Hexo博客部署到码云和Coding

Hexo博客部署到码云和Coding
Yafine今天闲来无聊,尝试了Hexo博客部署到码云和崭新的Coding平台,我之前试过将博客部署到Coding上,成功了,但Coding平台进行大更新,虽说我的博客地址之前还能用,但有点乱,就将之前的仓库全部删除,重新部署下。就写下这篇教程,希望能够帮到那些搭建博客的小伙伴们,如果教程有错,希望大家能够指出来,我会及时修改的,谢谢大家的支持!
部署到Coding平台
- 首先去官网进行注册,也可以用第三方微信进行注册。

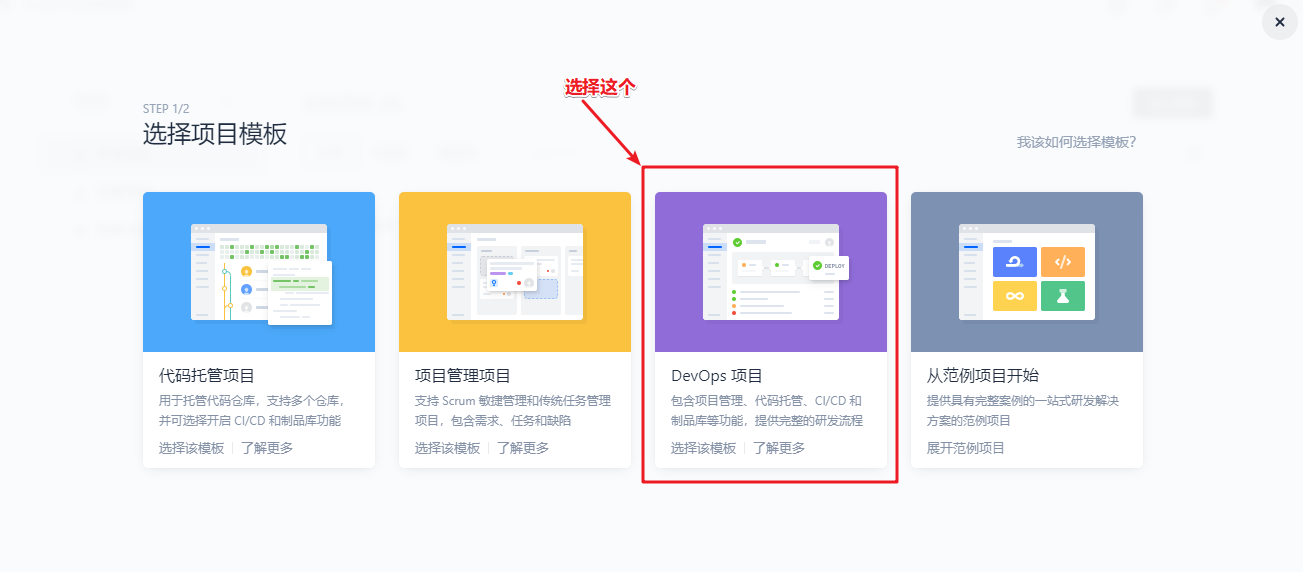
- 注册完成之后就会进入主页面,然后创建新项目,如下图所示:
- 代码托管项目:用于托管代码仓库,支持多个仓库,并可选择开启 CI/CD 和制品库功能
- 项目管理项目:支持 Scrum 敏捷管理和传统任务管理项目,包含需求、任务和缺陷
- DevOps项目:包含项目管理、代码托管、CI/CD 和制品库等功能,提供完整的研发流程
在这里我们选择第三个,DevOps项目,这个含有构建与部署功能。
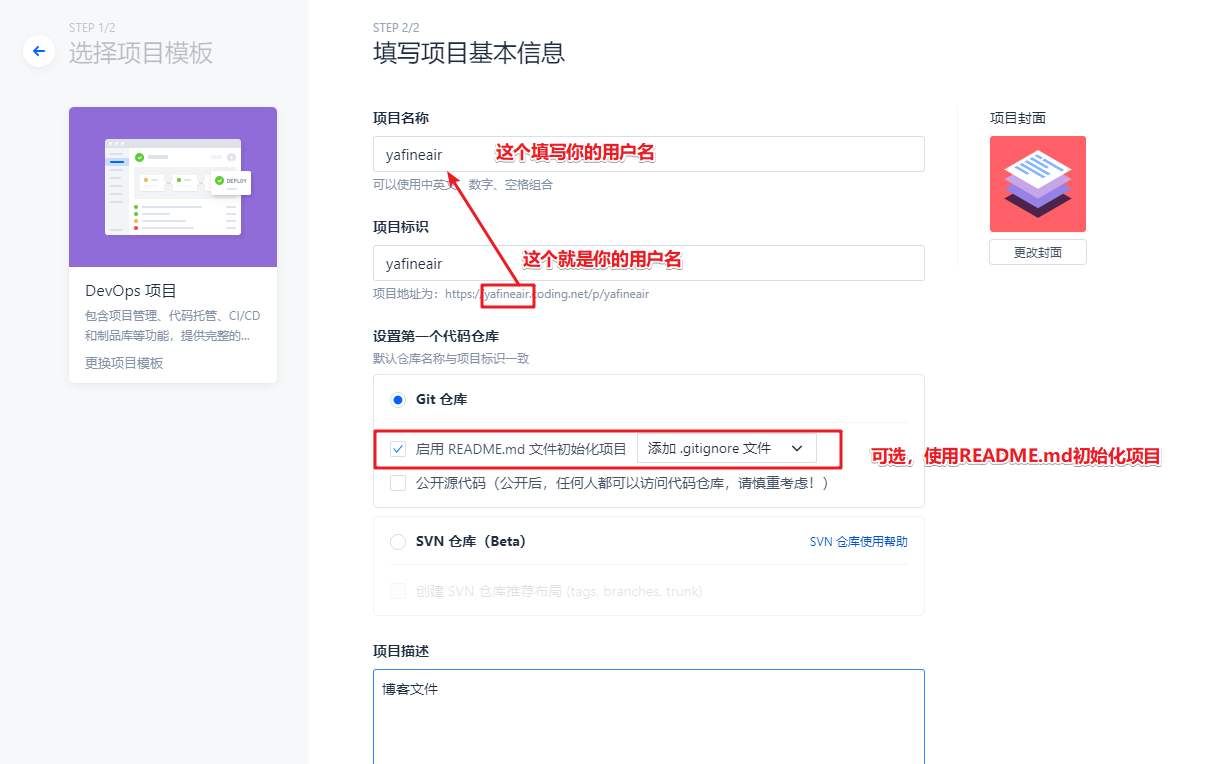
选择第三个DevOps项目后,会出现下面的页面:
项目名称:与你的用户名相同,用户名就是你的团队名
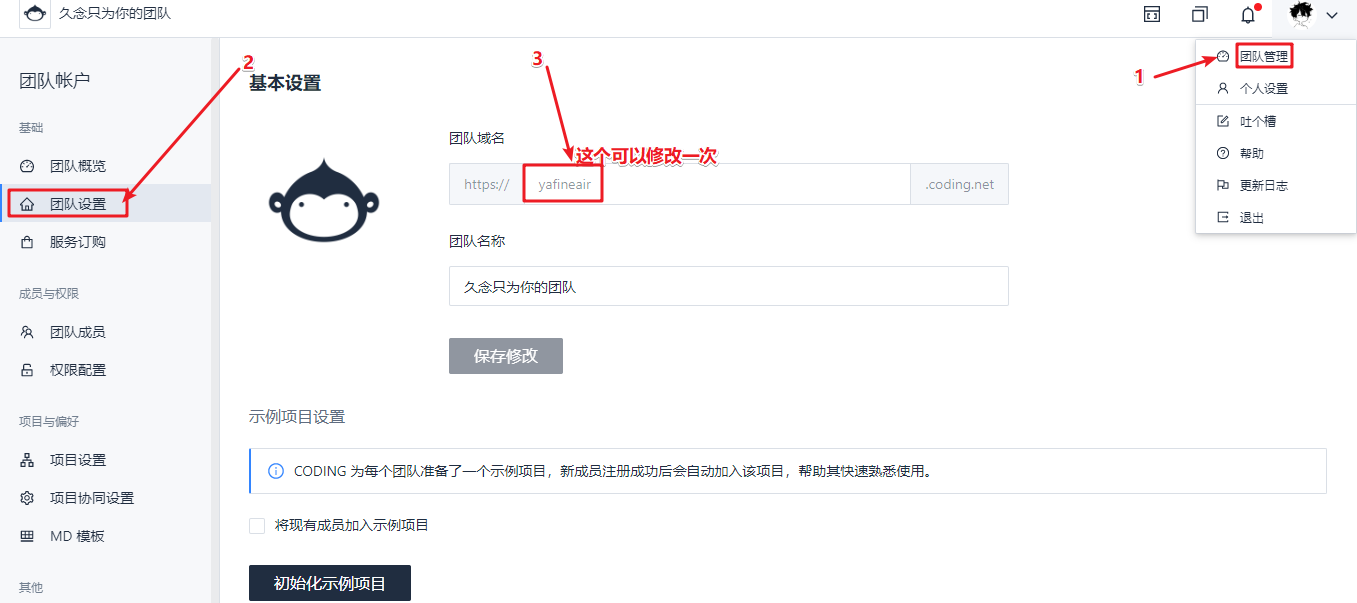
团队域名可以修改一次,会显示一个修改笔的图标,因为我修改过了,所以就没显示。
- 添加部署公钥
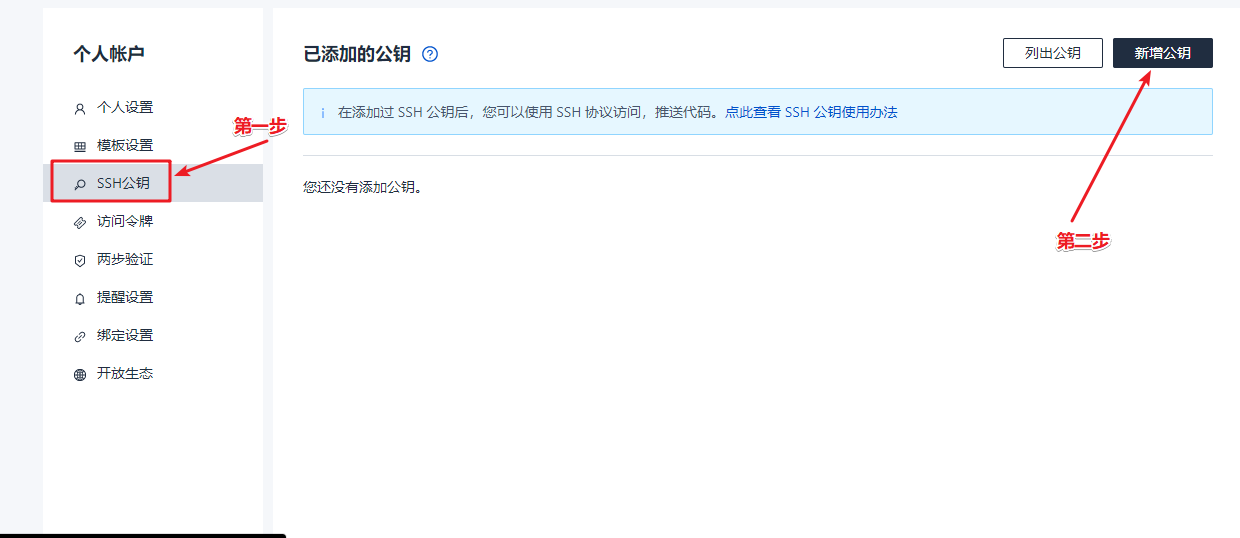
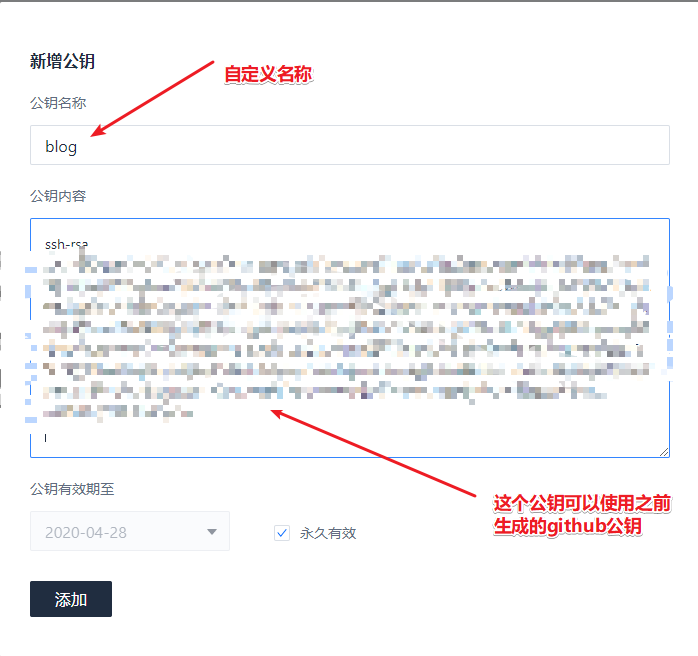
在个人设置里面,点击SSH公钥,点击新增公钥。
- 公钥名称:自定义
- 公钥内容:可以使用之前连接GitHub的公钥,在本地的
C:\Users\你的电脑账户名\.ssh,我的为C:\Users\Administrator\.ssh,用文本编辑器打开id_rsa.pub,将里面的内容复制粘贴到此处即可。 - 公钥有效期:选择永久有效
点击添加,然后回弹出一个密码框,输入你的用户密码验证一下即可,然后打开cmd控制台输入ssh -T git@e.coding.net,第一次建立连接会要求信任主机,输入相关的用户名或者密码,在控制台输入验证,验证成功即可。
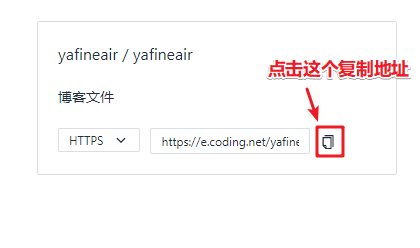
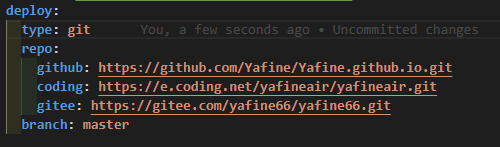
然后复制你的项目地址,粘贴到站点目录下的配置文件,如图所示:
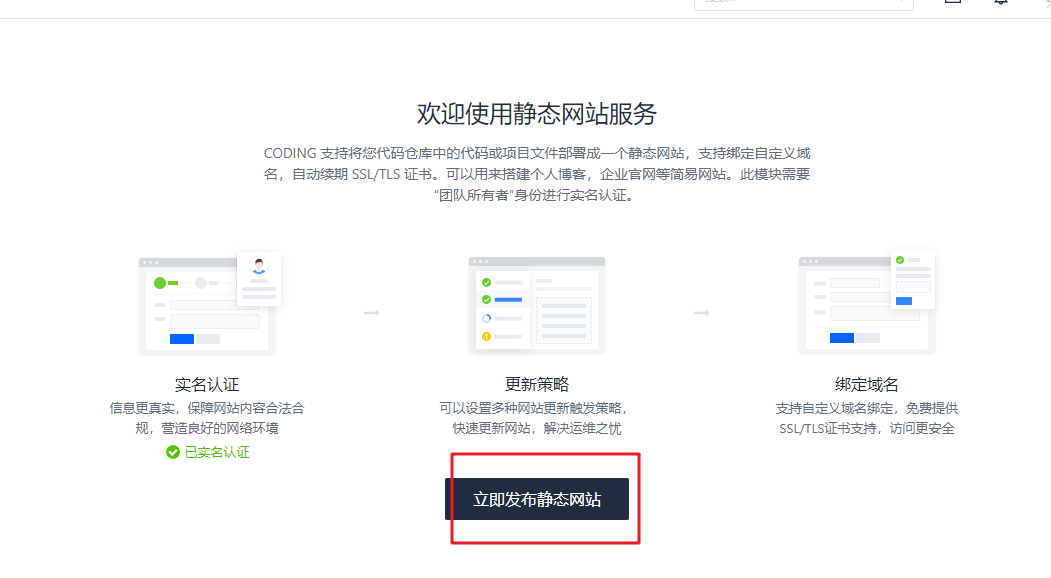
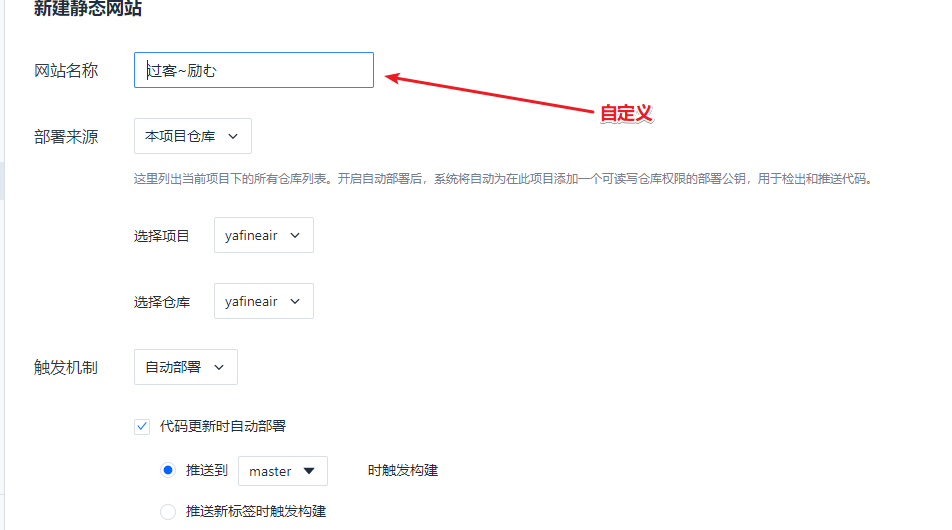
然后再执行hexo clean && hexo g -d部署到coding,紧接着,打开你的coding项目管理页,进行静态网站构建,页面如下,按图中步骤操作即可:
点击保存,就会进入下一个页面:
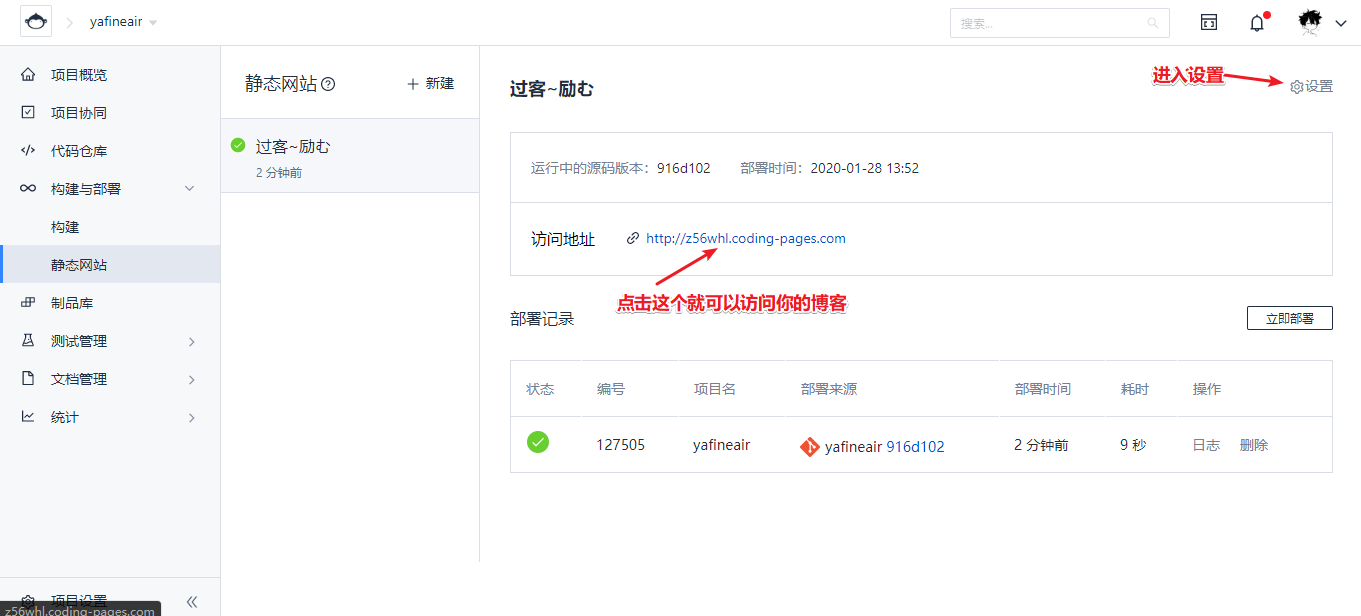
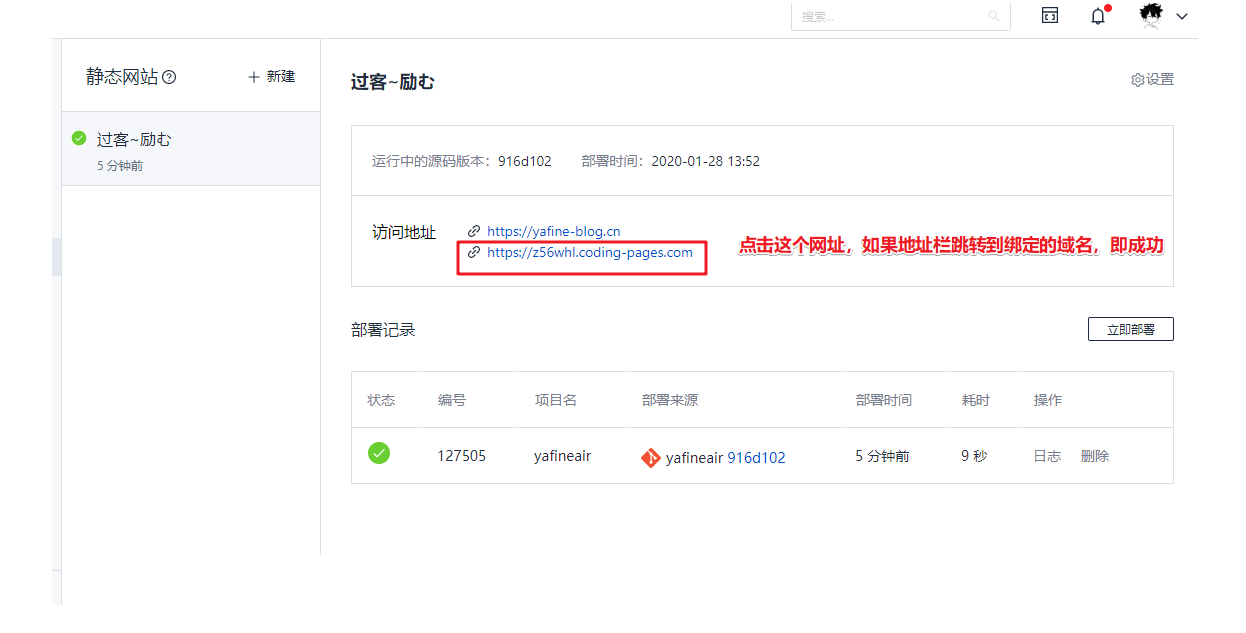
点击立即部署,当出现如下的页面效果,就说明部署成功。
点击图中的访问地址就可以查看效果了。
- 绑定域名
在绑定域名之前首先需要将访问地址添加到DNS域名解析之中。
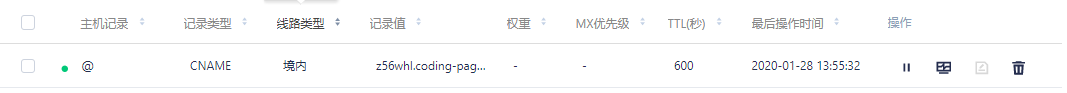
我的添加记录为:
线路类型我选择的是境内,也就是说,当境内有人访问时,会通过国内的Coding平台。
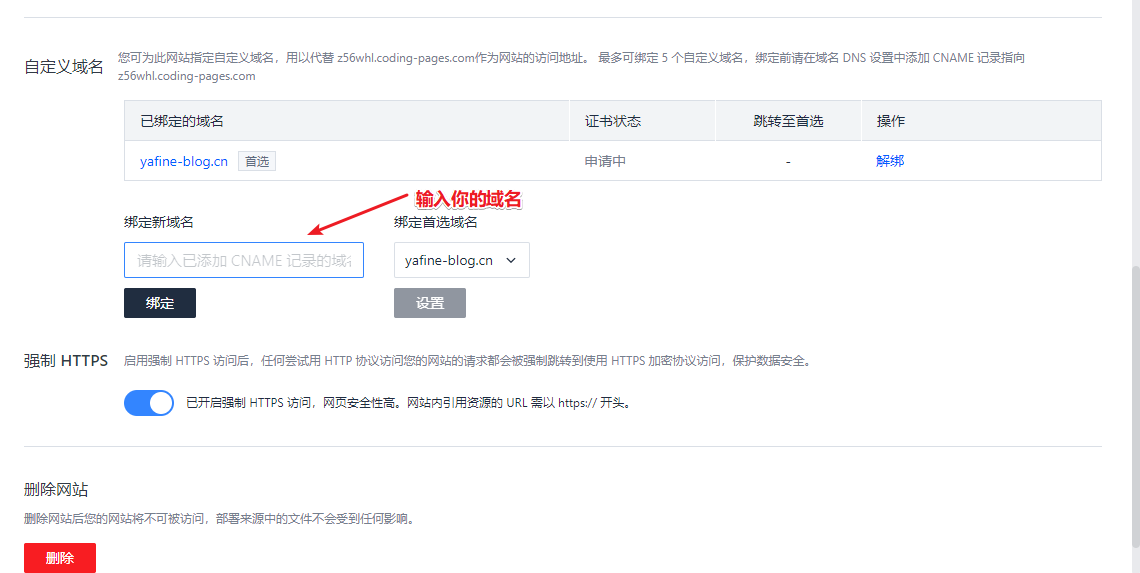
然后点击上一张图所显示的设置按钮,进入静态网站设置页面:
在绑定新域名下的输入框,输入你的域名,然后点击绑定即可。
如果再申请Coding的证书的过程中,申请失败,请先到域名管理控制台停止对GitHub有关的解析,然后再申请,申请成功后,再开启有关对GitHub的解析即可。
部署到码云
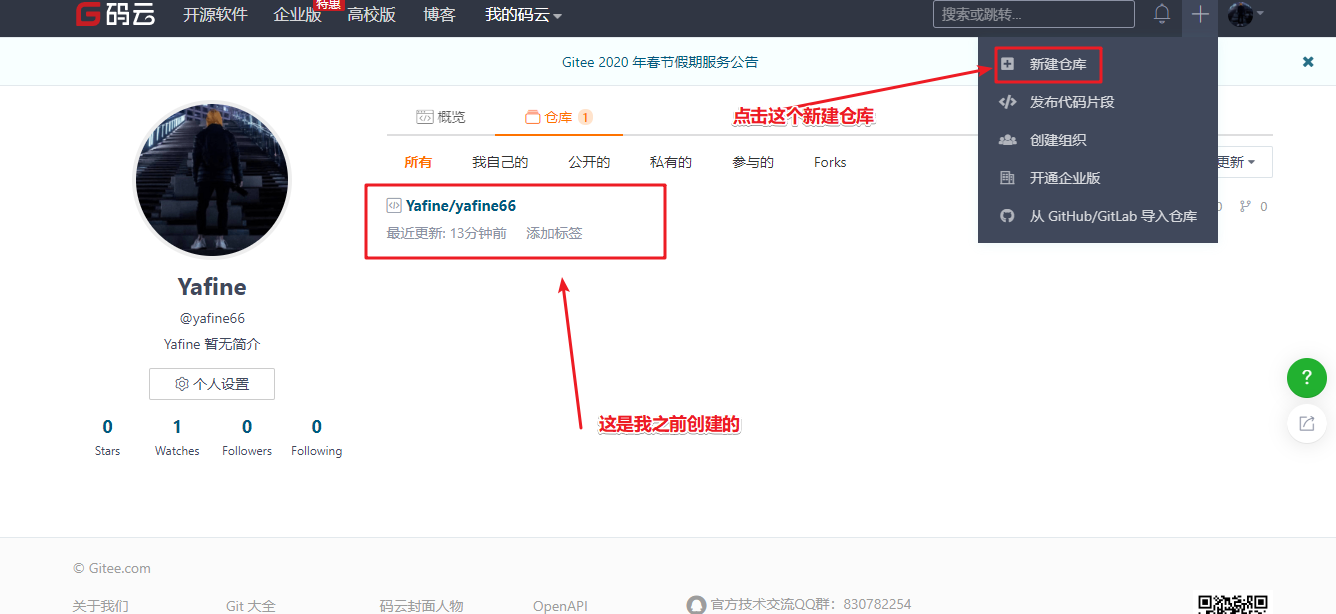
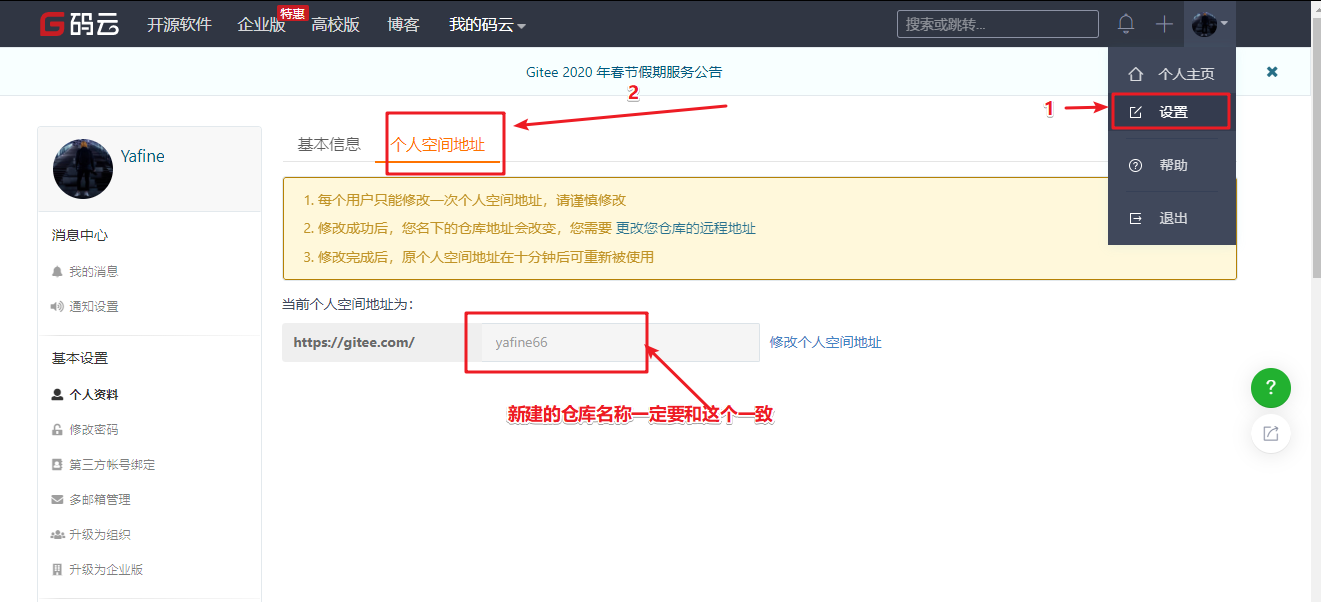
- 同样,先去码云官网进行注册,注册完成后,会跳转到如下的页面:
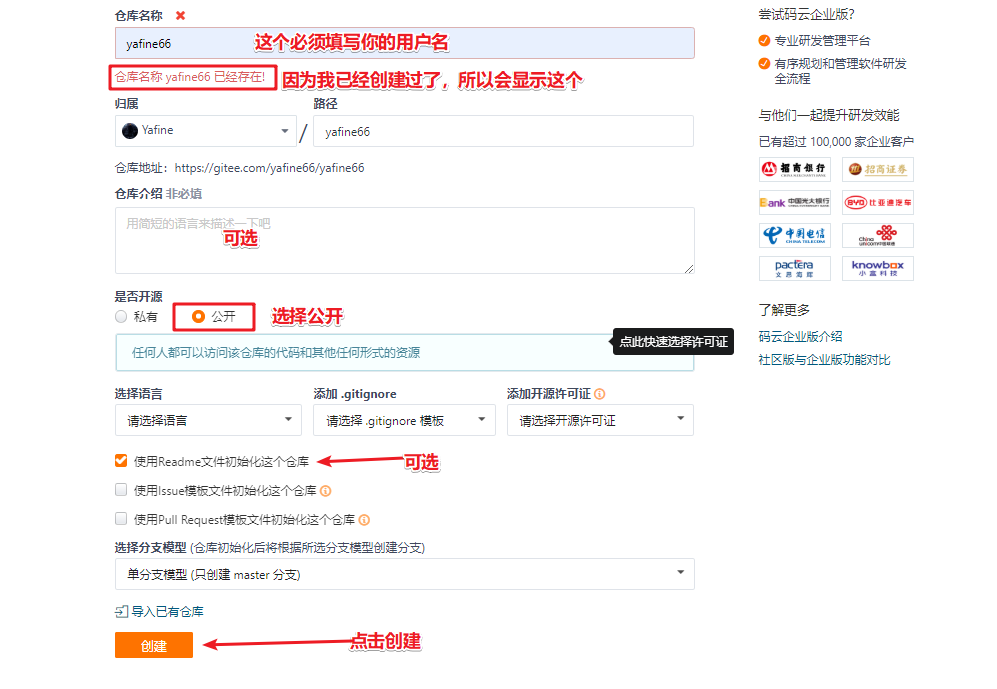
- 开始新建仓库,如上一张图的操作步骤,会出现如下效果:
注意:仓库名称必须要和用户名一样,否则最后部署出来会出现无样式的效果或者其他不正常的显示。
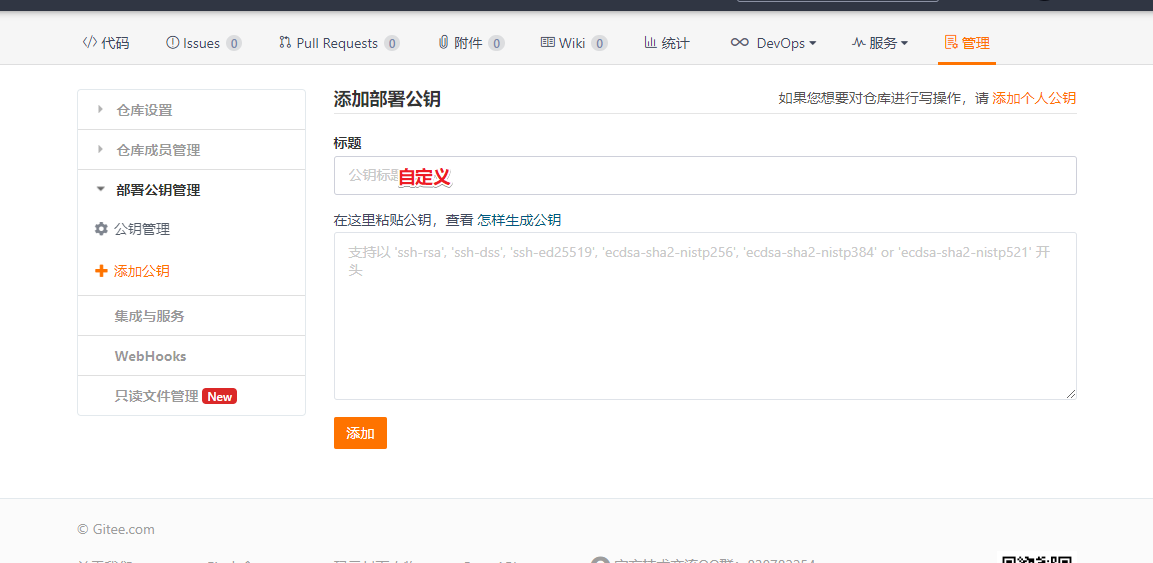
- 添加公钥
点击管理—>部署公钥管理—>新增部署公钥,添加公钥的内容也是之前部署到GitHub上添加的公钥
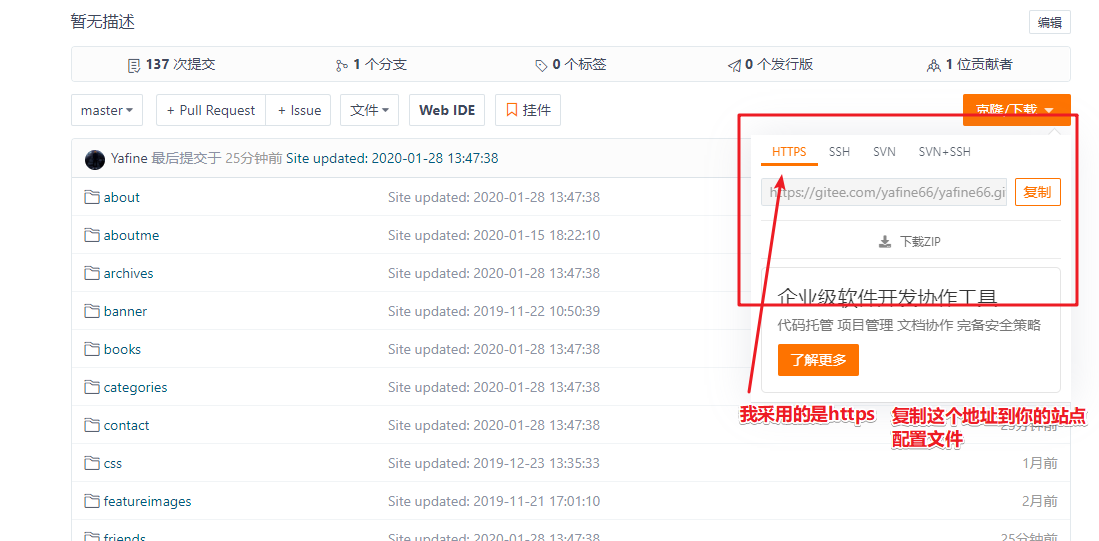
- 部署到码云
将项目地址复制粘贴到配置文件上,如下图所示:
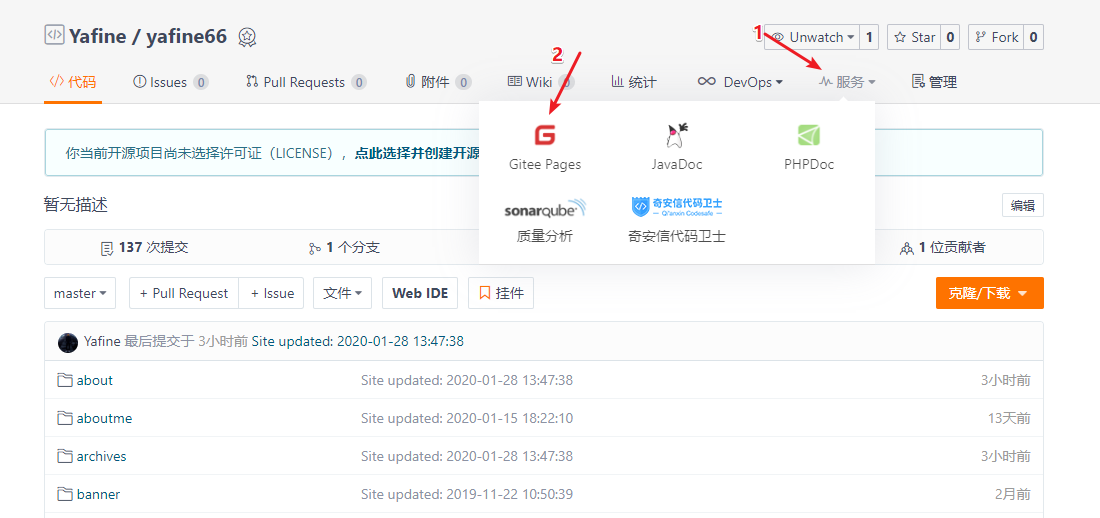
然后执行hexo clean && hexo g -d,部署成功后,点击服务—>Gitee Pages,进入下面的页面:
第一次设置Gitee Pages的效果不是我图中所显示的,最后的设置效果就是这样的,当显示图中红色文字已开启Gitee PAges服务,网站地址为:https://yafine66.gitee.io即部署成功,点击网址,查看效果。
国内Coding,国外Github
在DNS域名解析中设置线路类型即可:
我的为: