matery主题修改文章发布统计图的开始时间

matery主题修改文章发布统计图的开始时间
Yafine以下是我个人的理解,是我查阅资料然后进行相关的修改而总结的,如果有误,请批评指正!
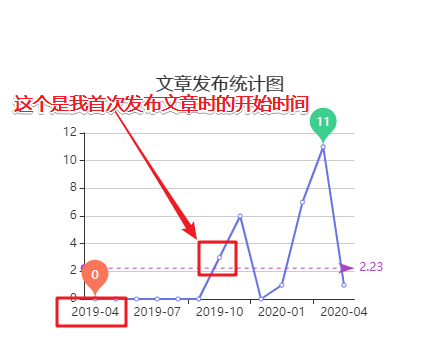
开始写教程之前,先看一个图
那么,这个统计图的开始时间是如何计算的呢?下面我就简单的讲解下,我的JavaScript知识目前学的比较浅,献丑了。
这个实现的方法就是运用了JavaScript技术,使用的JS文件是moment.js,Moment.js是一个轻量级的JavaScript时间库,它方便了日常开发中对时间的操作,提高了开发效率。它也有中文网站,大家可以去看下,传送门,其中有一个函数方法,为subtract(),使用方法为:
说明:通过减去时间来改变原始的 moment。
1 | moment().subtract(Number, String); |
Number取值:0-10之间的数字,当为日期和月份传入小数时,它们会被四舍五入到最接近的整数。 星期、季度、年份会被转换到日期或月份,然后四舍五入到最接近的整数。
1 | moment().subtract(1.5, 'months') == moment().subtract(2, 'months') |
String取值:
- years(y):年
- quarters(Q):季度
- months(M):月
- weeks(w):周
- days(d):日
- hours(h):时
- minutes(m):分
- seconds(s):秒
- milliseconds(ms):毫秒
这段代码位置路径为themes/matery/layout/_widget/post-charts.ejs,大约在39行左右,源文件的代码为:
1 | var startDate = moment().subtract(1, 'years').startOf('month'); |
说明:
startDate变量为开始时间,也就是文章发布统计图中X轴中的开始时间
**subtract(Number, String),以上面的代码为例,今年为2020年04月,通过moment().subtract(1, ‘years’).startOf(‘month’)**进行时间的更改,更改为了2019年04月,也就是图中所显示的效果
startOf(‘month’),通过将原始的 moment 设置为时间单位的开头来对其进行更改。这里只能是以月份开头,因为源文件设置的时间显示格式就是年份-月份。
简单的举几个官方文档所展示的例子:
1 | moment().startOf('year'); // 设置为今年一月1日上午 12:00 |
更多的使用方法,自己去官方网站查询吧!http://momentjs.cn/docs
直接上修改方法:
将源文件中的代码由原来的
1 | var startDate = moment().subtract(1, 'years').startOf('month'); |
改为:
1 | var startDate = moment().subtract(6, 'months').startOf('month'); |
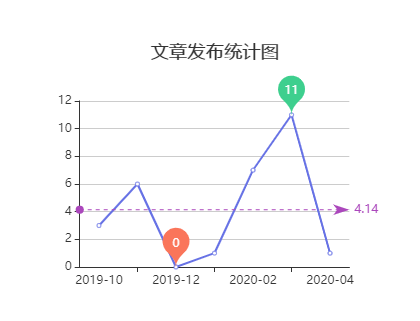
**注意:记得将subtract(6, ‘months’)**中的参数进行修改,根据你的首次文章发布时间进行修改,可能我的发布时间不一致,我的首篇文章发时间为2019-10,而现在的时间为2020-04,所以我的参数修改为了如上代码所显示的修改后的效果如下图
小伙伴们,看着教程自己动手去实践操作一下吧,看是否能够修改成功,如果失败,请在下方评论区留言,看到后,我会第一时间回复!