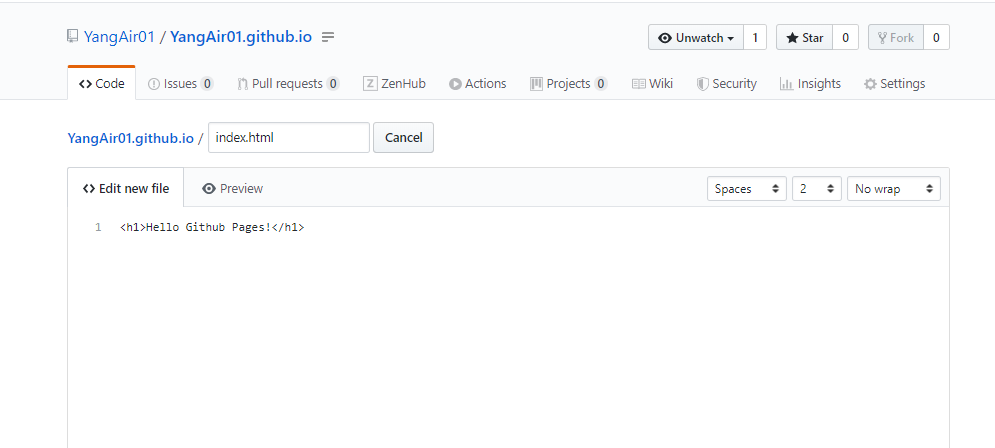
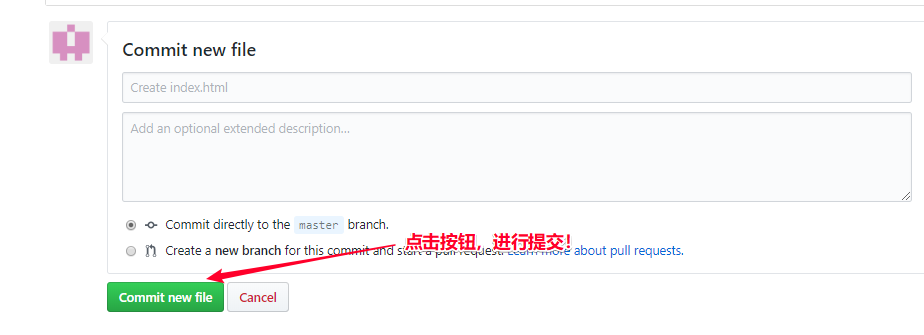
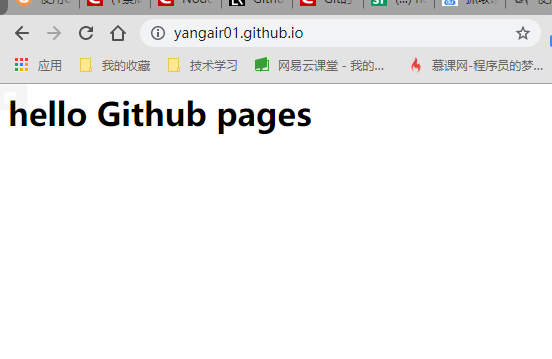
我们来测试一下,点击Create new file,出现如下界面,然后命名文件名为index.html,在填写如图的内容,再点击Commit new file,即创建成功,然后打开一个新的网页,输入网址https://<你的用户名>.github.io,即可以看见一个新的网页,其中的内容就是你写的内容。
至此,Github的注册以及Github Pages已经创建完成了。
三、配置Git用户名和邮箱
在桌面点击鼠标右键,点击Git Bash Here,会出现一个界面如下图所示:
然后分别输入下面的两个命令,并回车:
1 | git config --global user.name "此处填写你注册时的用户名" |
然后找到.gitconfig文件,文件存放位置在C:/Users/[username]/.gitconfig(未找到的话,请开启显示隐藏文件的功能),用编辑器打开,看到如下图所示的内容,即配置成功!
四、本地安装hexo静态博客框架以及发布到Github Pages
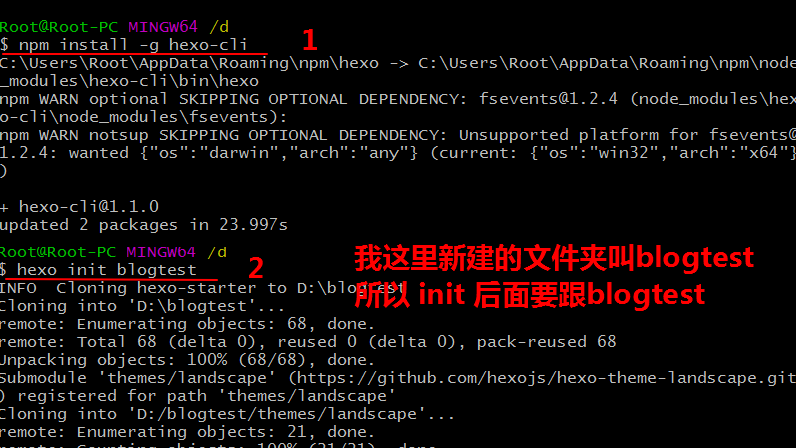
- 首先选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为blogtest的文件夹,创建完后,先不要点进去,在此处点击鼠标右键,选择
Git Bash Here,然后依次输入如下命令,:
1 | # hexo框架的安装 |
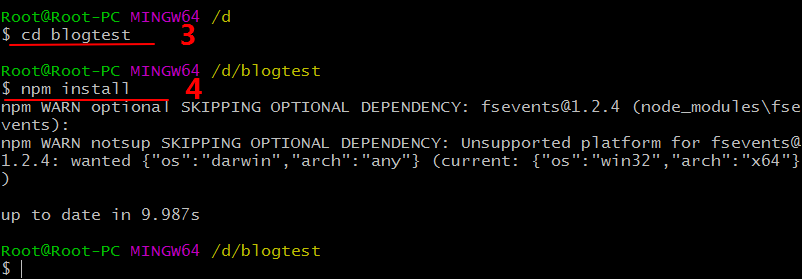
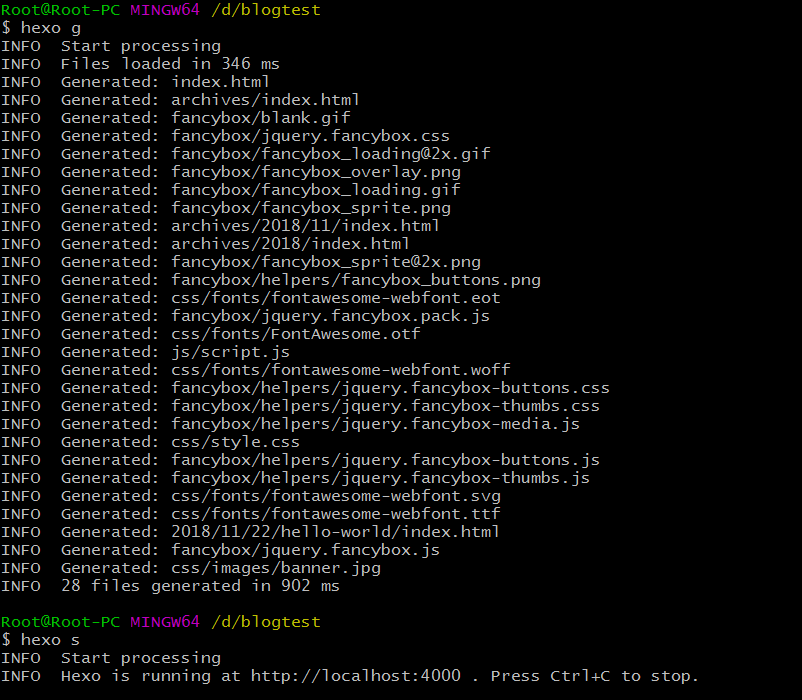
等待运行完成,此时文件夹中多了许多文件。 注意:后续的命令均需要在站点目录下(即文件夹内)使用Git Bash运行。 此时Hexo框架的本地搭建已经完成了。我们来运行一下看看,命令行依次输入以下命令 :
1 | hexo g |
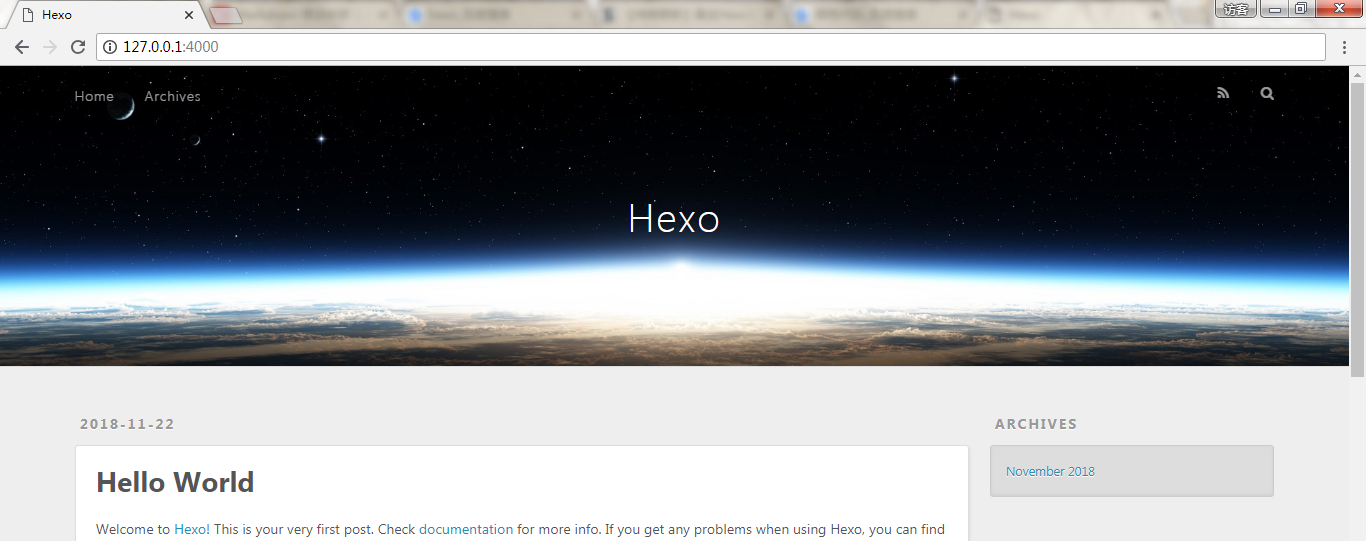
浏览器中打开http://localhost:4000或者127.0.0.1:4000,可以看到一个网页,说明Hexo博客已经成功在本地运行。
1. 本地博客发布到Github Pages
之前的步骤中,我们已经完成了对Github账户的注册以及Github Pages的创建,接下来是将本地博客发布至Github Pages。
- 首先需要安装发布的插件,在站点目录下执行下面的命令,也就是创建的博客目录下:
1 | npm install hexo-deployer-git --save |
- 紧接着,将本地目录与GitHub关联起来,输入下面的命令行:
1 | ssh-keygen -t rsa -C "你的邮箱地址" |
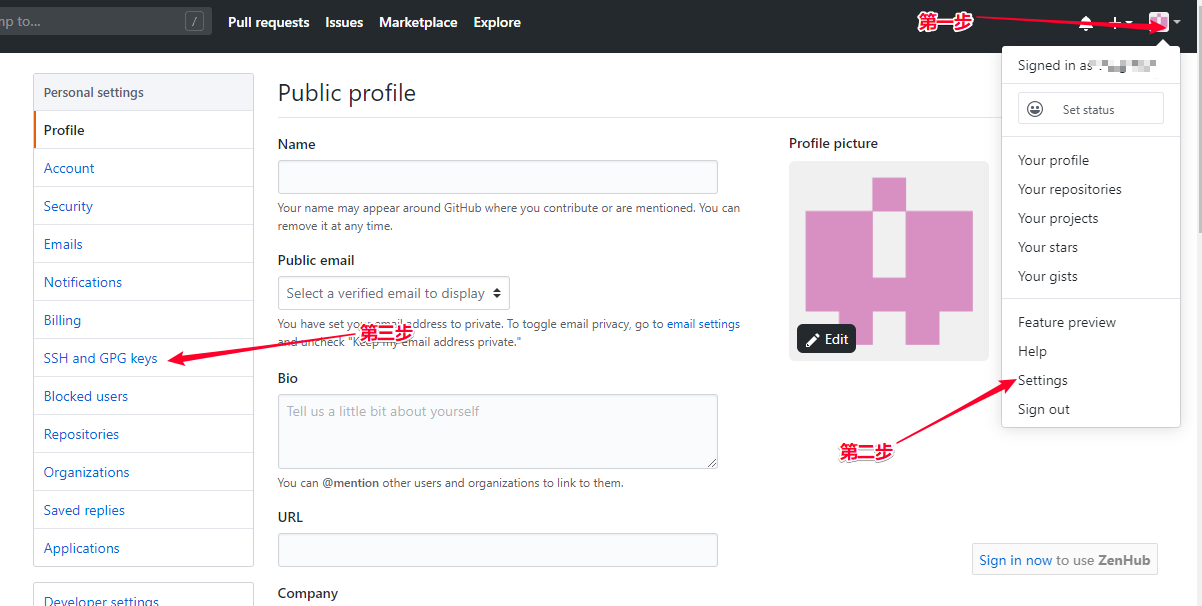
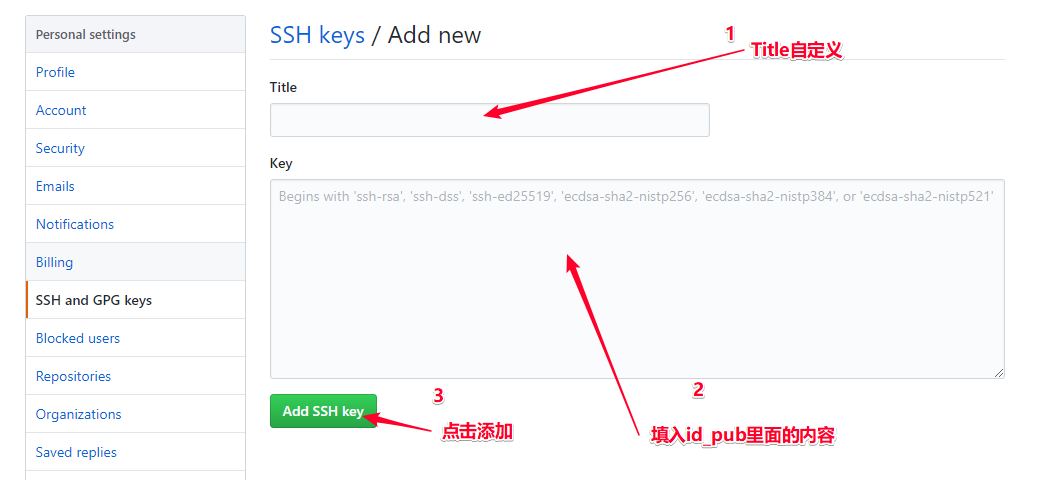
输入后一直回车,然后在C:/Users/[username]目录下找到名为.ssh的文件夹, 文件夹内会有两个文件,一个id_rsa.pub一个id_rsa,用文本编辑器打开id_rsa.pub,复制里面的的内容。 然后打开Github,点击右上角的头像 Settings 选择SSH and GPG keys
点击New SSH key 将之前复制的内容粘帖到Key的框中。 上面的Title可以随意,点击Add SSH key 完成添加。

然后回到Git的命令行界面,测试一下是否与GitHub连接成功。输入下面的命令行:
1 | ssh -T git@github.com |
点击回车,然后会出现一个询问内容,输入yes,回车,会出现一段内容,Hi ! You've successfully authenticated, but GitHub doesnot provide shell access.。 说明连接成功。此处这个``应该是你Github的用户名。
- 进入博客站点目录,用文本编辑器打开
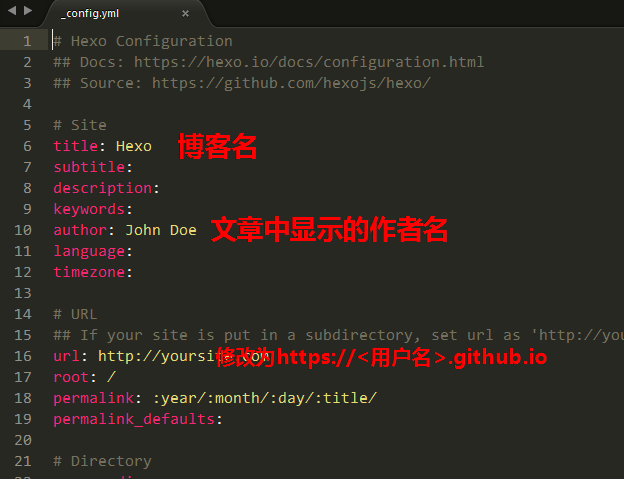
_config.yml,这个_config.yml是博客的配置文件,在以后的博客修改,如个性化修改,博客SEO优化等都会使用到,修改如下图的几个地方:
1 | title: 你的博客名 |
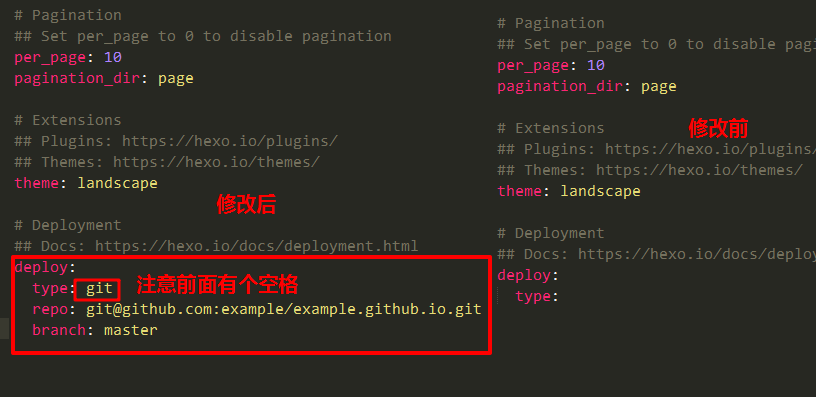
滑到文件最底部,有一个deploy,在deploy下面添加一个repo项 ,一个branch项。填入如下代码,并如下图所示:
1 | type: git |
- 最后就是生成页面,并发布至Github Pages,执行如下命令:
1 | # Hexo会根据配置文件渲染出一套静态页面 |
上传完成后,在浏览器中打开https://<用户名>.github.io,查看上传的网页。如果页面变成了之前本地调试时的样子,说明上传以及完成了。没变的话查看一下上传时命令行窗口的信息有没有错误信息,没有的话清除一下浏览器缓存试试。
五、hexo博客主题安装以及一些个性化修改
转自:🇺🇸English Document | 国内访问示例 (http://blinkfox.com) | Github 部署演示示例 (https://blinkfox.github.io) | QQ 交流群1(已满): 926552981 | QQ 交流群2(推荐): 971887688
这是一个采用 Material Design 和响应式设计的 Hexo 博客主题。
主题特性
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换
Banner图片 - 瀑布流式的博客文章列表(文章无特色图片时会有
24张漂亮的图片代替) - 时间轴式的归档页
- 词云的标签页和雷达图的分类页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持
MathJax TOC目录- 可设置复制文章内容时追加版权信息
- 可设置阅读文章时做密码验证
- Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用
Gitalk) - 集成了不蒜子统计、谷歌分析(
Google Analytics)和文章字数统计等功能 - 支持在首页的音乐播放和视频播放功能
- 支持
emoji表情,用markdown emoji语法书写直接生成对应的能跳跃的表情。 - 支持 DaoVoice、Tidio 在线聊天功能。
1. 主题下载与安装
点击 传送门 下载 master 分支的最新稳定版的代码,解压缩后,将 hexo-theme-matery 的文件夹复制到你 Hexo 的 themes 文件夹中即可。
当然你也可以在你的站点目录文件夹下使用 git clone 命令来下载:直接在站点根目录下执行下面的命令,即可进行主题的下载,主题有两个版本,稳定版本和最新版本(不定期更新优化),自主选择版本。
1 | git clone https://github.com/blinkfox/hexo-theme-matery themes/matery # 稳定版 |
如果主题下载速度比较慢的话,可以从我的码云仓库进行下载,我的码云仓库地址:传送门
注意:在下载主题仓库之前,请先比对仓库更新时间是否与原作者仓库时间一致,如果一致,请执行下面的命令,如果不一致,请联系我进行仓库更新,当然你也可以自己进行相关的更新操作,自主选择!
1 | git clone https://gitee.com/yafine66/hexo-theme-matery themes/matery # 稳定版 |
2. 主题配置
2.1 切换主题
注意:首先需要明白什么是站点配置文件,什么是主题配置文件,站点配置文件就是根目录下的配置文件,比如我的博客文件在F:\blog下,那么站点配置文件就是F:\blog\_config.yml,主题配置文件就是F:\blog\themes\matery\_config.yml。
另外注意,配置文件中的标点符号不要出现中文格式的标点符号,不然运行会出错。
主题下载完成后,将站点配置文件中的theme值修改为你下载主题的文件名,此处为matery,那么值就修改为theme: matery。
一些站点配置文件的其他地方的修改:
- 语言选择:如果为中文用户,则在
language:后添加值zh-CN,如果不修改,默认为英语; - 网址修改:
url:的值为你的网址名,如http://xxxx.github.io,如果有域名,则修改为你的域名即可,至于有关域名的修改解析,后面我会说到,这里先不说了。 - 站点配置文件有个
per_page属性,建议修改为6的倍数,这样网站在适应设备时,有较好的显示效果。
2.2 新建标签 tags 页面
tags 页是用来展示所有标签的页面,如果在你的博客 source 目录下还没有 tags/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "tags" |
编辑你刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
1 | --- |
2.3 新建分类 categories 页面
categories 页是用来展示所有分类的页面,如果在你的博客 source 目录下还没有 categories/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "categories" |
编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
1 | --- |
2.4 新建关于我 about 页面
about 页是用来展示关于我和我的博客信息的页面,如果在你的博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "about" |
编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
1 | --- |
2.5 新建留言板 contact 页面 (可选)
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "contact" |
编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
1 | --- |
注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml文件中,第19至21行的“菜单”配置,取消关于留言板的注释即可。
2.6 新建友情链接 friends 页面 (可选)
friends 页是用来展示友情链接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
1 | hexo new page "friends" |
编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
1 | --- |
同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
1 | [{ |
2.7 菜单导航配置
2.7.1. 配置基本菜单导航的名称、路径url和图标icon.
- 菜单导航名称可以是中文也可以是英文(如:
Index或主页) - 图标icon 可以在Font Awesome 中查找
1 | menu: |
2.7.2. 二级菜单配置方法
如果你需要二级菜单则可以在原基本菜单导航的基础上如下操作
- 在需要添加二级菜单的一级菜单下添加
children关键字(如:About菜单下添加children) - 在
children下创建二级菜单的 名称name,路径url和图标icon. - 注意每个二级菜单模块前要加
-. - 注意缩进格式
1 | menu: |
2.8 添加emoji表情支持(可选的)
本主题新增了对emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
1 | npm install hexo-filter-github-emojis --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | githubEmojis: |
执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用emoji语法写的表情了。
2.9 代码高亮
友情提醒:从 Hexo5.0 版本开始自带了 prismjs 代码语法高亮的支持,本主题对此进行了改造支持。
如果你的博客中曾经安装过 hexo-prism-plugin 的插件,那么你须要执行 npm uninstall hexo-prism-plugin 来卸载掉它,否则生成的代码中会有 { 和 } 的转义字符。
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并将 prismjs.enable 的值设置为 true,主要配置如下:
1 | highlight: |
主题中默认的 prismjs 主题是 Tomorrow Night,如果你想定制自己的主题,可以前往 prismjs 下载页面 定制下载自己喜欢的主题 css 文件,然后将此 css 主题文件取名为 prism.css,替换掉 hexo-theme-matery 主题文件夹中的 source/libs/prism/prism.css 文件即可。
2.10 搜索
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
1 | npm install hexo-generator-search --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | search: |
2.11 中文链接转拼音(建议安装)
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
1 | npm i hexo-permalink-pinyin --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | permalink_pinyin: |
注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
2.12 文章字数统计插件(建议安装)
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令如下:
1 | npm i --save hexo-wordcount |
然后只需在本主题下的 _config.yml 文件中,激活以下配置项即可:
1 | wordCount: |
2.13 添加 RSS 订阅支持(可选的)
本主题中还使用到了 hexo-generator-feed 的 Hexo 插件来做 RSS,安装命令如下:
1 | npm install hexo-generator-feed --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | feed: |
执行 hexo clean && hexo g 重新生成博客文件,然后在 public 文件夹中即可看到 atom.xml 文件,说明你已经安装成功了。
2.14 添加 DaoVoice 在线聊天功能(可选的)
前往 DaoVoice 官网注册并且获取 app_id,并将 app_id 填入主题的 _config.yml 文件中
2.15 添加 Tidio 在线聊天功能(可选的)
前往 Tidio 官网注册并且获取 Public Key,并将 Public Key 填入主题的 _config.yml 文件中。
2.16 修改页脚
页脚信息可能需要做定制化修改,而且它不便于做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主题文件的 /layout/_partial/footer.ejs 文件中,包括站点、使用的主题、访问量等。
2.17 添加中文繁简转换
在主题的_config.yml文件中,开启translate为enable: true
开启中文繁简转换如下修改。默认不开启。
1 | translate: |
2.18 修改社交链接
在主题的 _config.yml 文件中,默认支持 QQ、GitHub 和邮箱等的配置,你可以在主题文件的 /layout/_partial/social-link.ejs 文件中,新增、修改你需要的社交链接地址,增加链接可参考如下代码:
1 | <% if (theme.socialLink.github) { %> |
其中,社交图标(如:fa-github)你可以在 Font Awesome 中搜索找到。以下是常用社交图标的标识,供你参考:
- Facebook:
fab fa-facebook - Twitter:
fab fa-twitter - Google-plus:
fab fa-google-plus - Linkedin:
fab fa-linkedin - Tumblr:
fab fa-tumblr - Medium:
fab fa-medium - Slack:
fab fa-slack - Sina Weibo:
fab fa-weibo - Wechat:
fab fa-weixin - QQ:
fab fa-qq - Zhihu:
fab fa-zhihu
注意: 本主题中使用的 Font Awesome 版本为 5.11.0。
2.19 修改打赏的二维码图片
在主题文件的 source/medias/reward 文件中,你可以替换成你的的微信和支付宝的打赏二维码图片。
2.20 配置音乐播放器(可选的)
新版主题支持接入第三方音乐,如QQ音乐,网易云音乐,酷狗音乐等等
要支持音乐播放,在主题的 _config.yml 配置文件中激活music配置即可:
1 | # 是否在首页显示音乐 |
server可选netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),baidu(百度音乐)。type可选song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)id获取示例: 浏览器打开网易云音乐,点击我喜欢的音乐歌单,地址栏有一串数字,playlist的id即为这串数字。
2.21 添加note
类似于外挂标签的用法
Usage:
1 | {% note [class] [no-icon] [summary] %} |
[class]: Optional parameter. Supported values: default | primary | success | info | warning | danger.[no-icon]: Optional parameter. Disable icon in note.[summary]: Optional parameter. Optional summary of the note.
All parameters are optional.
example:
1 | {% note %} |
2.22添加button
Usage:
1 | {% button url, text, icon [class], [title] %} |
or
1 | {% btn url, text, icon [class], [title] %} |
url: Absolute or relative path to URL.text: Button text. Required if no icon specified.icon: Font Awesome icon name. Required if no text specified.[class]: Optional parameter. Font Awesome class(es):fa-fw|fa-lg|fa-2x|fa-3x|fa-4x|fa-5x[title]: Optional parameter. Tooltip at mouseover.
Examples:
1 | {% button #, Text %} |
3. 文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径。如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
- 如果
img属性不填写的话,文章特色图会根据文章标题的hashcode的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。 date的值尽量保证每篇文章是唯一的,因为本主题中Gitalk和Gitment识别id是通过date的值来作为唯一标识的。- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的
_config.yml中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。 - 您可以在文章md文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
以下为文章的 Front-matter 示例。
最简示例
1 | --- |
最全示例
1 | --- |
4. 效果截图
最新版本进行了优化更新,效果图与最初的效果图有差别,下面的图不是最新版本的。
5. 自定制修改
在本主题的 _config.yml 中可以修改部分自定义信息,有以下几个部分:
- 菜单
- 我的梦想
- 首页的音乐播放器和视频播放器配置
- 是否显示推荐文章名称和按钮配置
favicon和Logo- 个人信息
- TOC 目录
- 文章打赏信息
- 复制文章内容时追加版权信息
- MathJax
- 文章字数统计、阅读时长
- 点击页面的’爱心’效果
- 我的项目
- 我的技能
- 我的相册
Gitalk、Gitment、Valine和disqus评论配置- 不蒜子统计和谷歌分析(
Google Analytics) - 默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的
hashcode值取余,来选择展示对应的特色图
我认为个人博客应该都有自己的风格和特色。如果本主题中的诸多功能和主题色彩你不满意,可以在主题中自定义修改,很多更自由的功能和细节点的修改难以在主题的 _config.yml 中完成,需要修改源代码才来完成。以下列出了可能对你有用的地方:
5.1 修改主题颜色
在主题文件的 /source/css/matery.css 文件中,搜索 .bg-color 来修改背景颜色:
1 | /* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */ |
5.2 修改 banner 图和文章特色图
你可以直接在 /source/medias/banner 文件夹中更换你喜欢的 banner 图片,主题代码中是每天动态切换一张,只需 7 张即可。如果你会 JavaScript 代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,banner 切换的代码位置在 /layout/_partial/bg-cover-content.ejs 文件的 `` 代码中:
1 | $('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)'); |
在 /source/medias/featureimages 文件夹中默认有 24 张特色图片,你可以再增加或者减少,并需要在 _config.yml 做同步修改。
如果想改为每小时或者每分钟切换banner图的话,需要将getDay()改为getHours()或者getMinutes()即可。
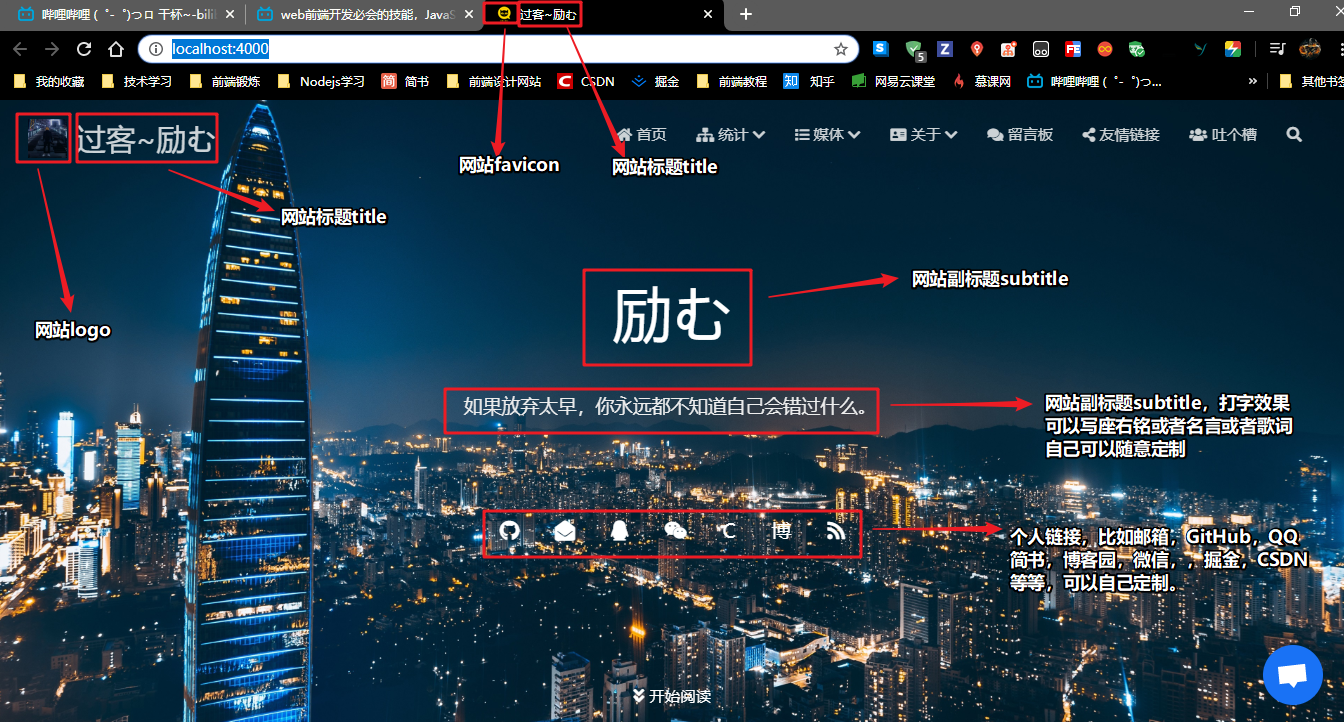
5.3 修改网站相关信息
首先看一个图,如下:
紧接着放上相关的配置文件信息:
- 网站信息的修改
1 | #这是根目录下的配置文件信息 |
注意:
网站打字效果副标题默认有两个,即sub1和sub2,如果想写多个,则需要修改两处地方,首先修改配置文件,如上面所示,在sub1和sub2后面继续添加即可,然后在去主题目录下的layout文件夹下的_partial文件夹,修改bg-cover-content.ejs文件,大约在12行左右,如下面所示:
1 | <div class="description center-align"> |
- 社交链接的修改
默认的配置信息为:
1 | # 首页 banner 中的第二行个人信息配置,留空即不启用 |
如果想添加简书,CSDN,掘金,博客园等等,需要在主题配置文件添加相关配置,如下是我个人的配置:
1 | socialLink: |
其中的weixin我是用的图片链接,会跳转到一个新的标签页,之后还需要修改ejs文件,文件在主题目录下的layout文件夹下的_partial文件夹,修改social-link.ejs,添加相关的配置,我个人添加的配置如下:
1 | <% if (theme.socialLink.jianshu) { %> |
6. 版本记录
版本更新记录
- v2.0.0
- 新增了对 Hexo 5.0.0 的支持,并推荐升级使用 Hexo 5.0.0,去除了对
hexo-prism-plugin插件的依赖,可直接使用自带的prismjs插件; - 新增了背景图功能;
- 新增了畅言、腾讯兔小巢、哔哔、
Artitalk等评论或说说功能; - 开始阅读部分行为修改;
- 修改了 TOC 目录高度为自适应;
- 修复了搜索的相关问题;
- 其他小问题修改;
- 新增了对 Hexo 5.0.0 的支持,并推荐升级使用 Hexo 5.0.0,去除了对
- v1.3.2
- 新增了繁体字的支持;
- 新增了 404 页面;
- 其他小问题修改;
- v1.3.1
- 新增了
kbd样式; - 修复了子目录部署时词云中链接有误的问题;
- 移除了 TOC 中的竖线;
- 修复了首页 icon 图标中的 tooltip 不显示的问题;
- 修复生成静态文件时,每天切换 banner 不生效的问题;
- 更新了
miniValine中的一些配置;
- 新增了
- v1.3.0
- 新增了支持子目录部署的功能(如:
Gitee); - 新增了
MiniValine评论系统; - 新增了
jsdelivr的支持; - 修复了诸多发现的 bug;
- 新增了支持子目录部署的功能(如:
- v1.2.2
- 新增了自定义文章
keywords的功能; - 新增静态彩带点击切换的功能和配置;
- 将文章字数统计、彩带和站点运行时间等功能默认设置为
false; - 修改了文章的
description的 meta 属性优先读取文章的summary属性; - 修改了文章标题的 HTML 标签,从
div改成了h1标题; - 修改了页脚年份显示不正确的问题;
- 去掉了站点运行时间中多余的
setTimeout代码;
- 新增了自定义文章
- v1.2.1
- 新增了 TOC 的展开目录层级设置和滚动条功能,防止目录较多的时候目录溢出;
- 修改了首页的展示方式为以前的模式;
- 修复首页按钮没有边框的问题;
- 修复了音乐及吸底模式、视频、推荐文章等不激活时仍然生成首页卡片的问题;
- 修复 wordCount 插件未安装的问题,修改了部分配置;
- 修复音乐的 JSON 配置中有单引号的情况页面不显示的音乐的问题
- 修复标签云在Hexo4.0下链接失效的问题;
- v1.2.0
- v1.1.0
- 新增了
emoji的支持; - 新增了站点运行时间统计及配置;
- 新增了留言板的功能,默认未开启;
- 新增了
Twitter、Facebook、知乎的社交链接; - 更新了
Valine的版本为最新版; - 其他小细节的修改;
- 新增了
- v1.0.4
- 新增了能为每篇文章都自定义转载规则的功能;
- 修复上一页、下一页的自定义
summary不显示的问题; - 修复了友情链接显示错位的问题,改为了瀑布流的布局方式;
- 其他小细节 bug 的修改;
- v1.0.3
- 新增了
TOC展开、收缩的按钮和相关配置,默认显示此按钮;
- 新增了
- v1.0.2
- 升级了 Materialize 框架版本为
1.0.0,重构和修改了升级过程中的部分文件或问题; - 新增了首页封面的全屏轮播特效,可以将更重要的文章设置到首页轮播中;
- 修复首页第一个按钮是中文的问题
- 修复了 iPhone 上点击搜索输入获取焦点的问题;
- 修复了 iPhone 上输入框获取焦点后页面放大的问题;
- 修复一些文章或 UI 显示问题;
- 升级了 Materialize 框架版本为
- v1.0.1
- 调整
css、js的文件请求路径在主题的_config.yml中配置,便于你更快捷的配置自己的 CDN; - 新增代码是否折行为可配置,默认为折行;
- 默认激活
TOC功能,并新增为某篇文章关闭TOC的Front-matter配置选项; - 修复文章滚动时,高亮的目录选项不准确的问题;
IOS下移除搜索框自动获得焦点属性,防止自动获得焦点后导致视图上移;
- 调整
- v1.0.0
- 新增了所有基础功能;
六、其他一些DIY(可选)
主题DIY会涉及到js文件和css文件等的修改,个人建议新增的js文件放在themes/matery/layout/layout.ejs这个文件下,这样会稍微加快博客访问的速度。不想花钱最好的方式是使用cdn.jsdeliver。以后会说到。
1. 动态标题
先放上效果图再说:

实现方法,引入js文件,在主题文件下的/source/js/下新建FunnyTitle.js,然后在添加到themes/matery/layout/layout.ejs或者添加到themes/matery/layout/_partial/head.ejs,其代码如下:
1 | <!--浏览器搞笑标题--> |
我的链接:https://gcore.jsdelivr.net/gh/Yafine/cdn@3.5.0/source/js/FunnyTitle.js(理论上一直有效)
或者直接在themes/matery/layout/layout.ejs文件中添加如下代码:
1 | <script type="text/javascript"> |
2. 修改导航栏颜色以及透明效果
打开themes/matery/source/css/matery.css文件,大约在250行,有一个.bg-color属性,修改其属性值即可,代码如下:
1 | .bg-color { |
3. 添加动态诗词
采用的是今日诗词,每次返回一句诗词,根据时间、地点、天气、事件智能推荐。官网有API文档,可以去看一下,有多种安装方式,最简单的方式就是从官网获取代码,在/themes/matery/layout/_partial/head.ejs添加下面的一行代码:
1 | <script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script> |
然后再将/themes/matery/layout/_partial/bg-cover-content.ejs中的<%= config.description %>修改为把<%= config.description %>改为<span id="jinrishici-sentence">正在加载今日诗词....</span>' %>,这个使用前提是将主题配置文件的subtitle的值改为false。
4. 鼠标点击文字特效
实现方法,引入js文件,在主题文件下的/source/js/下新建click_show_text.js,其代码如下:
1 | var a_idx = 0; |
或者使用我的cdn链接,理论上一直有效https://gcore.jsdelivr.net/gh/Yafine/cdn@3.5.0/source/js/click_show_text.js,然后在添加到themes/matery/layout/layout.ejs。
5. 修改原有相册
6. 添加天气小插件
首先去中国天气官网:https://cj.weather.com.cn/plugin/pc,配置自己的插件,选择自定义插件—>自定义样式——>生成代码,然后会生成一段代码,复制粘贴到 themes/matery/layout/layout.ejs即可。
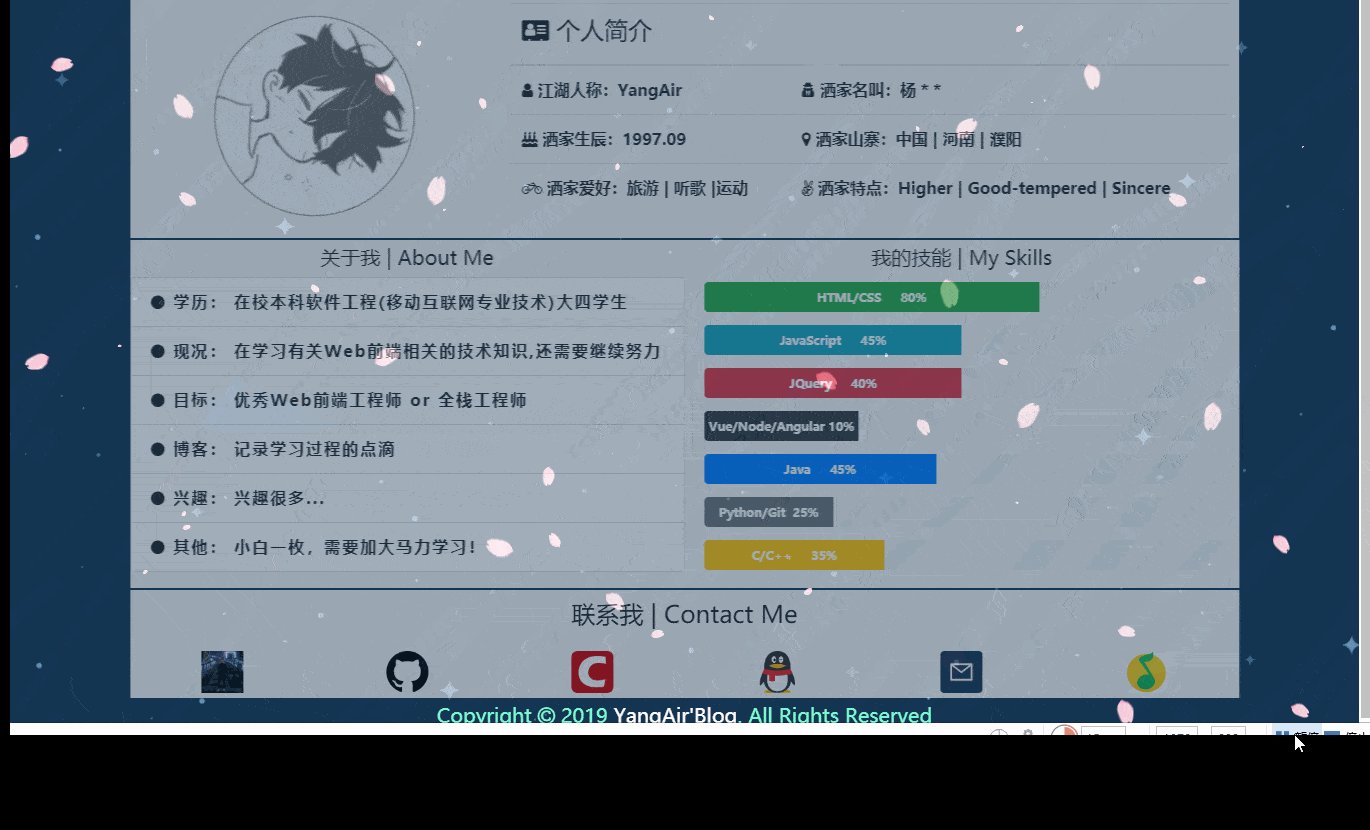
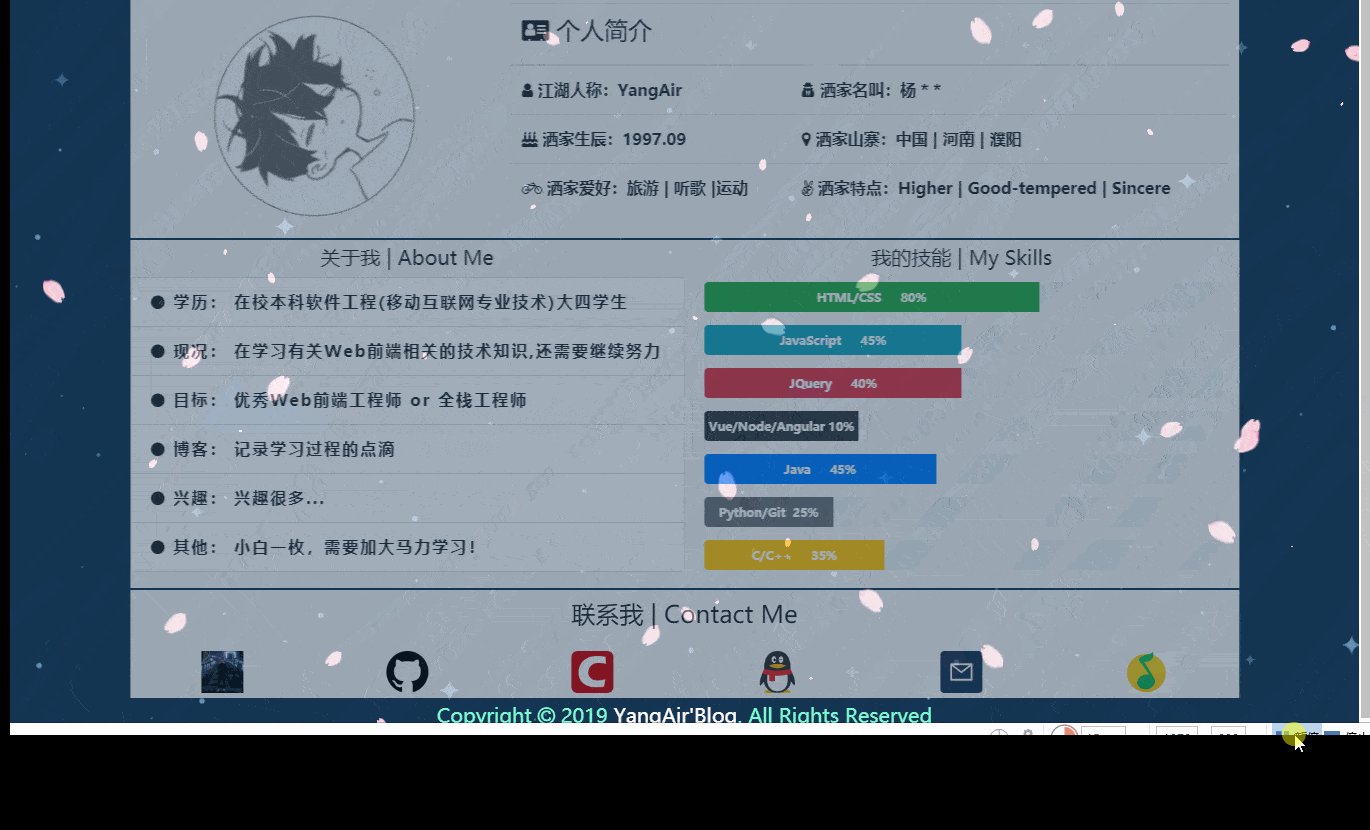
7. 关于我页面添加个人简历
打开theme/matery/layout/about.ejs文件,大约在13行。有一个``标签,找出其对应结尾的标签,大约在61行左右,然后在新增如下代码:
1 | <div class="card"> |
注意粘贴的位置和空格要正确,这里的位置随你自己设置,你也可以把简历作为第一个card,然后/source/about/index.md下面写上你的简历了(就像写博客一样)。
8. 豆瓣书单电影页面
注意:首先需要检查你的hexo版本是多少,在你的博客目录下执行命令 hexo -v 即可,这个豆瓣插件需要的版本需要<4.2.0,否则会出现bug,比如点击书单的在读,想读或者已读会出现一个新的弹出页面,解决办法就是降低hexo的版本,先卸载目前的hexo版本,再安装4.0.0版本的hexo即可,我的版本为4.0.0。
1 | npm uninstall hexo |
- 首先在博客站点目录执行下面的命令安装豆瓣插件:
1 | npm install hexo-douban --save |
- 紧接着在博客站点目录的配置文件
_config.yml下,添加如下配置:
1 | douban: |
- user::你的豆瓣ID。打开豆瓣,登入账户,然后在右上角点击 ”个人主页“,这时候地址栏的URL大概是这样:https://www.douban.com/people/xxxxxx/ ,其中的”xxxxxx”就是你的个人ID了。
- builtin:是否将生成页面的功能嵌入
hexo s和hexo g中,默认是false,另一可选项为true。 - title: 该页面的标题。
- quote: 写在页面开头的一段话,支持html语法。
- timeout: 爬取数据的超时时间,默认是 10000ms,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
- 然后再主题配置文件
_config.yml中添加关于此页面的菜单:(下面是我的配置)
1 | menu: |
- 适配Matery主题:在
/themes/hexo-theme-matery/layout文件夹下面创建一个名为douban.ejs的文件,并将下面的内容复制进去:
1 | <%- partial('_partial/post-cover') %> |
- 然后在博客站点目录下的
node_modules文件夹下找到hexo-douban/lib,文件夹下有三个js文件,分别为:books-generator.js、games-generator.js、movies-generator.js,用文本编辑器打开这三个文件,并将其文件内容末尾的代码修改为一下内容:
1 | /* 原文件内容为 layout: [`page`, `post`] ,将其修改为下面的内容*/ |
- 最后就是使用并生成相应的页面,执行命令如下:
1 | hexo douban |
需要注意的是,通常大家都喜欢用 hexo d 来作为 hexo deploy 命令的简化,但是当安装了 hexo douban 之后,就不能用 hexo d 了,因为 hexo douban 跟 hexo deploy 的前缀都是 hexo d ,你以后执行的 hexo d 将不再是 Hexo 页面的生成,而是豆瓣页面的生成。
以下是可选的命令参数:
1 | -h, --help # 帮助页面 |
当站点配置文件的builtin的值为true时,生成页面的功能会嵌入到hexo g和hexo s中,在进行部署生成操作,会自动生成相应的页面。
9. 外链跳转插件
hexo-external-link是一个跳转外链相关插件。自动为所有html文件中外链的a标签生成对应的属性。 比如 设置target=’_blank’, rel=’external nofollow noopener noreferrer’ 告诉搜索引擎这是外部链接,不要将该链接计入权重。 同时自动生成外链跳转页面,默认在根目录下 go.html;
使用 npm 或者 yarn 安装
1 | ## npm 安装 |
之后再hexo博客站点根目录下添加如下配置:
1 | hexo_external_link: |
- enable - 是否开启
hexo_external_link插件 - 默认 false - enable_base64_encode - 是否对跳转
url使用base64编码- 默认 fasle - url_param_name - url参数名,在跳转到外链传递给
html_file_name的参数名 - 默认 ‘u’ - html_file_name - 跳转到外链的页面文件路径 - 默认 ‘go.html’
- target_blank - 是否为外链的
a标签添加target='_blank'- 默认 true - link_rel - 设置外链的
a标签的rel属性 - 默认 ‘external nofollow noopener noreferrer’ - domain - 如果开启了防盗链,除了 localhost 和 domain(你的域名) 之外调用会跳到主页,同时也是判断链接是否为外链的依据 - 默认 window.location.host
- safety_chain - go.html 为了防止外链盗用 对域名进行的判断 - 默认 false
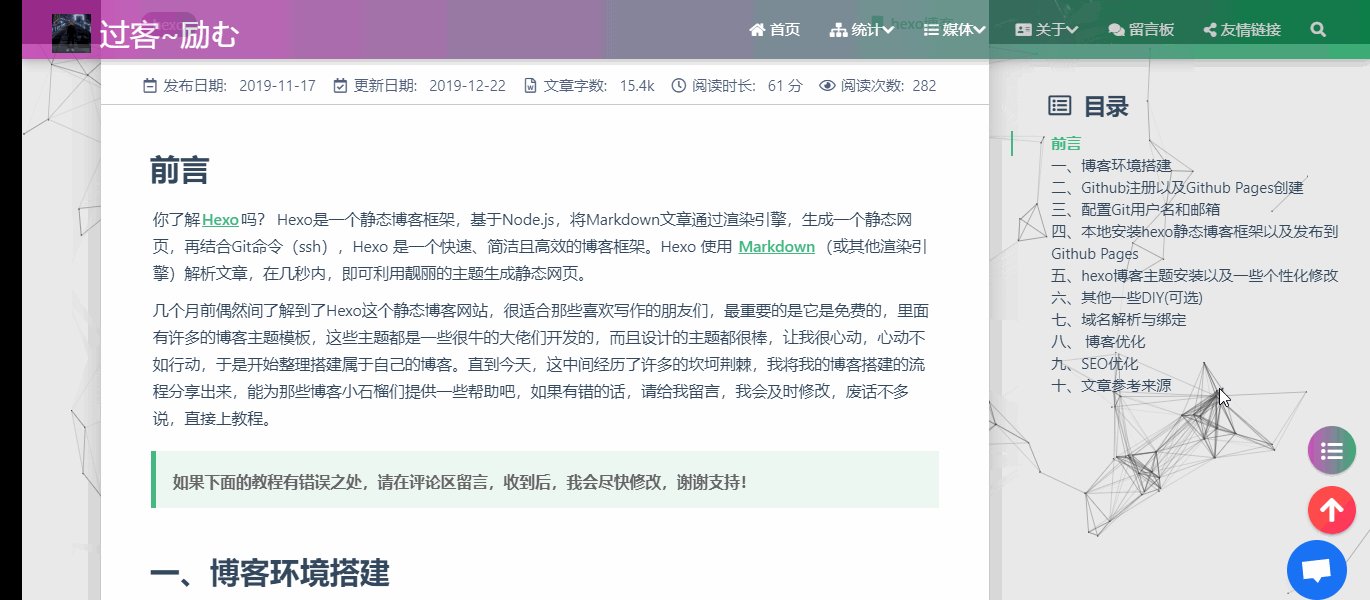
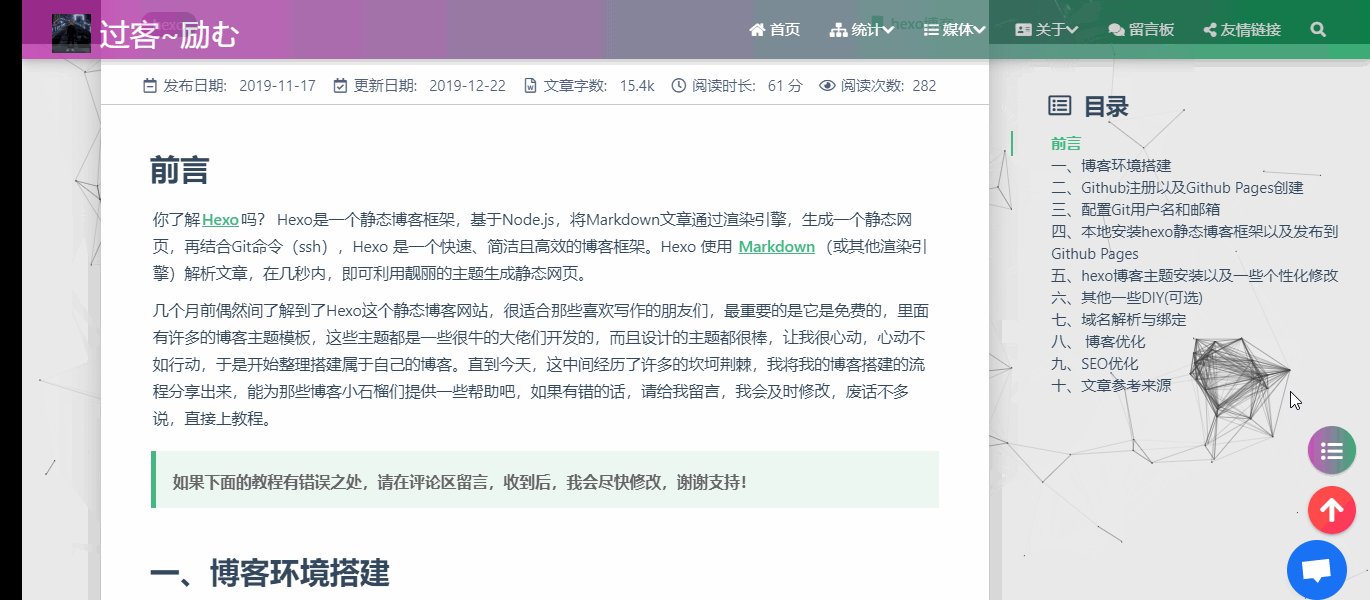
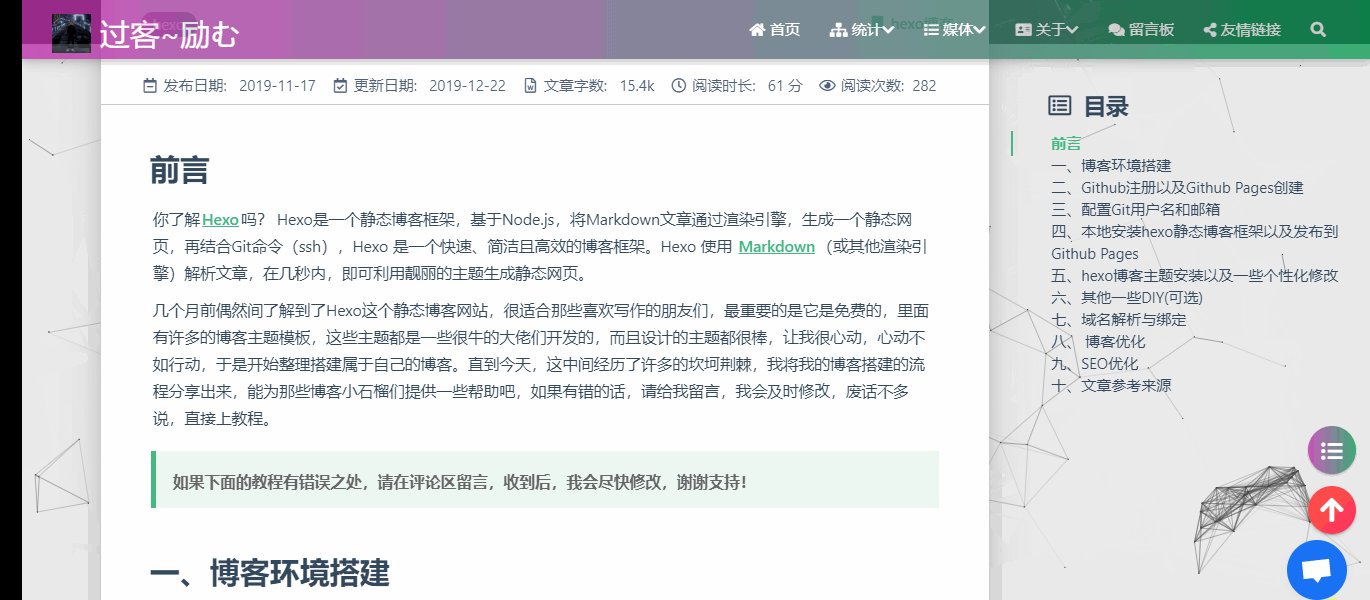
10. 添加动态科技线条背景
在themes/matery/layout/layout.ejs文件中添加如下代码:
1 | <!--动态线条背景--> |
其中:
- color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)
- opacity:表示线条透明度(0~1),默认:0.5
- count:表示线条的总数量,默认:150
- zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
11. 添加鼠标点击烟花爆炸效果
首先在themes/matery/source/js目录下新建fireworks.js文件,打开这个网址传送门,将内容复制粘贴到fireworks.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> |
然后hexo clean && hexo g && hexo s即可,就可以看到效果了。
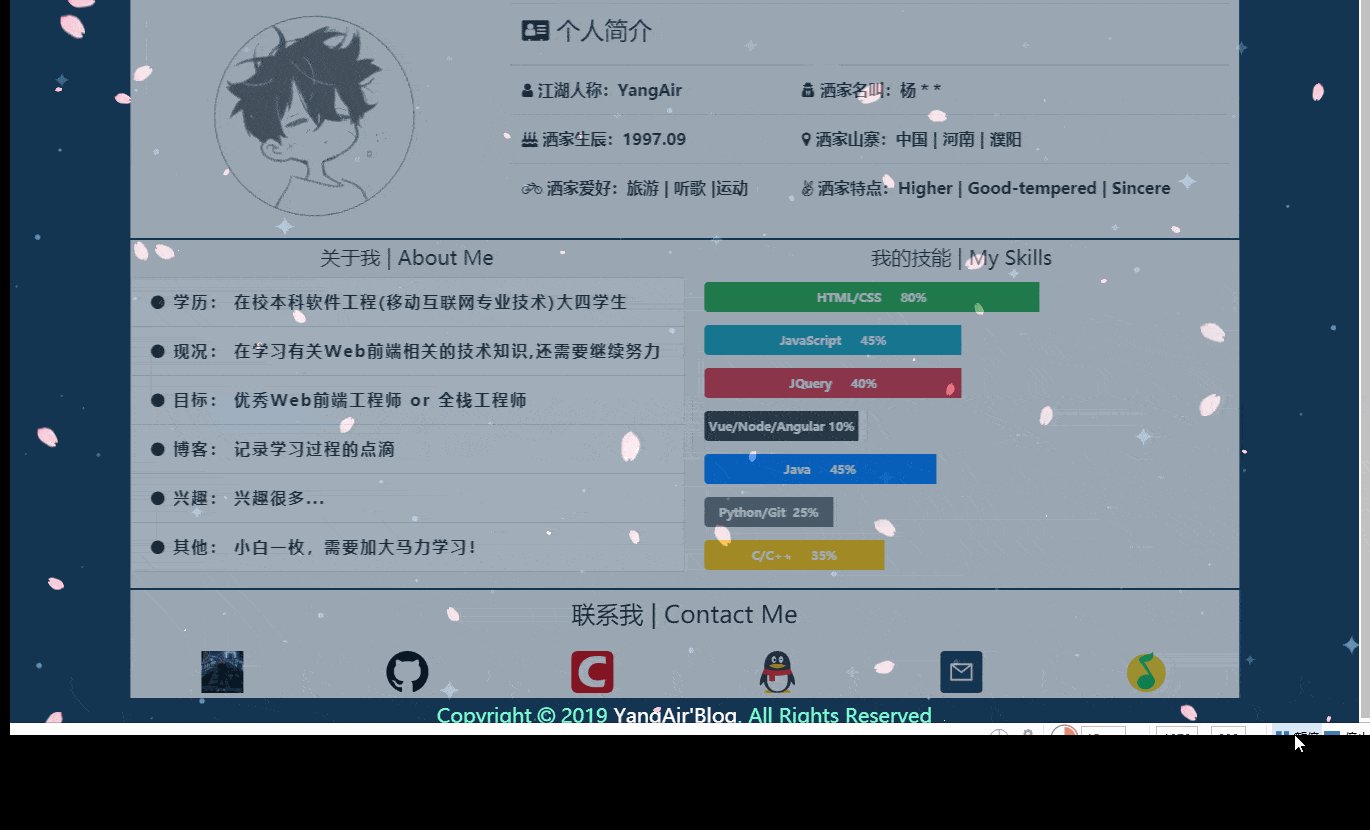
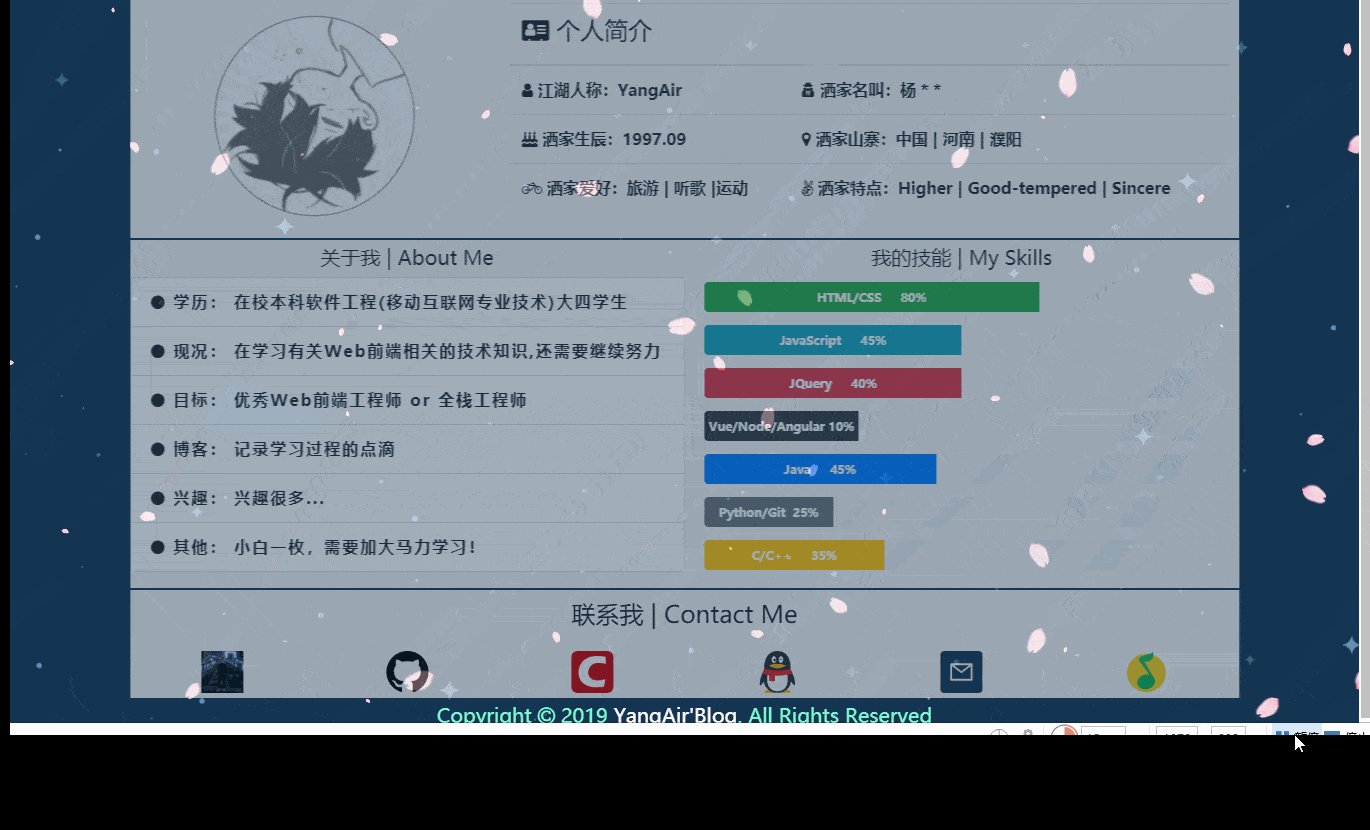
12. 添加樱花飘落效果
先看效果:
在themes/matery/source/js目录下新建sakura.js文件,打开这个网址传送门,将内容复制粘贴到sakura.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <script type="text/javascript"> |
13. 添加鼠标彩虹星星掉落跟随效果
先看看效果,再决定要不要用。
在themes/matery/source/js目录下新建cursor.js文件,打开这个网址传送门,将内容复制粘贴到cursor.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <script src="/js/cursor.js"></script> |
14. 添加雪花飘落效果
先看看效果吧!

themes/matery/source/js目录下新建snow.js文件,打开这个网址传送门,将内容复制粘贴到cursor.js即可。
然后再themes/matery/layout/layout.ejs文件内添加下面的内容:
1 | <script src="/js/snow.js"></script> |
15. 添加自定义页面
首先看一下效果吧,我自己写的,写的不好,不要笑我哦!
以我的配置为例:
首先在站点目录下的source文件夹下新建aboutme文件,文件名可自定义,然后编写一个index.html放入aboutme文件夹下,然后在主题配置文件下的导航配置信息添加下面的配置:
1 | About: |
然后在站点配置文件下,找到skip_render,在后面添加属性,如下:
1 | skip_render: aboutme/** # 其意思为在对文件进行渲染时跳过aboutme文件下的所有文件 |
如果添加需要跳过多个目录下的文件时,配置如下:
1 | skip_render: |
知道方法后,你可以添加你自己想要添加的页面,让你的博客内容更加充实。
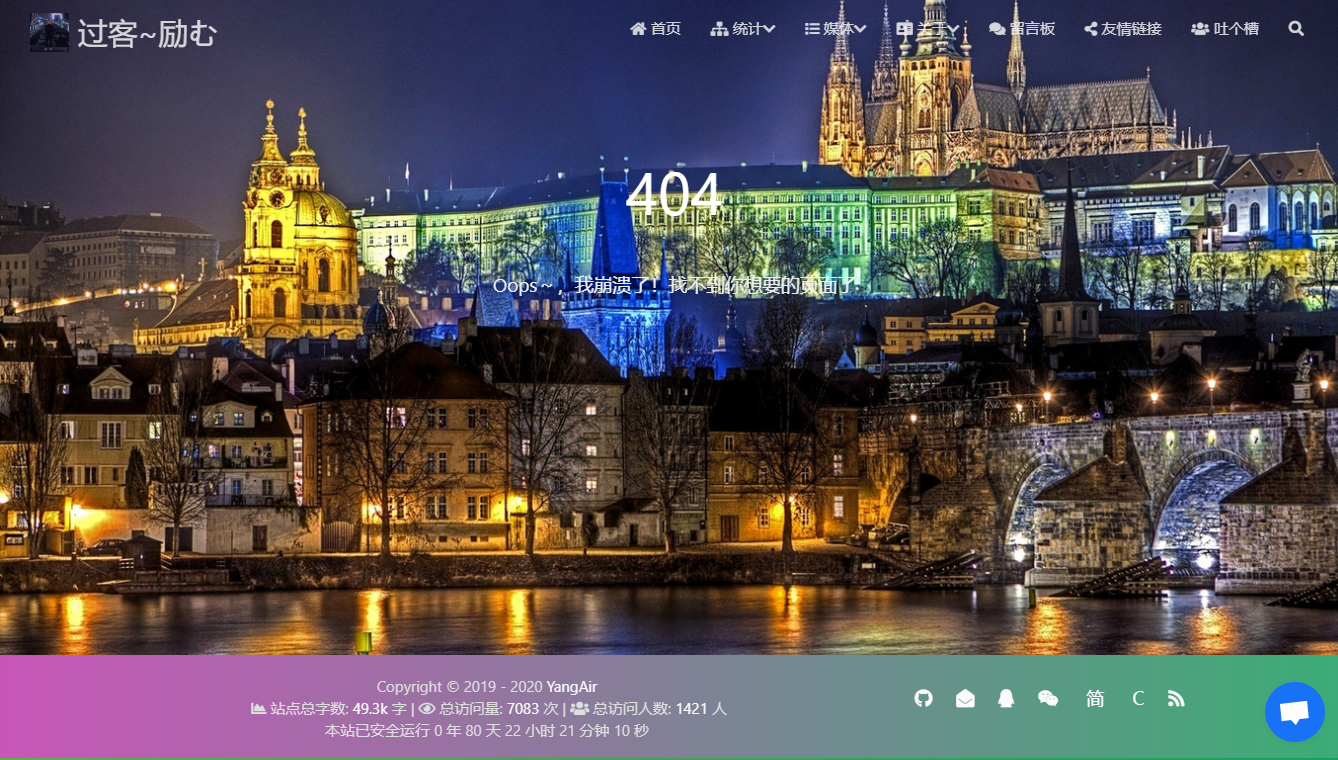
16. 添加404页面
我的404页面是这样的:
开始说一下配置步骤,首先再站点根目录下的source文件夹下新建404.md文件,里面内容如下:
1 | --- |
紧接着再新建主题文件夹的layout目录下新建404.ejs文件,添加内容如下:
1 | <style type="text/css"> |
然后部署,再看看效果即可。
17. 文章生成永久链接
主题默认的文章链接配置是
1 | permalink: :year/:month/:day/:title |
这种生成的链接地址很长,文章版权的链接地址会出现一大串字符编码,一点也不好看。因此需要修改文章生成链接的格式。
首先再根目录下执行下面的命令:
1 | npm install hexo-abbrlink --save |
然后再站点配置文件下添加如下配置:
1 | abbrlink: |
再将站点配置文件的permalink的值修改为:
1 | permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink |
生成文章的链接格式就会是如下样例(官方样例):
1 | crc16 & hex |
生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题title或创建日期date字段之后而不会改变链接地址。
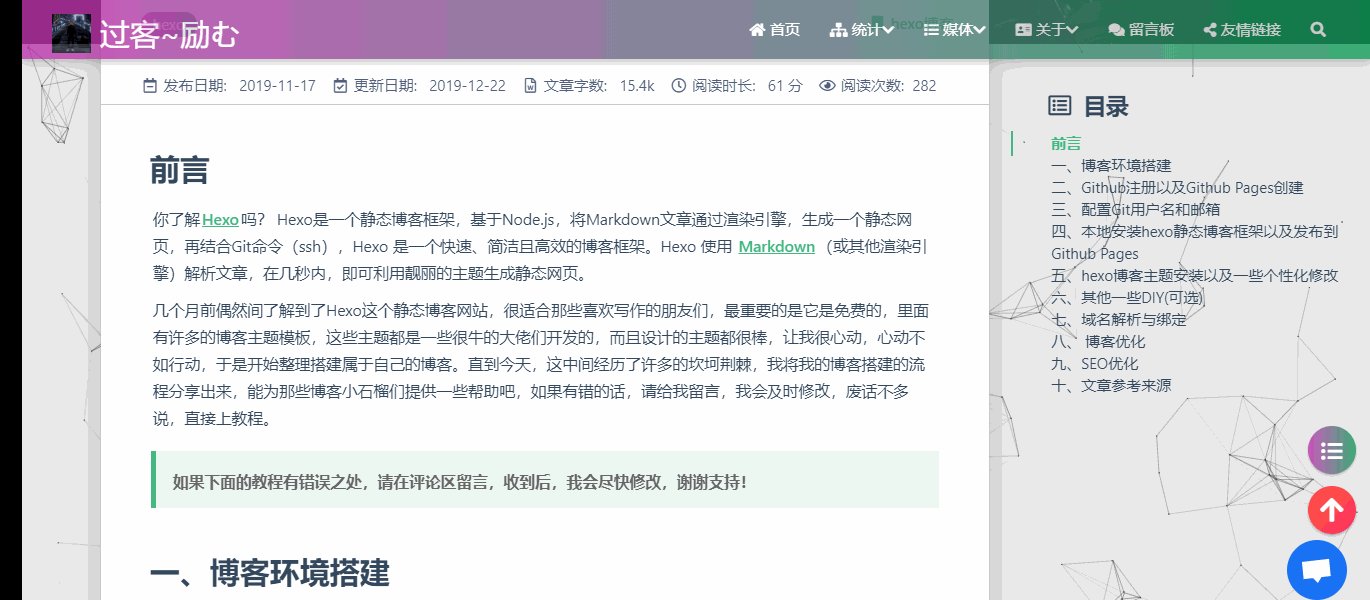
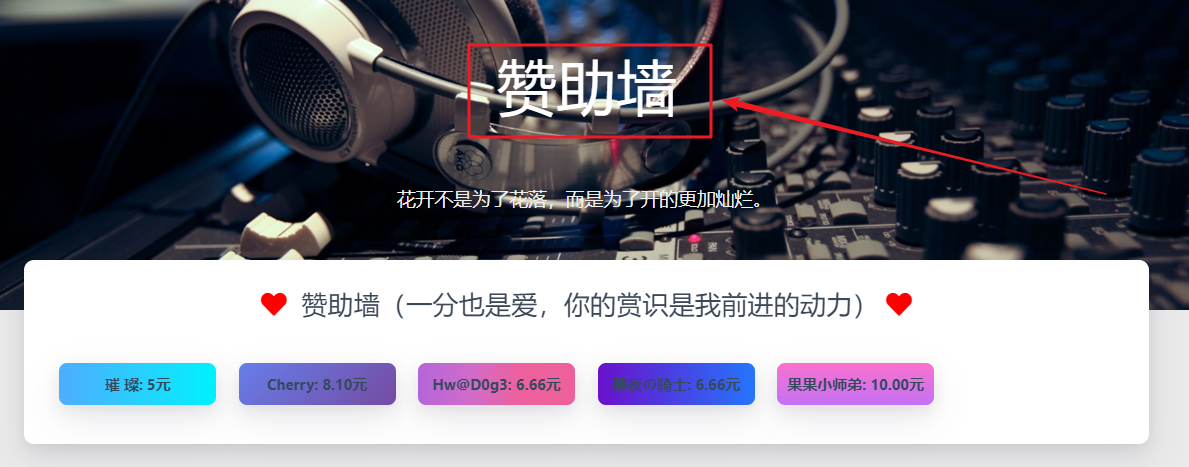
18. 页面获取标题(可选)
看两个图就知道是怎么回事了。
客官说:小二儿,上图。
小二儿说:来喽!
看图中所指出的文字,和你的比较一下,你就知道差别在哪了!不说这么多的废话了,上教程!看下面。
以我的博客位置为例,修改F:\blog\themes\matery\layout\_partial中的bg-cover-content.ejs文件,其中原主题中这个文件的代码为(大约在第4行):
1 | <div class="title center-align"> |
修改过后的代码为:
1 | <div class="title center-align"> |
这个有一点bug,归档页面标题无法显示,解决办法目前还没有,以后如果解决,会更新文档的!
然后保存,执行hexo cl && hexo g && hexo s查看效果即可。
注意:获取的title标题在md文档中的fromt-matter属性中title的值,可自定义,你只需要去本地找到页面所在的md文档中,将其值修改为中文或者英文即可。
例如:友情链接这一块,你去博客文件的F:\blog\source\friends(这是我的本地路径)目录,打开目录下的index.md文档,将title后面的值由原来的friends值修改为中文的友情链接或者友人帐或者其他(自定义),然后保存,执行命令,查看效果即可,如没有问题,在部署到代码托i管平台。完美!
七、添加评论系统
我只说几个常用的评论系统的配置方法,其他的就不说了。
7.1 添加来必力评论系统
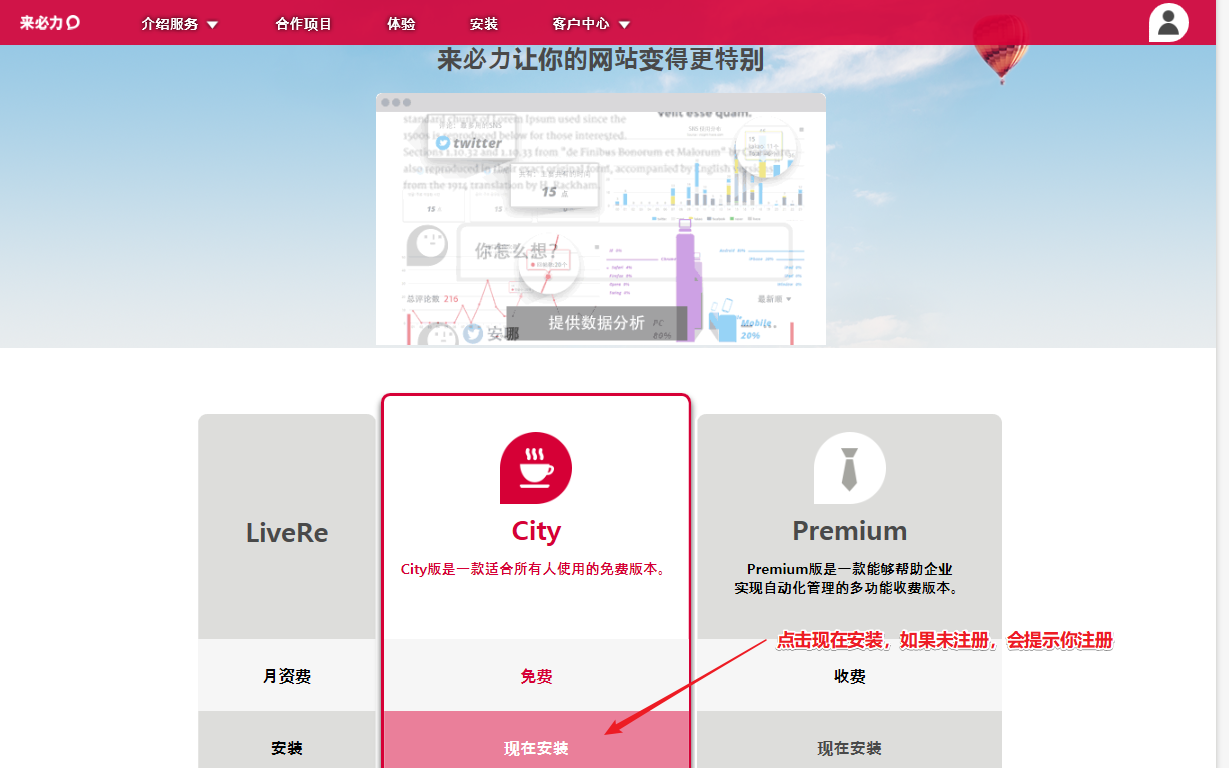
首先去来必力官网,点击导航栏上的安装,会出现如下图的页面:
- City 版:是一款适合所有人使用的免费版本;
- Premium 版:是一款能够帮助企业实现自动化管理的多功能收费版本。
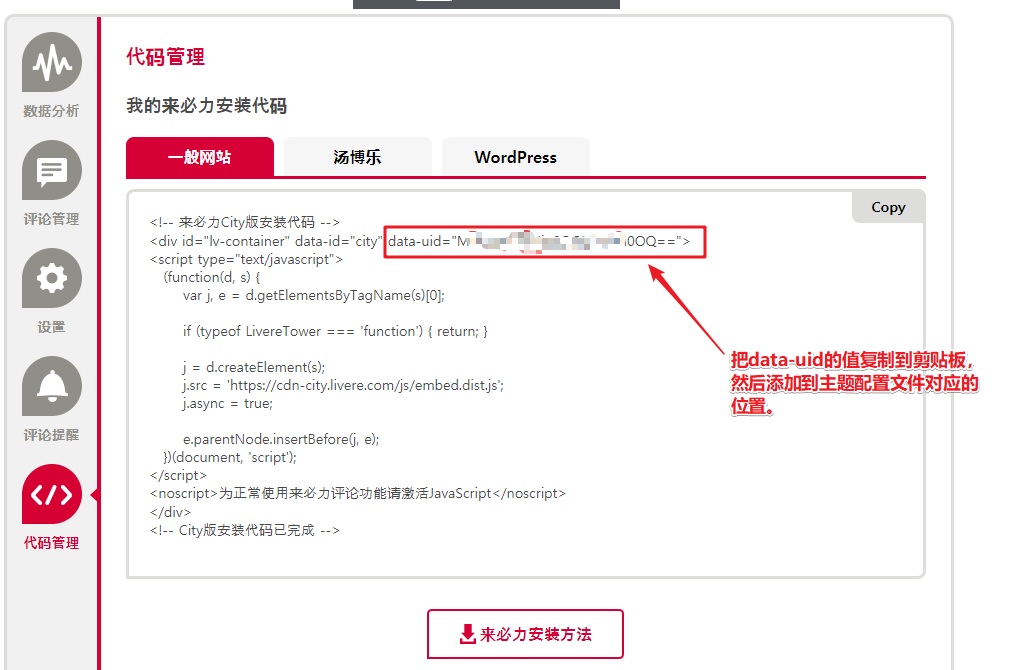
注册完之后,会提示你填写网站的相关信息,如网站链接,网站名称等等,填写完毕之后,会给你一段代码,如下图所示:
1 | # Livere comment configuration, the default is not activated |
然后在执行相关的部署命令,然后查看效果即可。
7.2 添加Valine评论系统
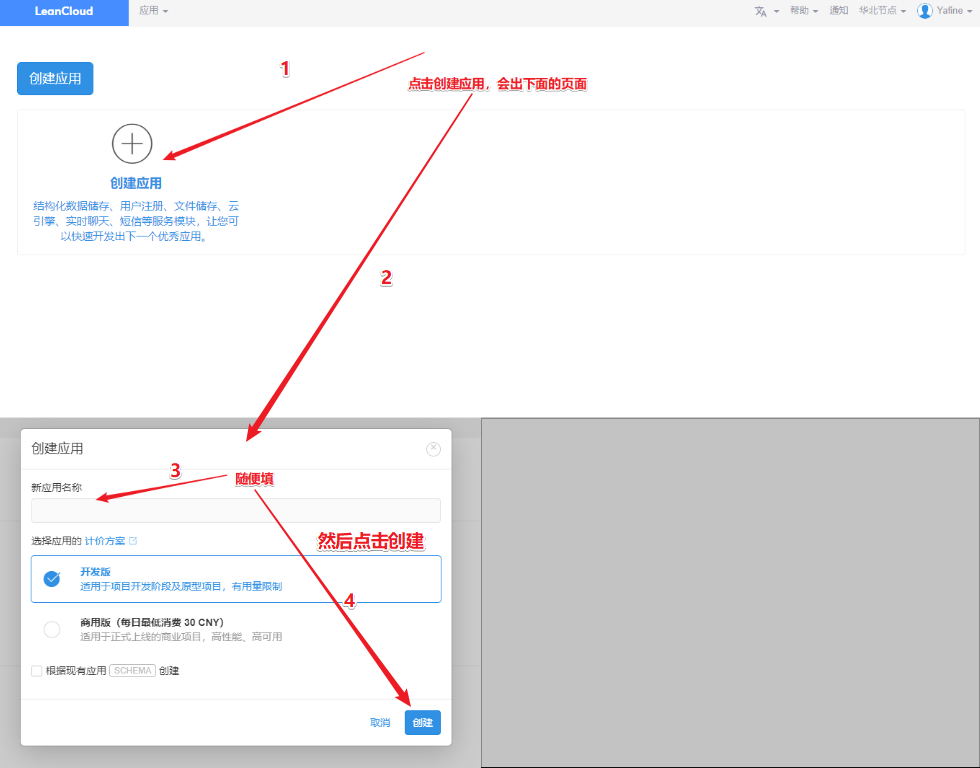
如果注册过LeanCloud,请点击此处进行登录,未注册的请点击注册
经过登录或者注册之后再登录,就会进入如下的页面:
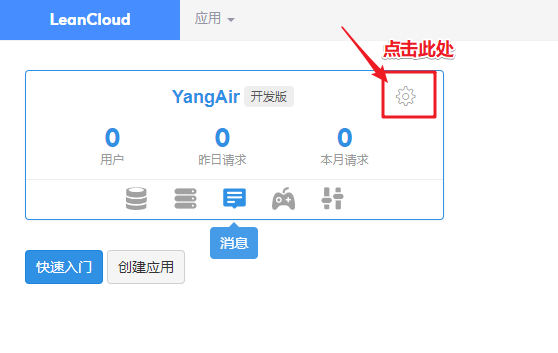
创建应用完成后,会出现如下页面,然后点击设置
会出现下面的页面,将其中APPID和APPKey复制,添加到配置文件中。
1 | # The configuration of the Valine comment module is not activated by default. |
然后执行相关部署命令,查看效果即可。
7.3 添加Gitalk评论模块
首先去这个地方看一下Gitalk的效果吧!传送门
安装步骤如下:
- 注册 OAuth Application
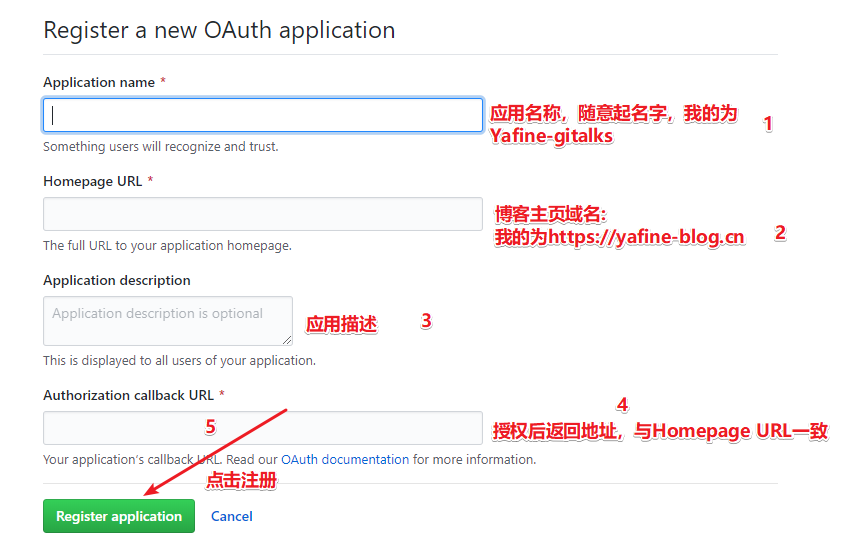
当别人评论你的文章时,会需要它是授权。点击注册 OAuth Application进行注册,注册界面如下:
- Application name:应用名称,自己随意起名。
- Homepage URL:博客主页地址,如果有域名,此处填写域名,无域名,填写你的默认github地址:如
https://username.github.io。 - Application description:应用描述,可选,可以写也可以不写。
- Authorization callback URL:授权后返回的地址,需要与Homepage URL一致。
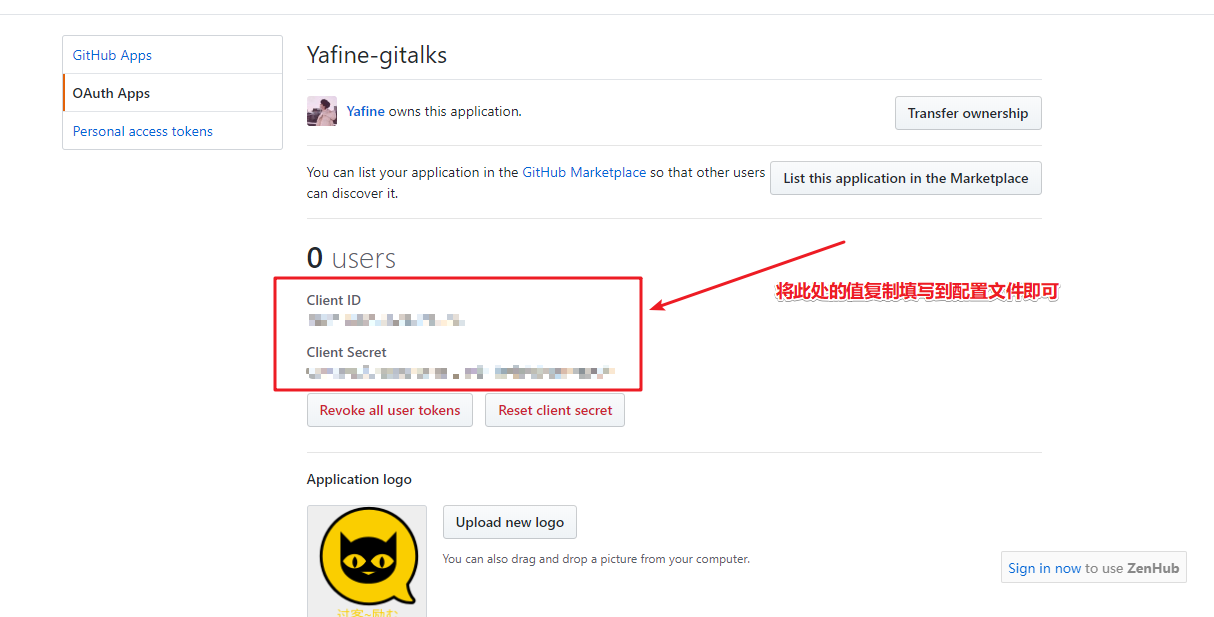
点击 Register application(注册)会出现 Client ID/Secret,接下来就是将信息填入配置文件中。
- 新建GitHub仓库
新建仓库就不在多说了,相信大家都会,如果不会的话,上面有写。
- 配置 _config.yml 文件
1 | # the Gitalk config,default disabled |
- 然后再进行部署步骤即可,第一次查看效果需要登录github账号,关联授权后,就可以使用评论系统了。
友情提醒:开启这个评论系统会对主题中的表格有影响,所以根据个人喜好决定是否开启。
7.4 添加Disqus评论模块
还在完善,这个貌似得通过特殊途径才能注册。有时间再写吧。
你也可以参考这位作者的文档,作者自己搭建的代理:https://disqusjs.skk.moe/
八、域名解析与绑定
域名的购买流程我就不说了,相信大家应该都会购买吧,一般都会去阿里云或者腾讯云购买域名。下面就简单的说一下,如何绑定域名并进行解析。
在这里以腾讯云解析为例(我的域名是在腾讯云购买的),登录腾讯云的控制台,进入到域名管理页面,然后点击解析,进行域名的解析,如下图所示:
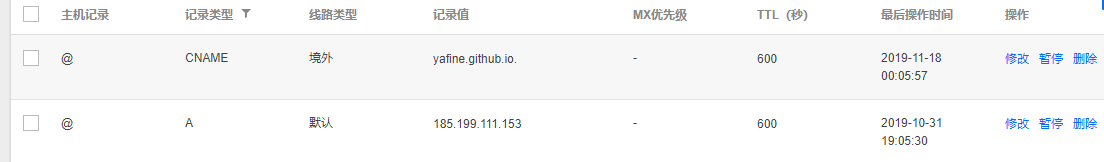
进入云解析列表,添加记录值如下图所示:
IP地址可以提供cmd命令得到,命令为ping username.github.com,会得到来自xxx.xxx.xxx.xxx的回复,这个就是github的IP地址,将得到的IP地址填入记录值即可,如下图所示。
上面第一个行的线路类型第一次先选择默认,上面的境外路线,这是我后来配置的双部署,国内访问走coding路线,国外访问走GitHub路线。
说明:
以我的域名为例:yafine-blog.cn
提示:要解析www.yafine-blog.cn,请填写 www。主机记录就是域名前缀,常见用法如下:
| 主机记录 | 说明 |
|---|---|
| www | 解析后的域名为www.yafine-blog.cn |
| @ | 直接解析主域名yafine-blog.cn |
| * | 泛解析,匹配其他所有域名*.yafine-blog.cn |
| 将域名解析为mail.yafine-blog.cn,通常用于解析邮箱服务器 | |
| 二级域名 | 如abc.yafine-blog.cn,填写abc |
| 手机网站 | 如m.yafine-blog.cn,填写m |
提示:
将域名指向云服务器,请选择「A」; 将域名指向另一个域名,请选择「CNAME」; 建立邮箱请选择「MX」,根据邮箱服务商提供的MX记录填写。
| 记录类型 | 说明 |
|---|---|
| A | 用来指定域名的IPv4地址(如8.8.8.8),如果需要将域名指向一个IP地址,就需要添加A记录。 |
| CNAME | 如果需要将域名指向另一个域名,再由另一个域名提供IP地址,就需要添加CNAME记录。 |
| MX | 如果需要设置邮箱,让邮箱能收到邮件,就需要添加MX记录。 |
| TXT | 在这里可以填写任何东西,长度限制255。绝大多数的TXT记录是用来做SPF记录(反垃圾邮件) |
| NS | 域名服务器记录,如果需要将子域名交给其他DNS服务商解析,就需要添加NS记录。 |
| AAAA | 用来指定主机名(或域名)对应的IPv6地址(例如:ff06:0:0:0:0:0:0:c3)记录。 |
| SRV | 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 |
| 显性URL | 从一个地址301重定向到另一个地址的时候,就需要添加显性URL记录(注:DNSPod目前只支持301重定向)。 |
| 隐性URL | 类似于显性URL,区别在于隐性URL不会改变地址栏的域名。 |
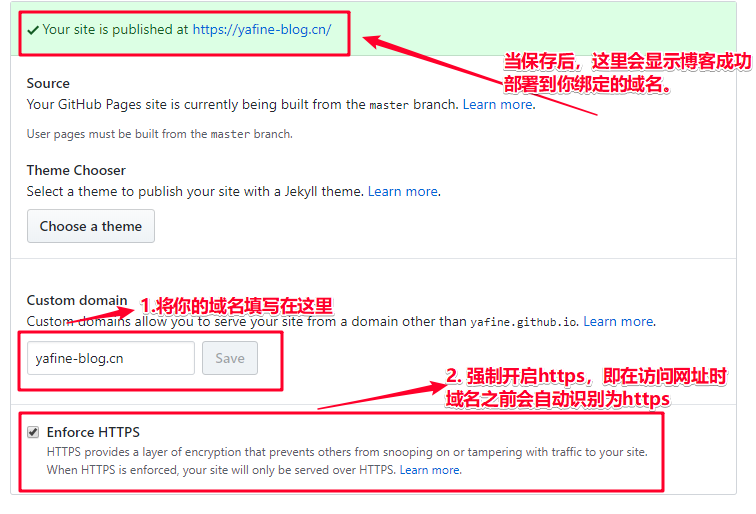
注意:在这之前需要在站点根目录的source目录下新建一个CNAME文件,里面写入自己的域名,然后保存,在进行如下的步骤。这样到最后当你在地址栏输入xxx.github.io时,才会自动跳转到你的域名。
然后在你的GitHub仓库的设置里找到这个页面,将你的域名填到Custom domain选项下,强制开启https,即当你在地址栏输入域名,会自动识别域名为https开头。然后进行保存。
九、 博客优化
1. 图片懒加载
知识小课堂:图片加载方式有两种,一个是预加载,另一个就是懒加载,那你了解什么是预加载和懒加载吗?下面来学习一下。
参考:图片预加载与图片懒加载(缓载)的区别与实现
- 图片预加载:顾名思义,图片预加载就是在网页全部加载之前,提前加载图片。当用户需要查看时可直接从本地缓存中渲染,以提供给用户更好的体验,减少等待的时间。否则,如果一个页面的内容过于庞大,没有使用预加载技术的页面就会长时间的展现为一片空白,这样浏览者可能以为图片预览慢而没兴趣浏览,把网页关掉,这时,就需要图片预加载。当然这种做法实际上牺牲了服务器的性能换取了更好的用户体验。
- 图片懒加载(缓载):延迟加载图片或符合某些条件时才加载某些图片。这样做的好处是减少不必要的访问数据库或延迟访问数据库的次数,因为每次访问数据库都是比较耗时的即只有真正使用该对象的数据时才会创建。懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
预加载与懒加载的区别之处:
两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预载则会增加服务器前端压力。
使用图片懒加载需要安装插件:hexo-lazyload-image
在站点根目录执行下面的命令:
1 | npm install hexo-lazyload-image --save |
之后在站点配置文件下添加下面的代码:
1 | lazyload: |
最后执行hexo clean && hexo g && hexo s就可以看到效果了。
注意,以下几个小问题针对matery主题而言,其他主题是否会出现以下情况目前我也不清楚,如果出现,你在尝试下以下解决方法。(暴力解决法,而不是直接修改懒加载插件😂😂😂)
- 问题1:查看大图,发现全部为loading加载图,原因是因为懒加载插件与lightgallery插件冲突,解决办法如下:
修改主题文件下的matery.js,在108行左右添加以下代码:
1 | $(document).find('img[data-original]').each(function(){ |
- 问题2:点击首页logo不是跳转到首页,而是查看logo图片,解决办法如下:
修改主题的header.ejs文件,原代码为:
1 | <div class="brand-logo"> |
修改为:
1 | <div class="brand-logo"> |
懒加载优化
经过以上操作就已经很完美了,以下内容可做可不做
其实第一次加载后本地都是有缓存的,如果每次都把loading显示出来就不那么好看
所以我们需要对插件进行魔改,让图片稍微提前加载,避开加载动画
打开
Hexo根目录>node_modules>hexo-lazyload-image>lib>simple-lazyload.js文件第9行修改为:
1
&& rect.top <= (window.innerHeight +240 || document.documentElement.clientHeight +240)
作用:提前240个像素加载图片;当然这个值也可以根据自己情况修改
2. 代码压缩
方法一:gulp代码压缩
因为hexo生成的html、css、js等都有很多的空格或者换行,而空格和换行也是占用字节的,所以需要将空格换行去掉也就是我要进行的“压缩”。
有人说空格换行能占多少字节?确实占不了多少,但是一个人访问是这么多字节,那么一百人,一万人呢?加起来这量就不少了吧,这都是流量啊!这也是很多css/js文件的后缀为*.min.js或*.min.css的原因。虽然我们可能没那么多访问量,但是能减小一点资源文件的大小也是对访问速度有那么一点提升的。
我们采用gulp代码压缩方式。
使用方法:
- 进入站点根目录下依次执行下面的命令:
1 | # 全局安装gulp模块 |
- 在Hexo根目录新建文件
gulpfile.js,并复制以下内容到文件中,有中文注释,可以根据自己需求修改。(注意:文件名不能错,一定为gulpfile.js,否则会出错!)
1 | var gulp = require("gulp"); |
- 以后的执行方式有两种:
- 直接在Hexo根目录执行
gulp或者gulp default,这个命令相当于hexo cl&&hexo g并且再把代码和图片压缩。 - 在Hexo根目录执行
gulp build,这个命令与第1种相比是:在最后又加了个hexo d,等于说生成、压缩文件后又帮你自动部署了。
值得注意的是:这个加入了图片压缩,如果不想用图片压缩可以把第154行的 "compressImage", 和第165行的 ,"compressImage" 去掉即可
方法二:hexo-neat插件实现代码压缩
可能以上方法比较复杂,来介绍个简单的,hexo-neat插件也是用来压缩代码的,底层也是通过gulp来实现的。
但是这个插件是有Bug的:
- 压缩 md 文件会使 markdown 语法的代码块消失
- 会删除全角空格
在博客站点根目录执行安装代码:
1 | npm install hexo-neat --save |
紧接着在站点根目录下的配置文件添加如下代码:
1 | neat_enable: true |
然后直接 hexo cl&&hexo g 就可以了,会自动压缩文件 。
补充:为了解决以上Bug,对于matery主题(其他主题自行解决)需要将以上默认配置修改为:
1 | #hexo-neat 优化提速插件(去掉HTML、css、js的blank字符) |
3. CDN加速
请看我的另一篇博客文章:https://yafine-blog.cn/posts/ee35.html
4. 打造稳定快速、高效免费图床
十、SEO优化
十一、部署到Coding和码云
请参考我的另一篇文章:https://yafine-blog.cn/posts/51fb.html
十二、新建文章自动打开本地Markdown编辑器
写新文章时,需要控制台执行hexo new "文章名字",这样就会在_posts下生成一篇新文章,但需要手动打开,挺麻烦,只需要在站点根目录下新建scripts目录,然后在新建auto_open.js,在文件填入一下内容:
1 | var spawn = require('child_process').exec; |
其中"D:\Program Files\Typorae\Typora.exe"是我本地编辑器的路径,只需要改为你本地编辑器的路径即可,然后在执行hexo cl && hexo g -d,部署到GitHub即可,以后在发布文章就会自动打开编辑器。
文章参考来源